Donation Element
The Donation Element element lets us create things like a "Donation In Lieu of Attending" page without requiring you to create Donation Items in the event.
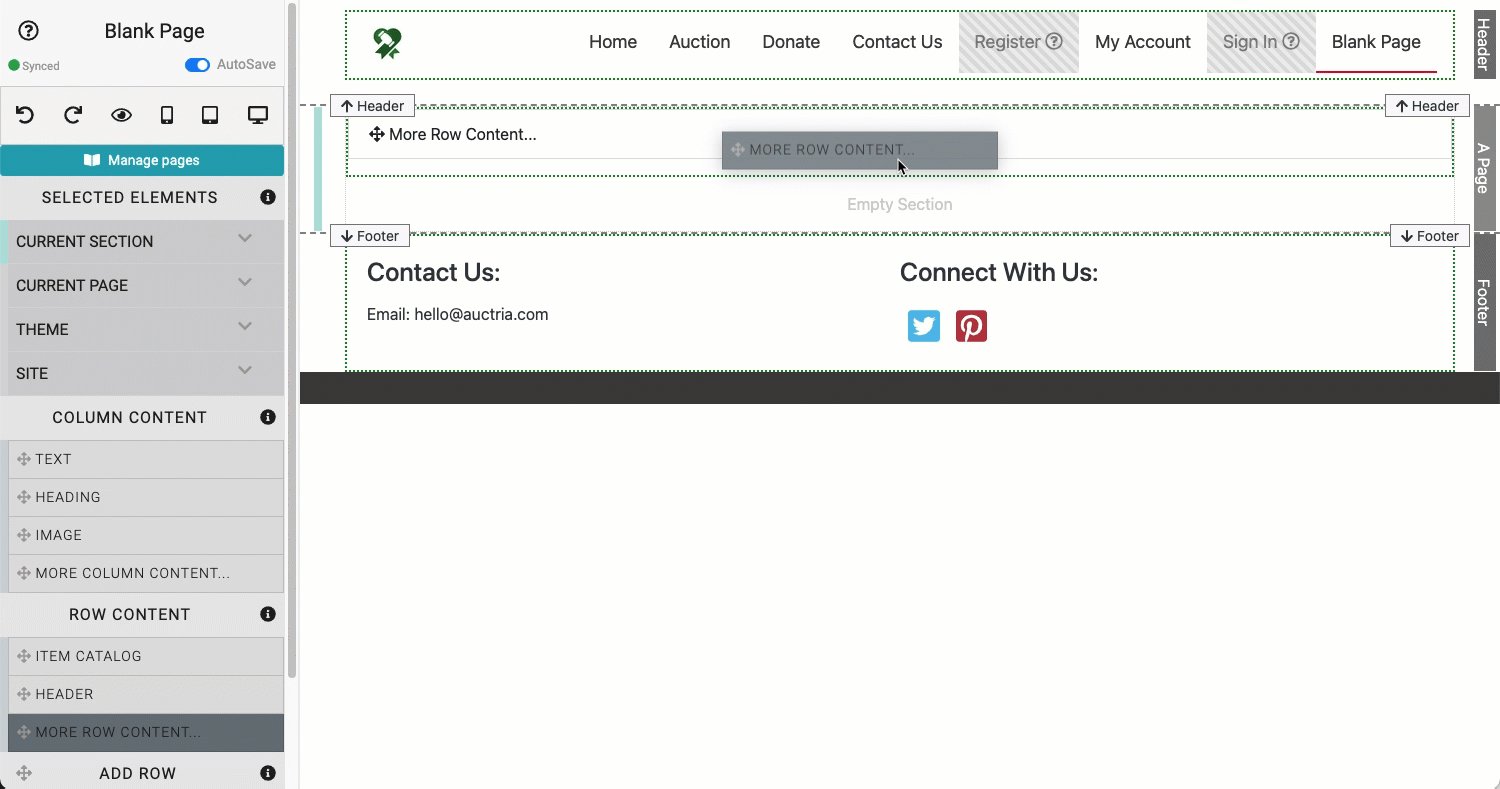
Row Content - Donation Element

