Add Section
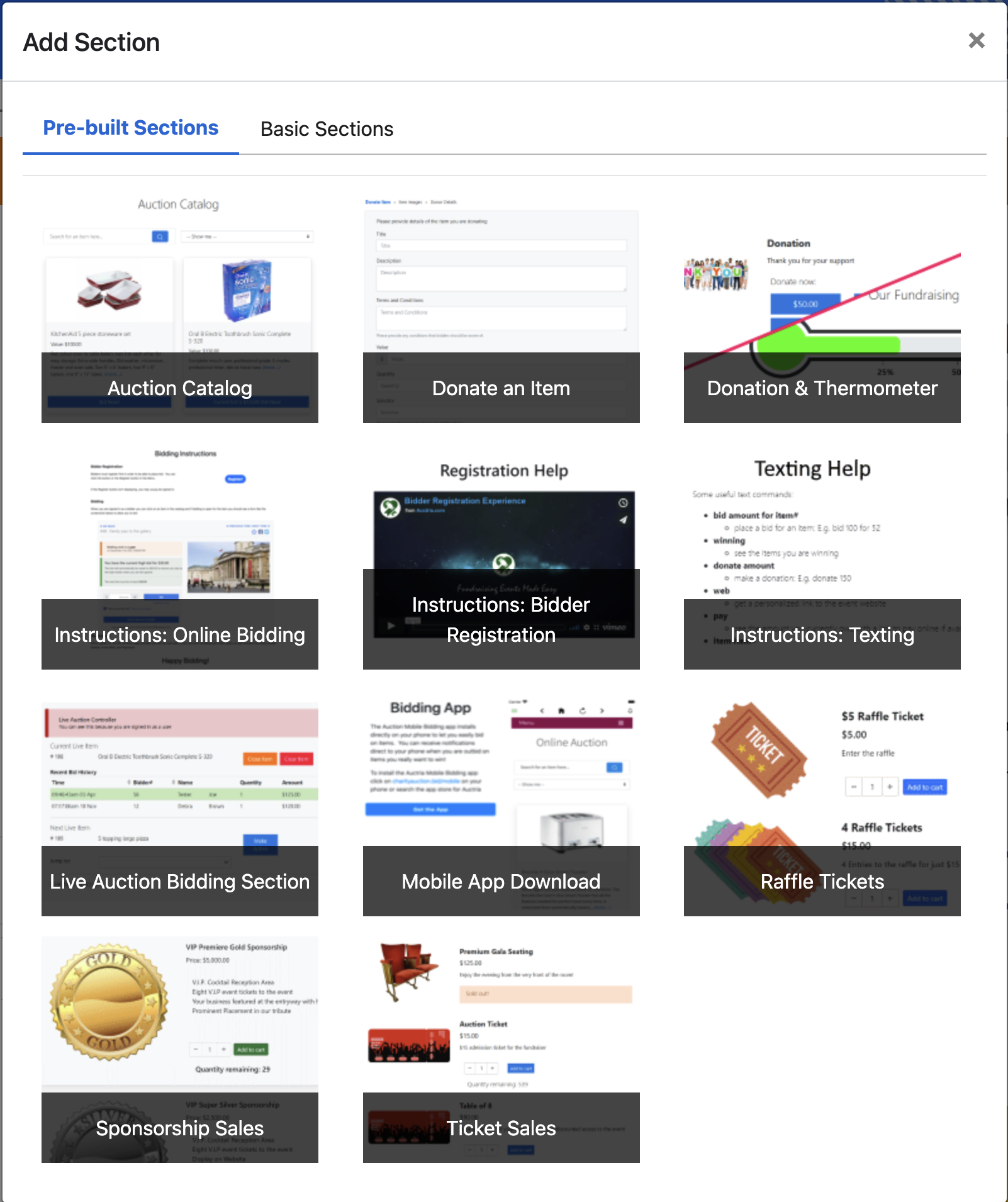
To add a new section, drag and drop the Add Section element from the Website Editor Sidebar to the area on the website page where you want your new section to be placed. This will open the Add Section window with the Pre-built Sections tab selected.

The "Pre-built Sections" will help you jump-start your pages and make creating your event website quicker and easier.
Auction Catalog
This will insert a new section containing a pre-configured Item Catalog element into the page. The Item Catalog is configured to use the Catalog Style "Small Item Card" and the Items Displayed condition "Item with types: silent, online, live."

This element and its properties can be further adjusted to suit your event needs; see the Item Catalog row content page and Configure Items Displayed for more information.
