How To Add A Button Linked To A Page
In some cases, you may want to add a Button to one of your auction website pages that acts as a link to another place. You can create a link to another page on the auction website; or, perhaps to your organization's main domain as examples. The basic idea is to add a Button element and then configure its Add Behavior Click property.
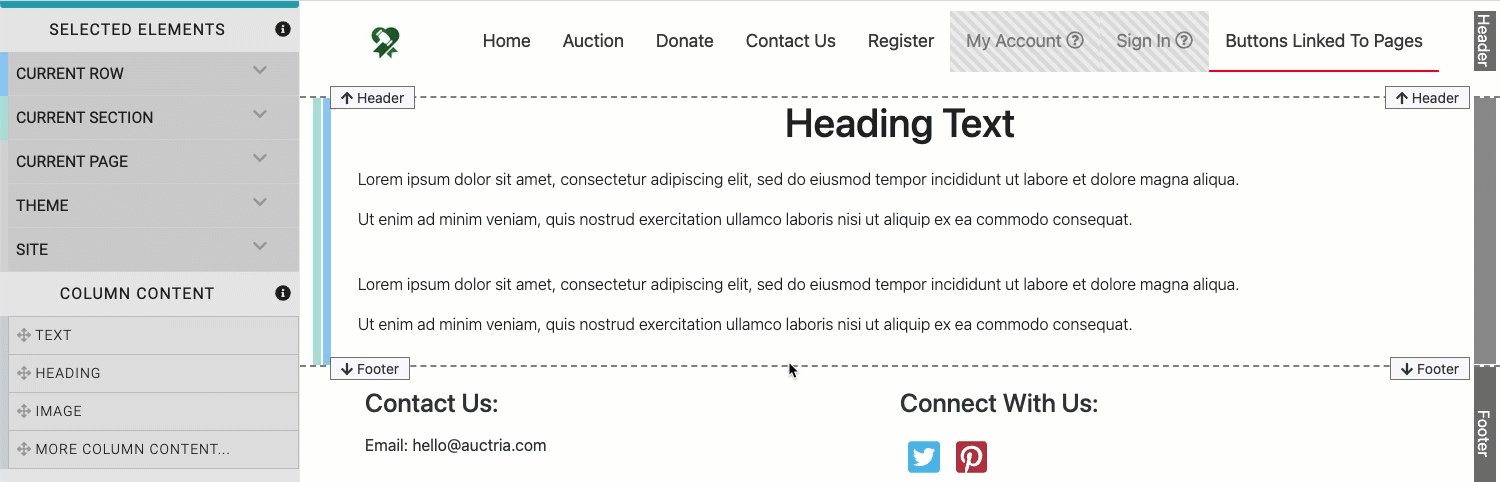
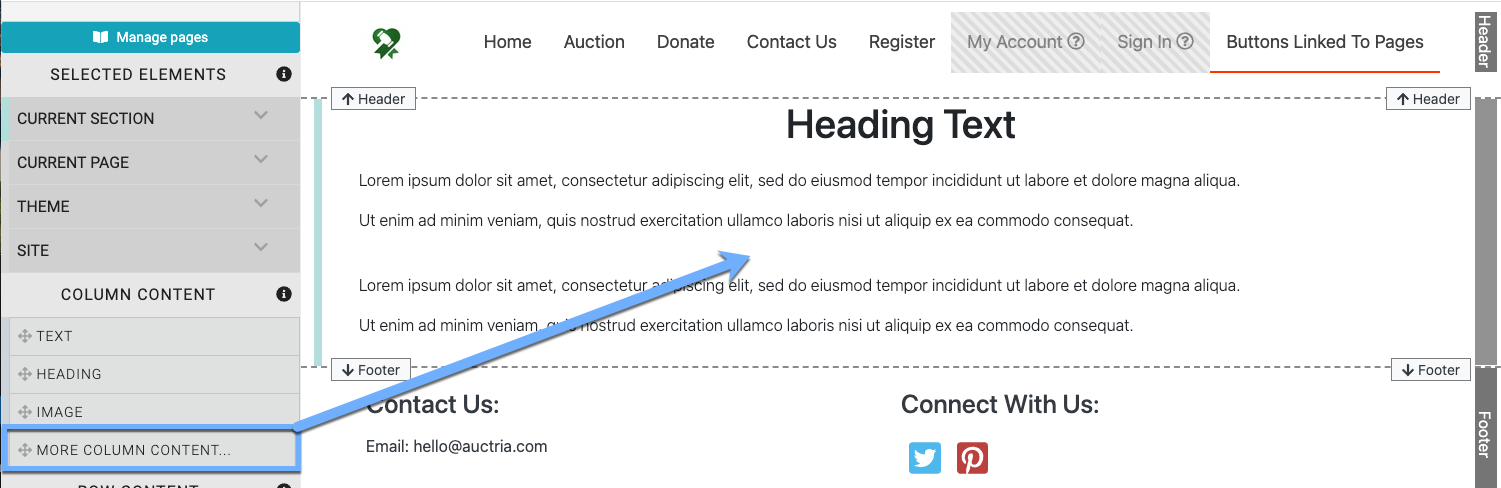
To start things off, you will need to Add A Button to your auction website page. Begin with Opening The Editor on the page you want to edit.
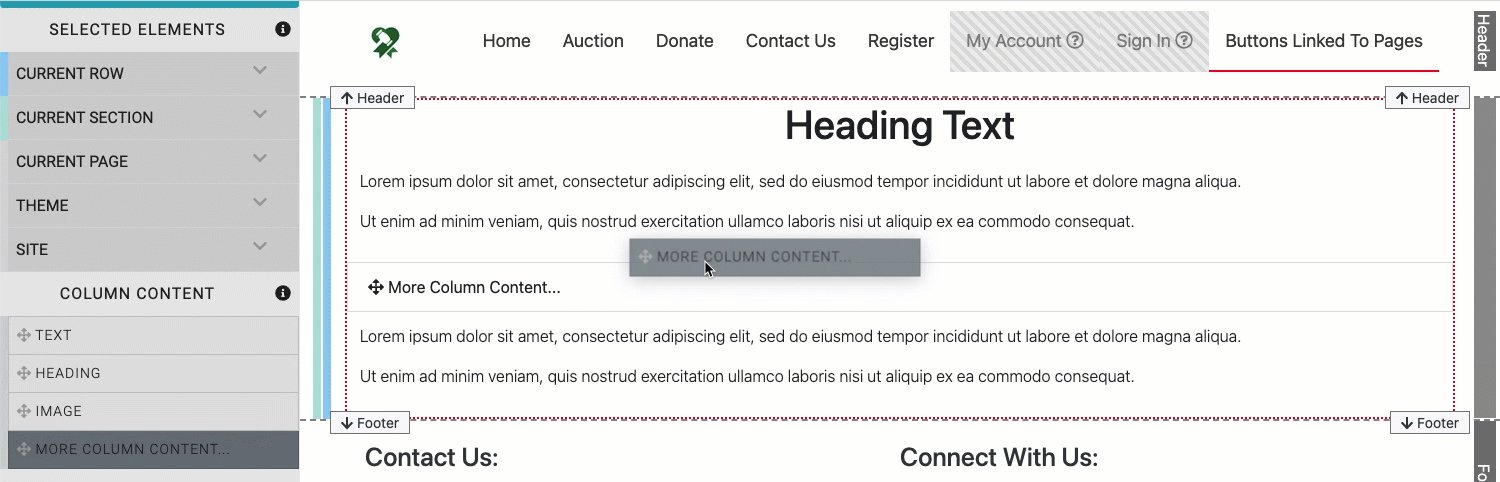
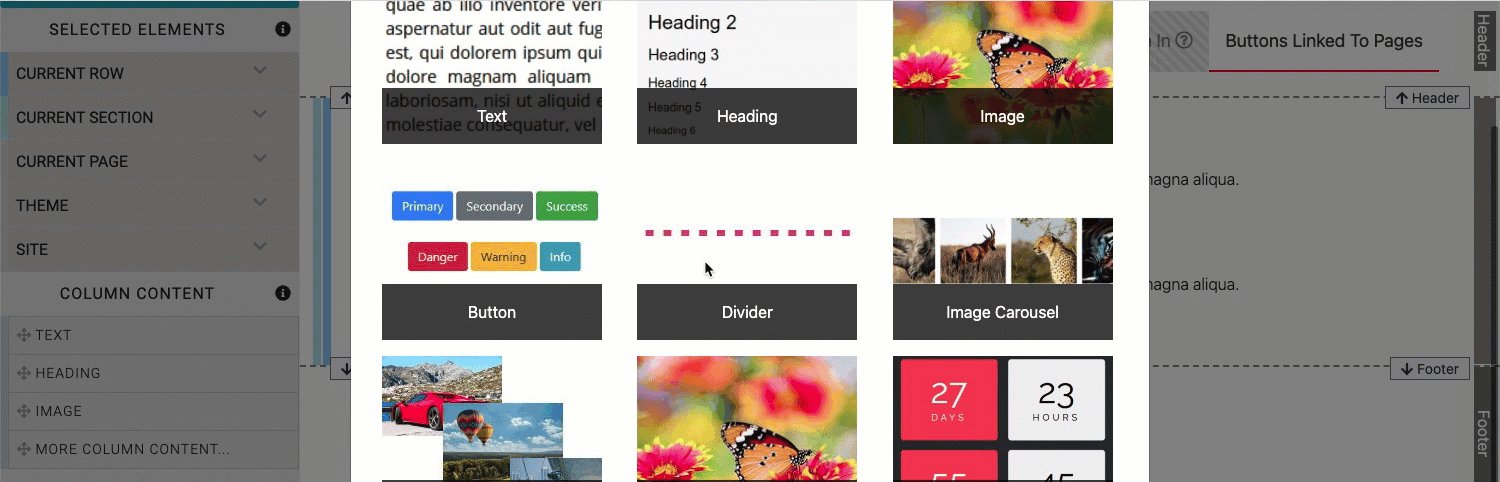
Drag and drop the Add Column Content button into the web page area you want to add the button to.