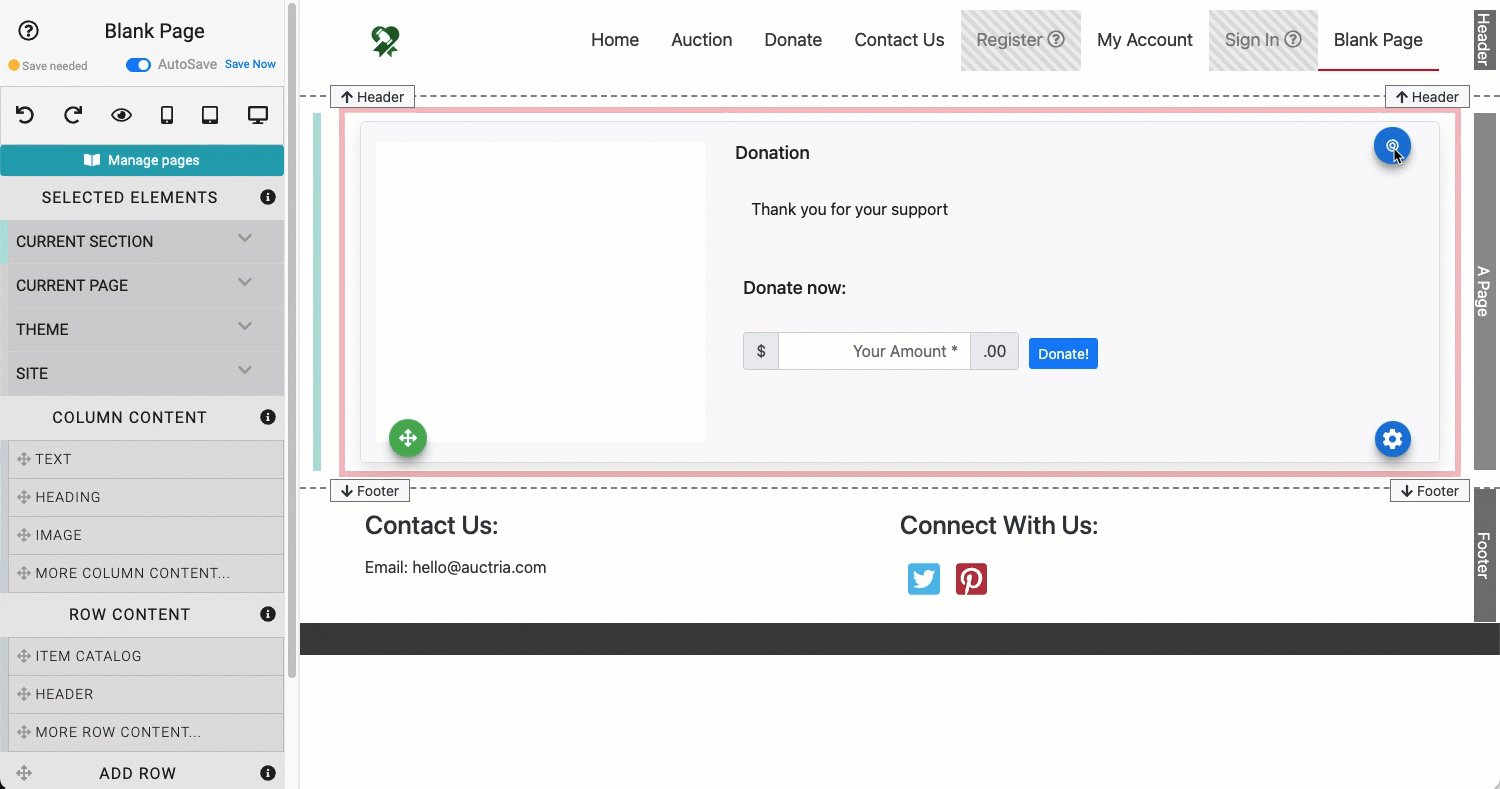
An example showing the Donation element being added to a "blank" page.
Drag and drop the More Row Content element from the Website Editor Sidebar into the row space where you want to add the Donation Element. By default, the Donation Element is configured to be used as a simple Cash Donation element on the auction website.
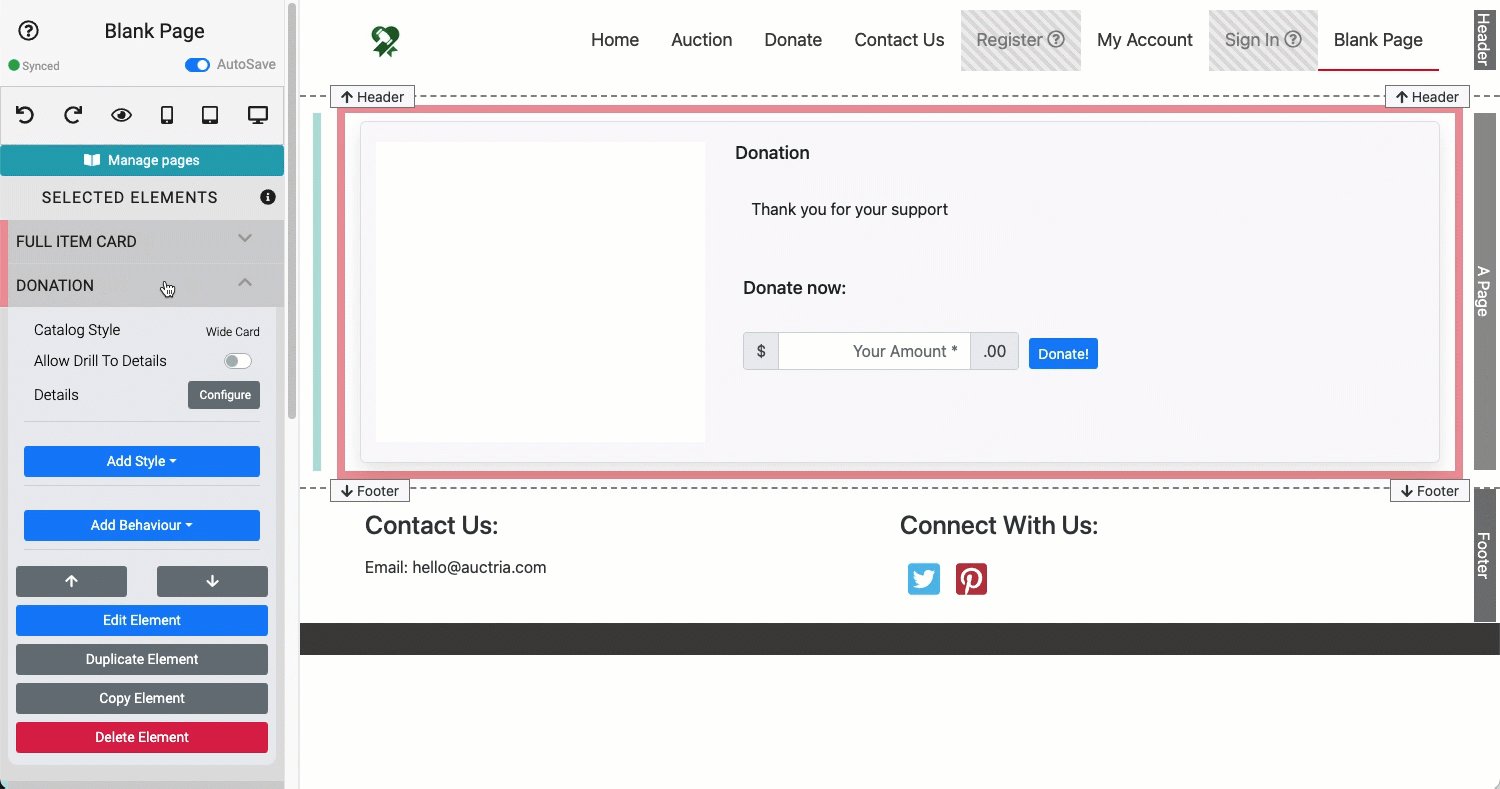
Catalog Style
The default Catalog Style is Wide Card and is picked from a drop-down selector of available Donation Element card layouts.