Donate An Item
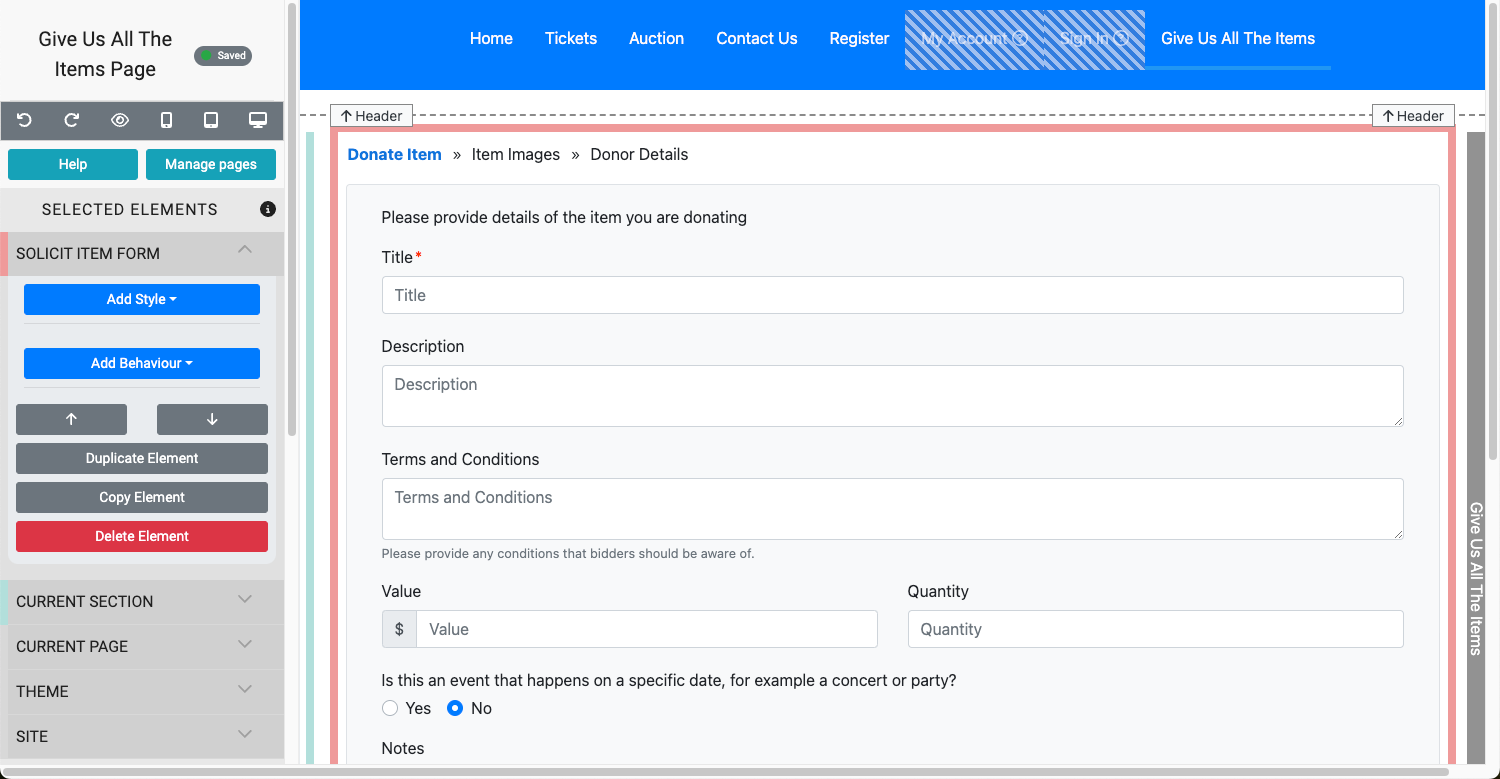
This will insert a new section into the page that consists of the default Donate An Item Website Element "form."