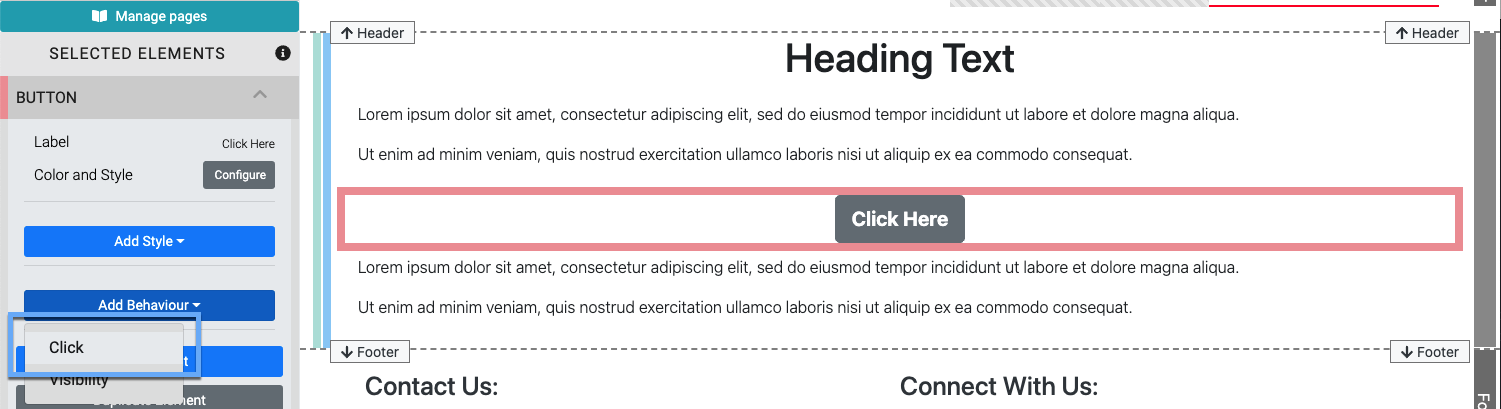
Once the Button element has been added you will want to enable the Add Behavior property. Make certain the Button element is selected, then click on the Add Behavior button. This will open a selection box where you will click on the Click option.