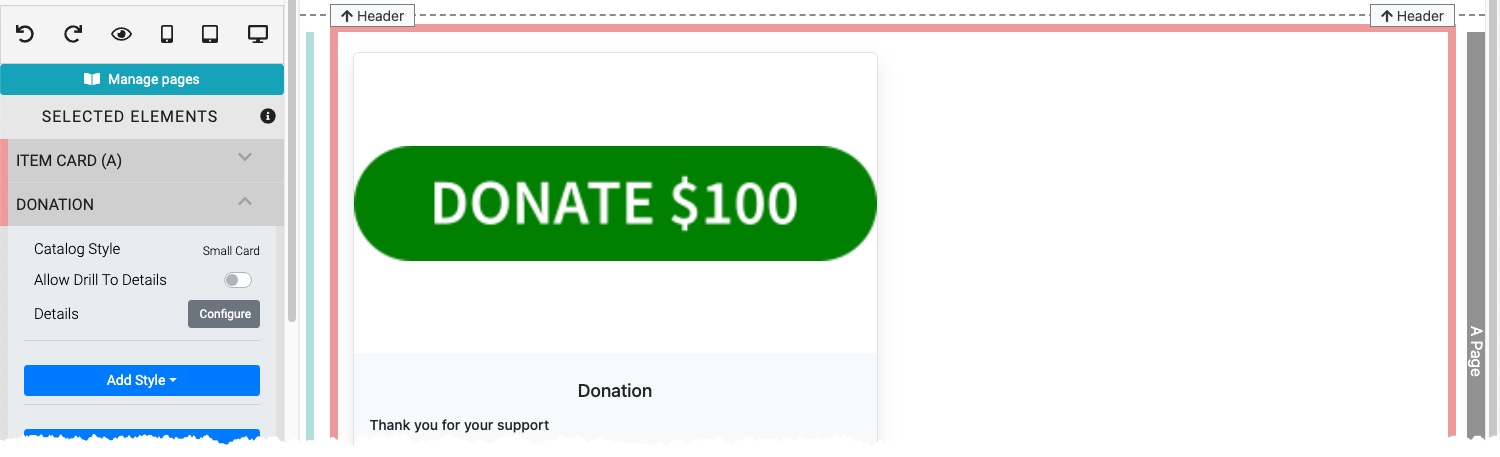
Small Card

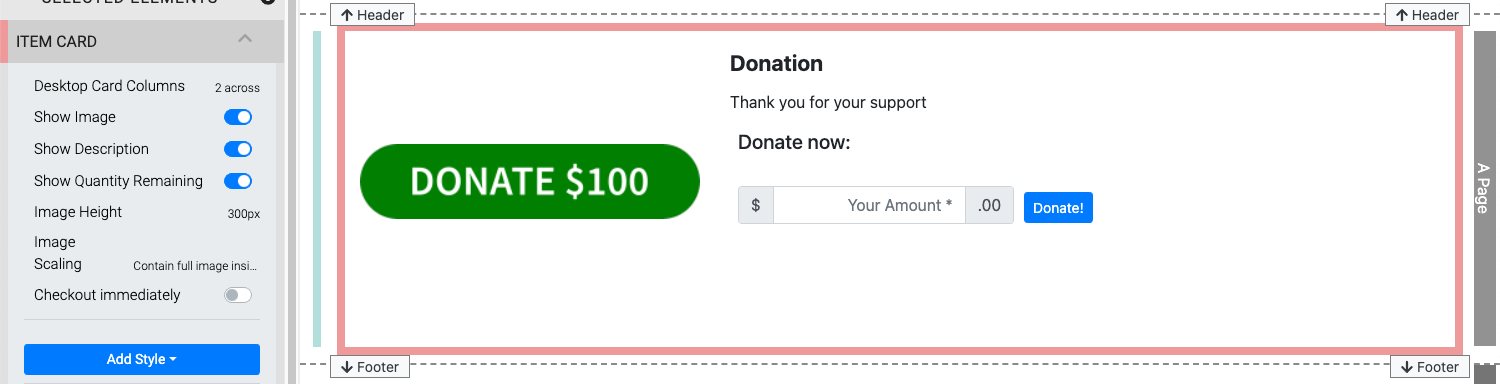
An example Small Card taken from a demo auction.
INFORMATION
The Small Card uses the Item Card (A) layout. See the Item Card (A) section on the Item Catalog element page for more details.
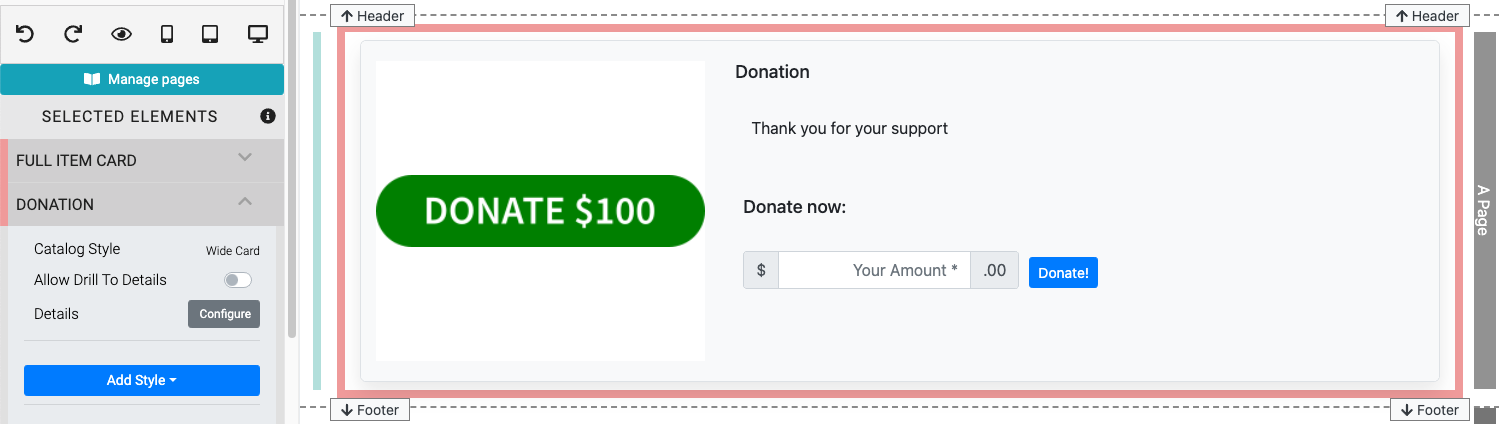
Wide Card