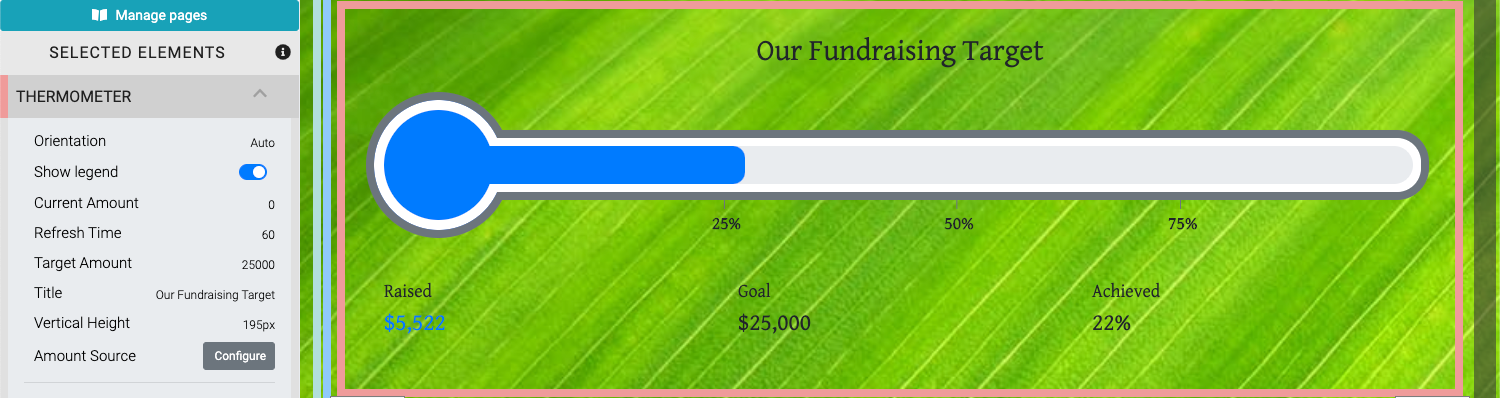
Donation & Thermometer
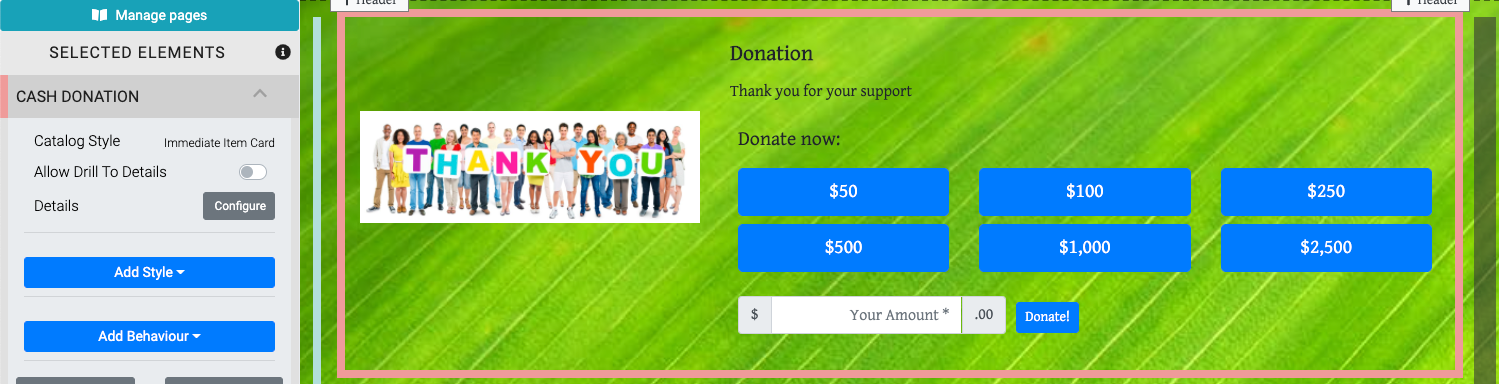
This will insert a new section into the page that consists of a Donation Element (labeled Cash Donation) pre-configured to use the Intermediate Item Card layout and pre-set Donation Levels...

...and a Thermometer element configured with a Target Amount of $25,000 and an Amount Source configured as "Total event income".


These elements can be further adjusted by changing the relevant properties that suit your event needs. See the Donation Element and the Progress Tracker element using Type Thermometer for more details.