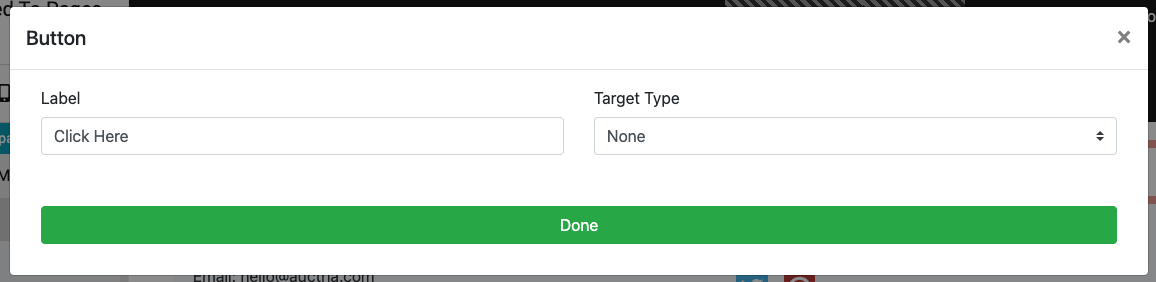
After a Button has been added when no click property has been assigned, you can "double-click" on the button element to open its configuration window and set the appropriate Add Behavior Click property Target Type.