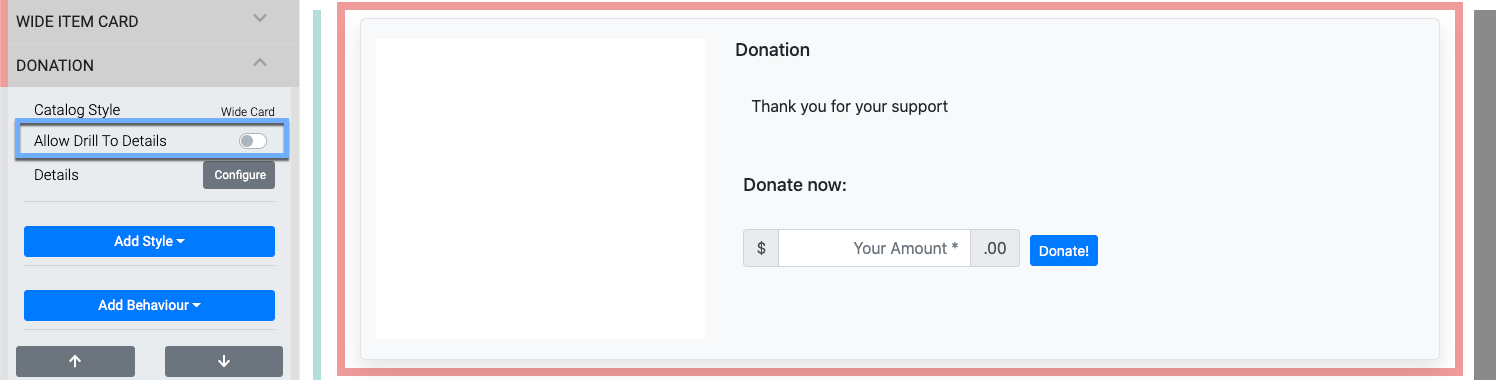
An example Wide Card taken from a demo auction.
The Wide Card uses the Full Item Card layout. See the Full Item Card section on the Item Catalog element page for more details.
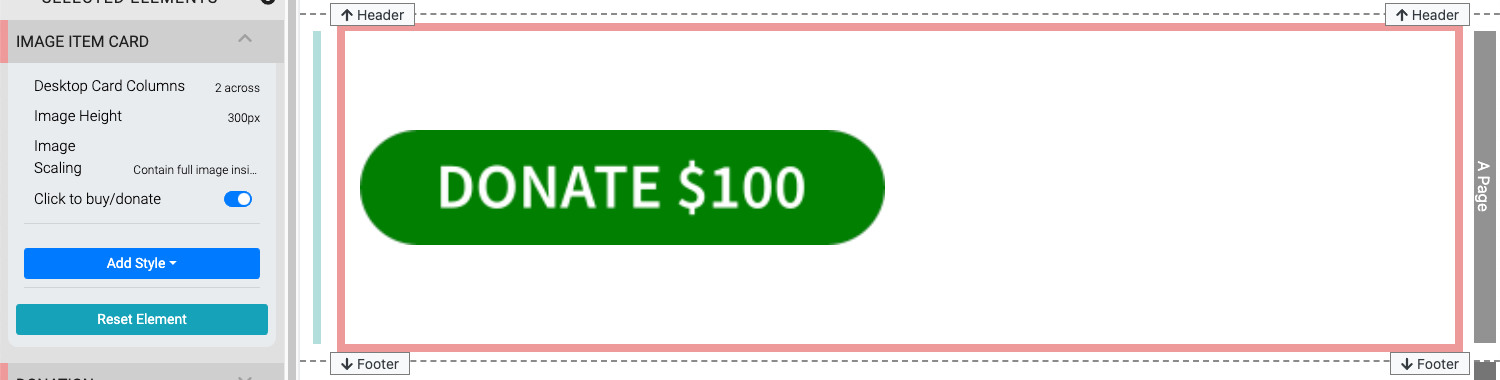
Image Only Card

An example Image Only Card taken from a demo auction.
Immediate Item Card

An example Immediate Item Card taken from a demo auction.
Immediate Vertical Card