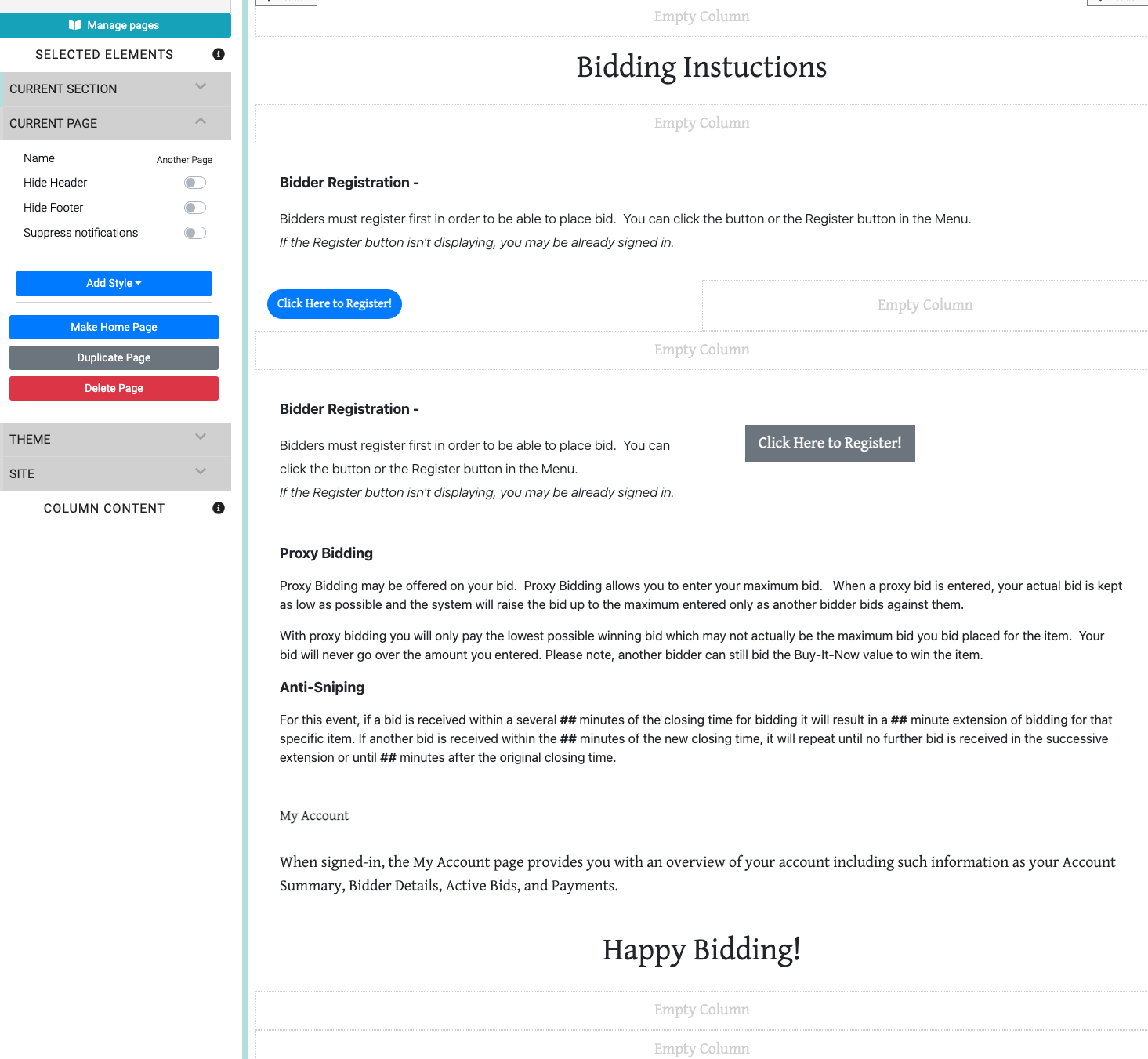
Instructions: Online Bidding
This will insert several elements that describe how Online Bidding could work for your event. There are general references to Bidder Registration/Checkout, Maximum Bidding, and the Bid Extension Rules in effect.

This section uses a combination of several elements: the Heading (at the top and bottom of the page), the Text Element for the various sections, and the Button element for registration.