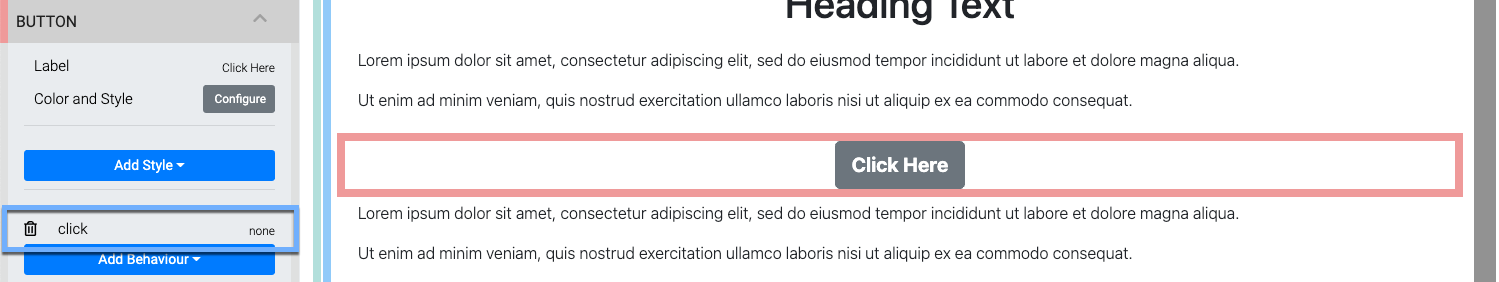
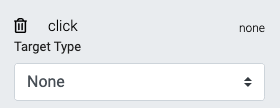
Clicking on the Click property will add it to the element although it will not have any specific action assigned by default (it will read none).

To Set The Click Action you will need to click on the property to open its settings. It will show Target Type set to the default none initially.

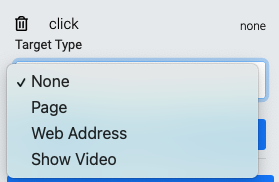
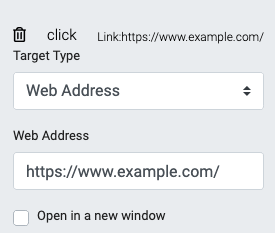
Click on the drop-down selector and, in this case, choose either Page or Web Address to have the button link to another place.

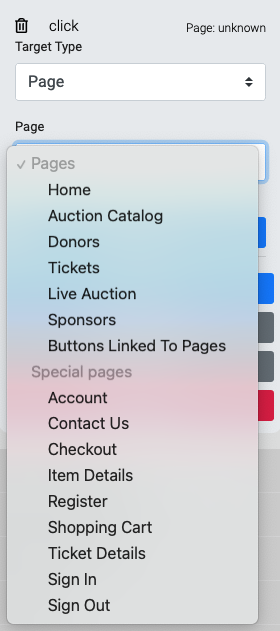
Selecting the Target Type Page will then provide another drop-down selector where you can choose from all of the pages currently on your auction website.

In some cases you may need to scroll through the drop-down selector list to find the page you are looking for especially in the case of (system generated) "Special pages".
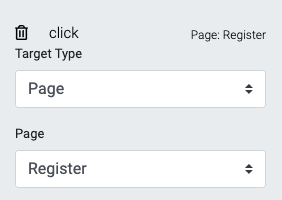
As an example, if you wanted to add a "Registration" button to your website page, you would simply click the "Register" (Special page) and the platform will take care of the rest once you save your changes.

Selecting the Target Type Web Address option will provide a field to enter the (external) website page you want link to as well as the optional checkbox to have the page Open in a new window (or new browser tab based on individual browser preferences).

See Add Behavior Click for additional information on the Click property and its settings.
- Button
- How To Make An Image Clickable
Learn how to make images clickable on the Auctria event website. - Add New Page
- Column Content
An overview landing page for the website column elements available to use with the website editor.

Last reviewed: November 2023