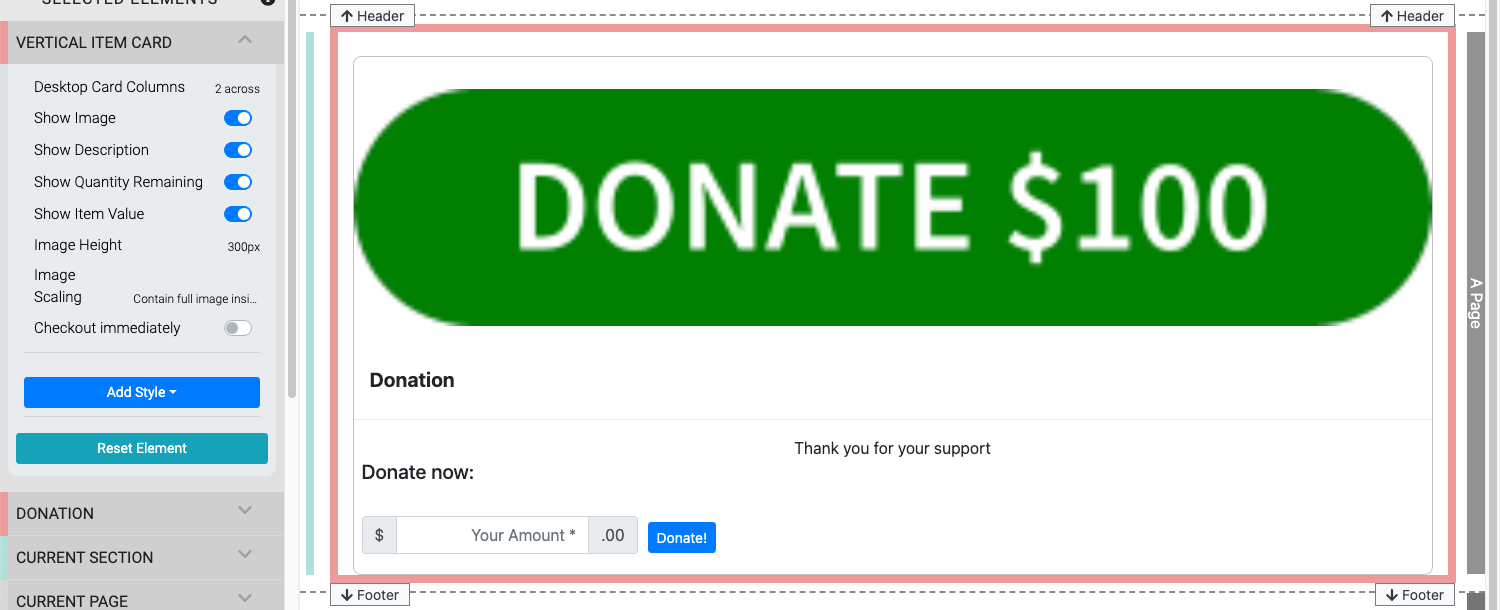
An example Immediate Vertical Card taken from a demo auction.
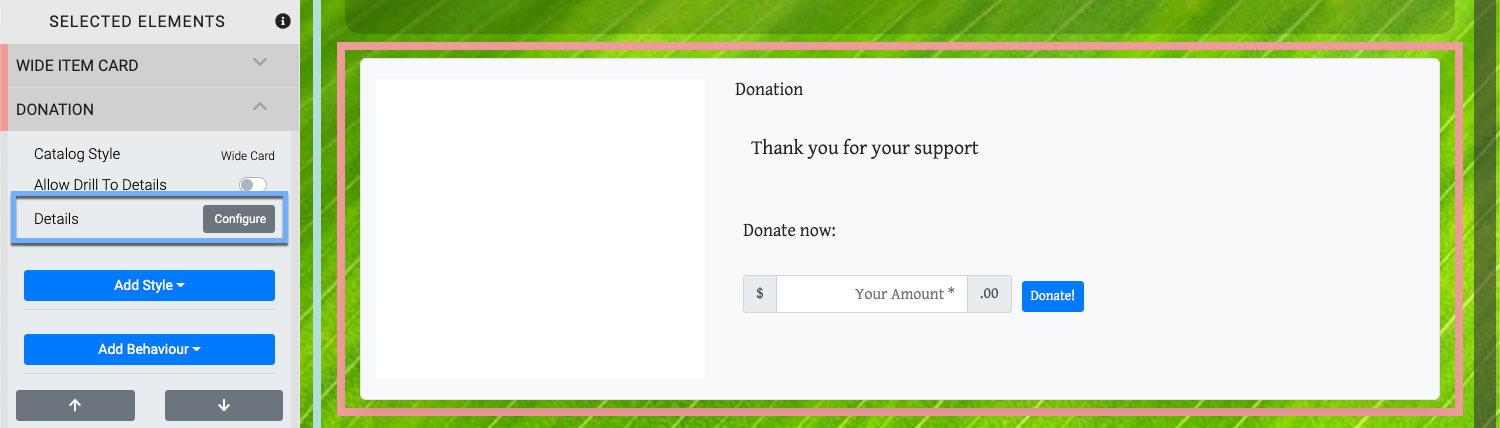
Allow Drill To Details
This toggles the access to the details of the donation and is useful when the Description option content might not fit within the initial view of the card.
IMPORTANT
This option should remain "disabled" when used with an Immediate item card.

Configure Details
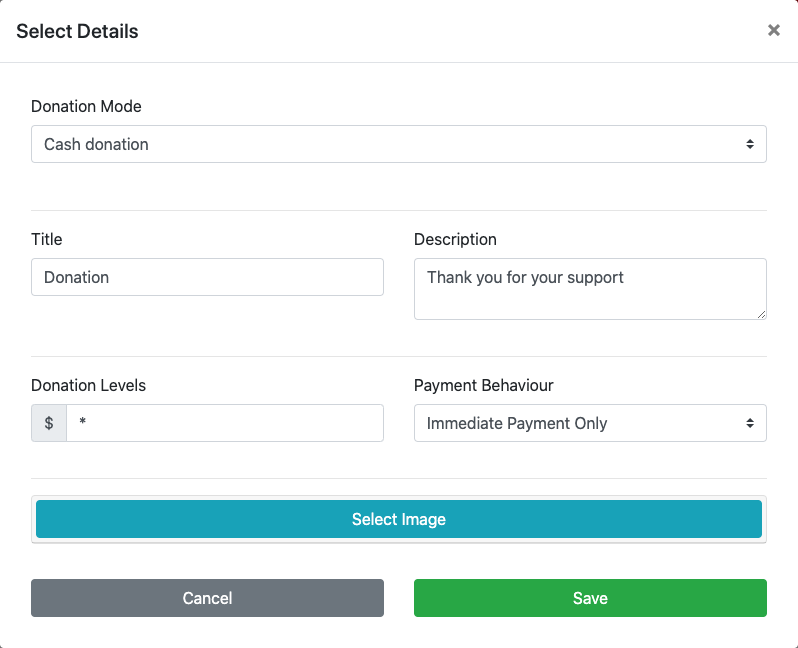
To edit the Details of the donation element, click the Configure button to open up the Donation Element dialog box.
This option can be used to change from the Cash Donation Mode approach to using the Donation Item Mode approach instead.
Cash Donation Mode
The default Donation mode of the Donation Element is to be used as a Cash Donation.

If all that you want is to have a simple open value donation element on the auction website you can essentially proceed as is.
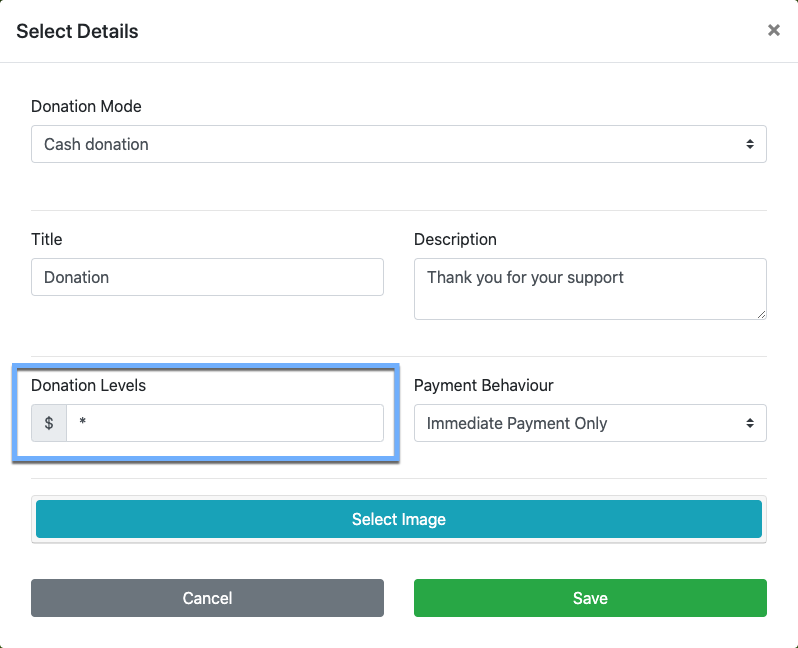
Title And Description
The Title and Description fields are basic text boxes where you can modify their content to best suit your event as needed.
Donation Levels
The Donation Levels option allows you to create a tiered approach for the item.
The Donation Element sets its Donation Levels within the specific inserted element itself via the Details Configure button.

Clicking the Configure button will open the Donation Element Select Details dialog box.

See Cash Donation Mode and Donation Levels for more details on this.
Payment Behavior
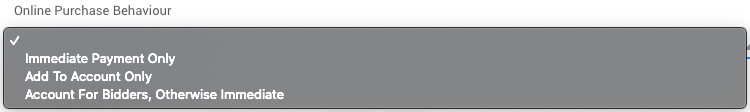
The Payment Behavior works like the Donation Items Online Purchase Behavior.

- Immediate Payment Only The Immediate Payment Only method takes the purchaser directly through the checkout process to finish buying the item. This is the default method.
- Add To Account Only The Add To Account Only method will add the item to the purchasers account for them to pay at a later time.
- Account For Bidders, Otherwise Immediate The Account For Bidders, Otherwise Immediate dynamically processes the purchase based on if the bidder is logged in or not with logged in bidders see the Add To Account method and others seeing the Immediate Payment method.
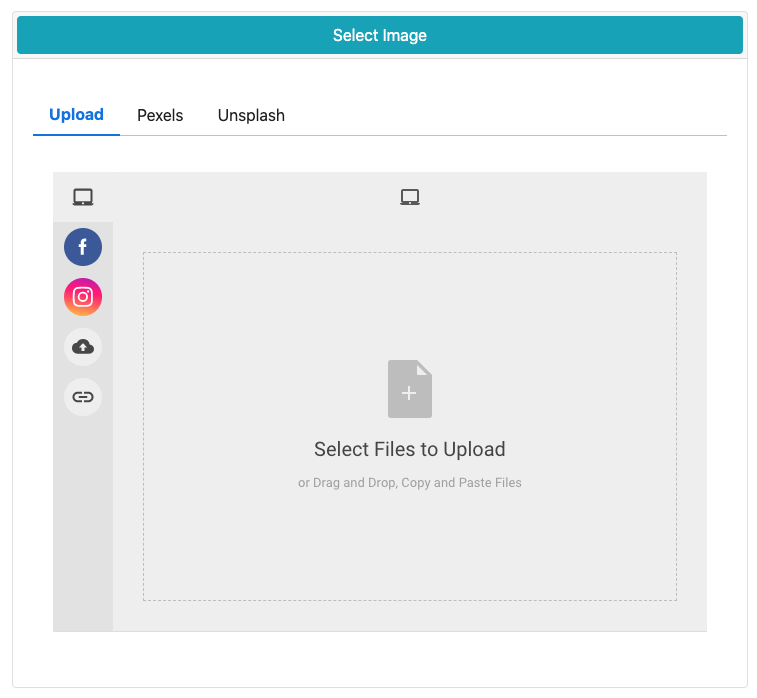
Select Image
The Select Image button, when clicked, opens up to display the Choose Image interface.

Once you have made all of your configurations, click the Save button to keep any changes you have made.

An example Cash Donation configuration with tiered donation levels and an Auctria stock image.
Donation Items Mode
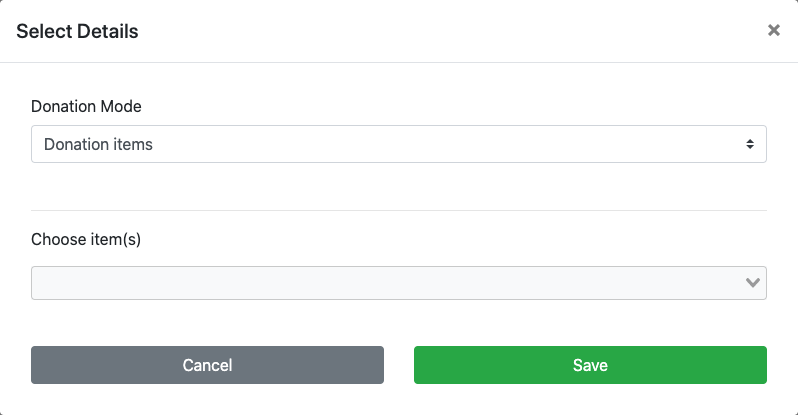
The alternative mode for the Donation Element is to use it with existing Donation Items you choose from a drop-down selector.

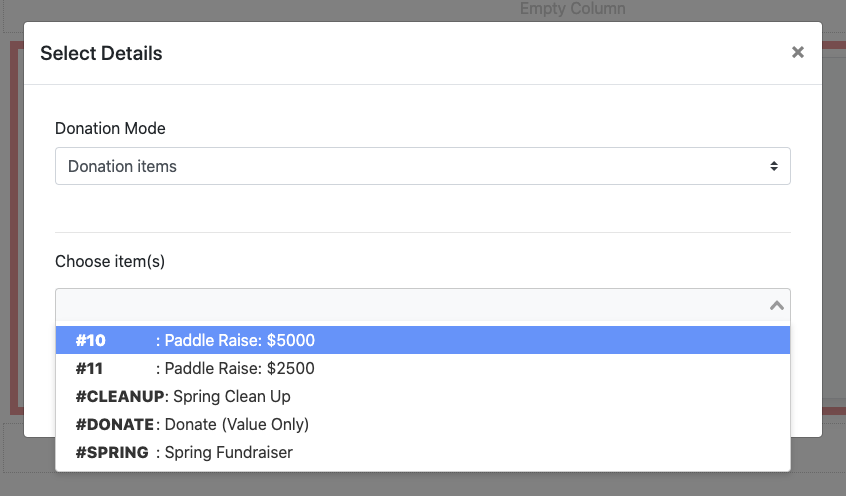
Clicking on the Choose item(s) drop-down selector will open it with a pre-populated list of your current Donation Items.

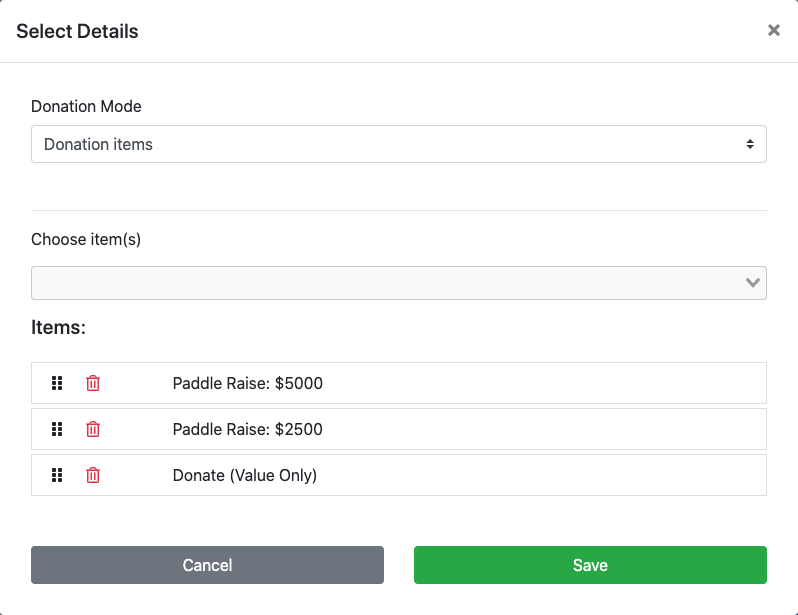
As items are selected (clicked on), they will be listed below the Choose item(s) drop-down selector.

You can change the order of the Donation Items by dragging and dropping them into the order you want to use.

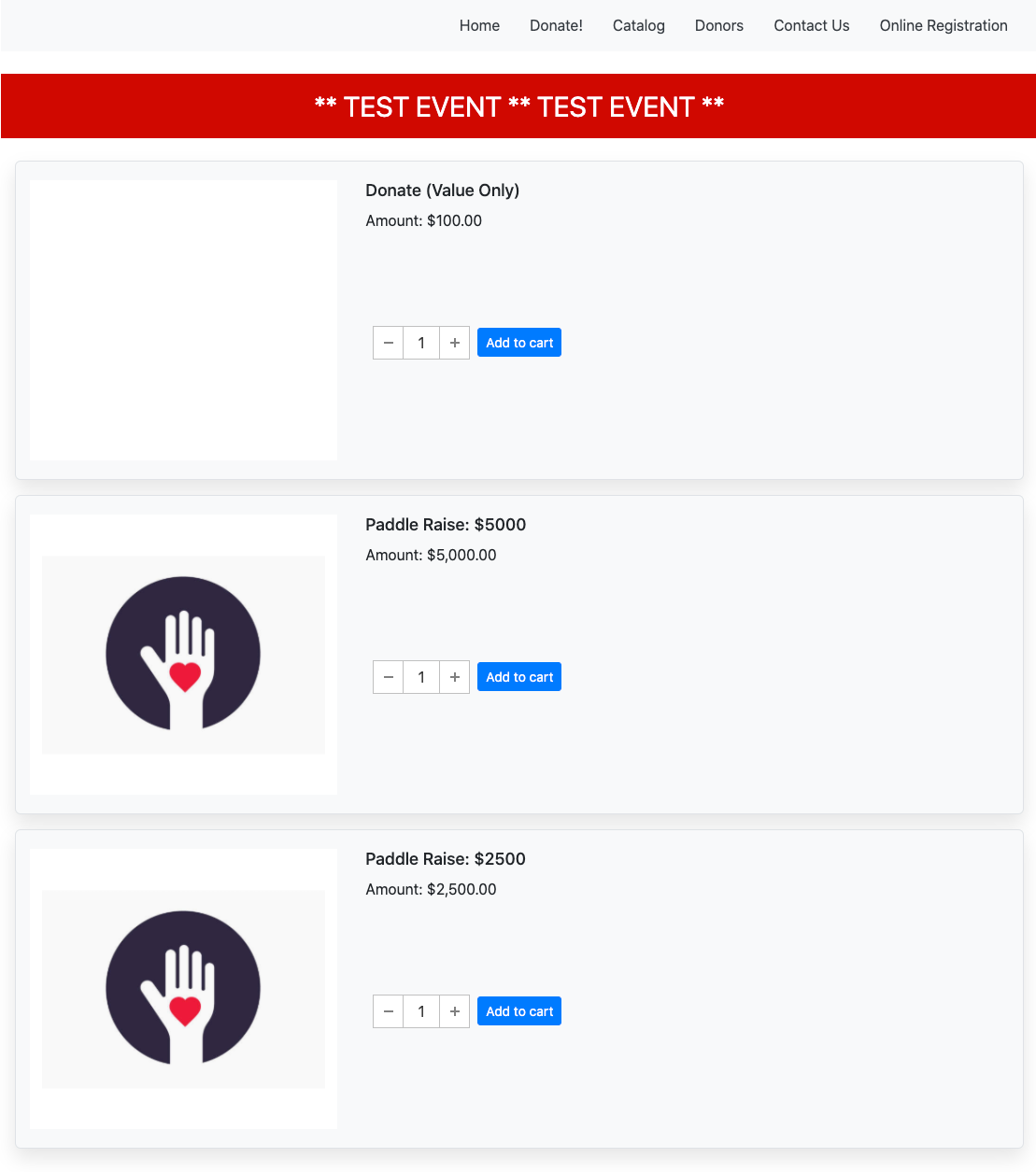
An example of the Donation Items mode using three Donation Items and a custom order.
Title
A single text field used as a label. The default is Donation.
Description
A single text field to provide a simple description for the donation. The default is Thank you for your support.
Donation Levels
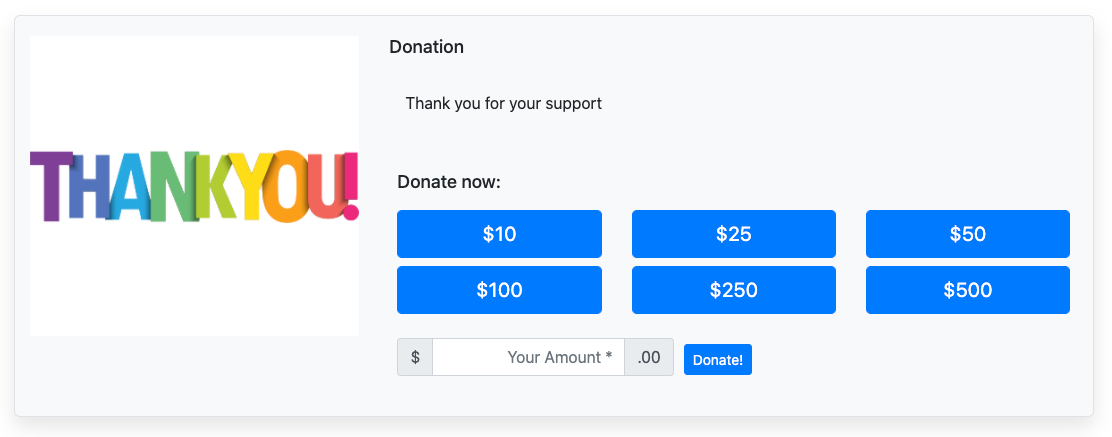
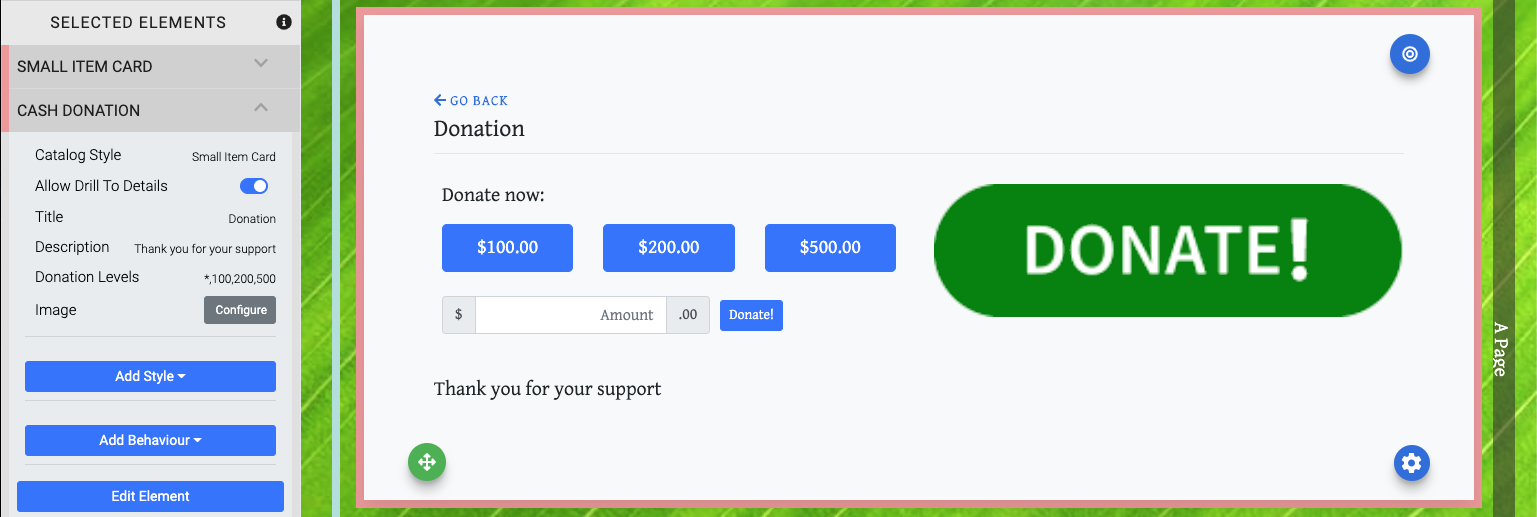
The default * (asterisk) will create a "Donate Now" button in the Donation Element window. This can also be set as a comma separated value list of specific amounts. Combining the * with a list of values will display buttons for each value as well as a field where donors can set the amount they want to give. Using something like *,100,200,500 would produce the following after clicking on the "Donate Now" button:

Image
Clicking the "Configure" button will open the Choose Image window where you can set the image that is used in all of the Donation Element Catalog Styles.
Additional Information:
Recommended Reading
See Common Element Actions for more details on managing the Donation Element row content.
Last reviewed: April 2023