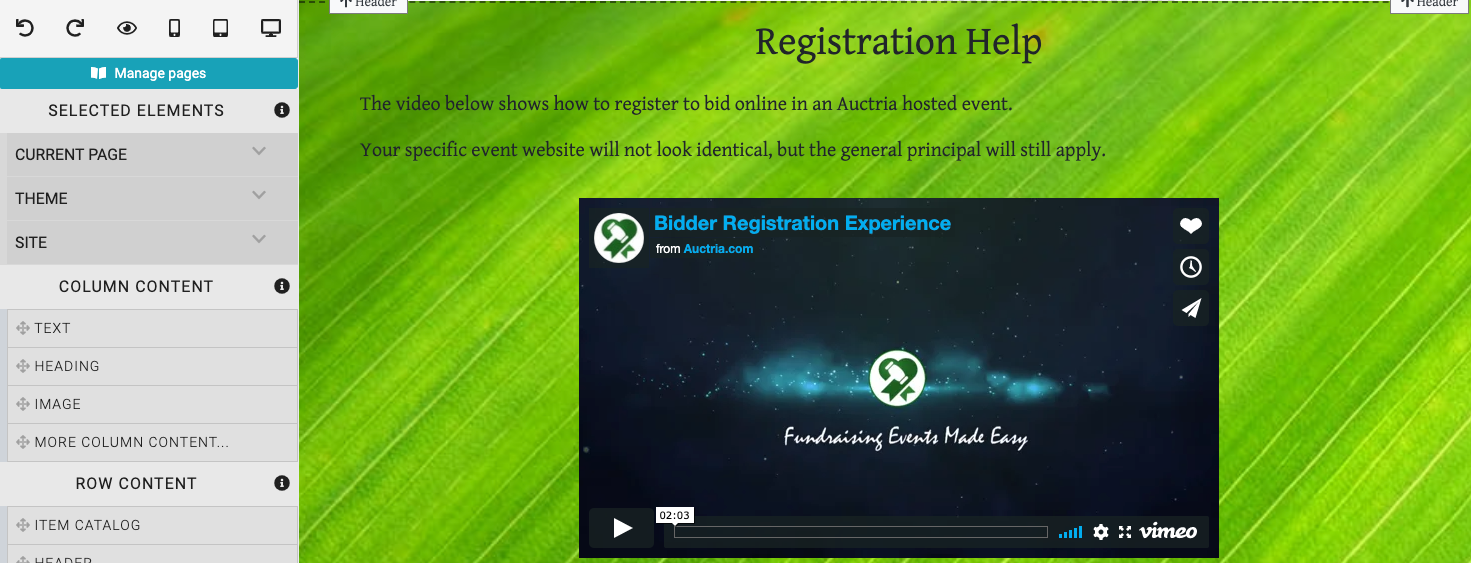
Instructions: Bidder Registration
This will insert a new section into the page containing a Heading element, an introductory Text Element, and a Video element showcasing the "Bidder Experience."

Each of these elements can be updated as needed. See the Heading, Text Element, and/or Video content elements for more information about their properties.
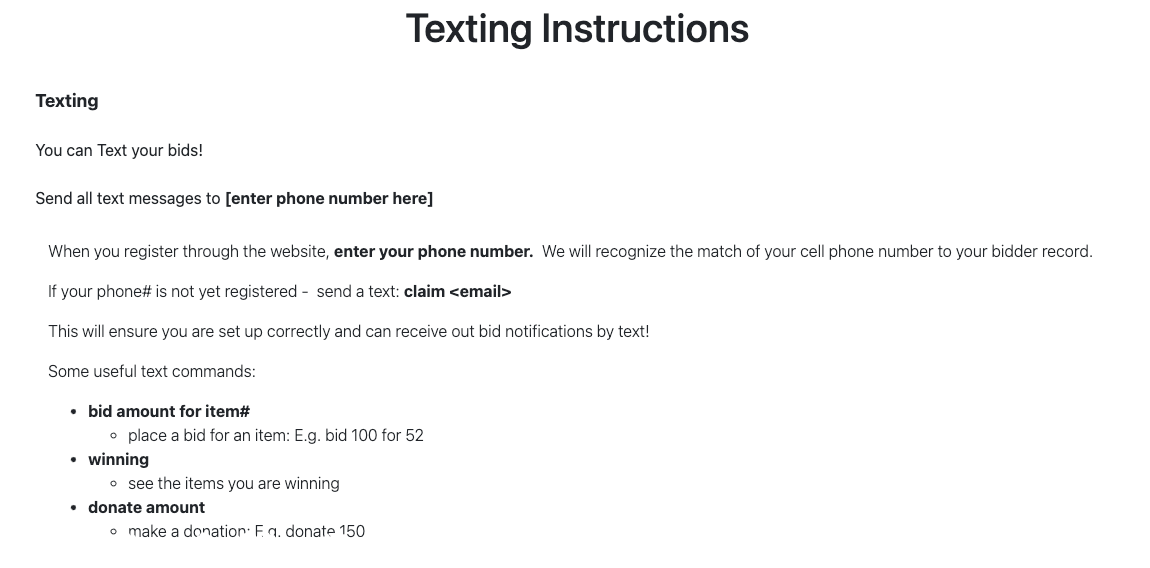
Instructions: Texting

A simple page of basic texting information for the event.
IMPORTANT
This page should be updated as needed (see the event telephone number for texting) and expanded where guests may need clarification on the instructions. This is a starting point only.
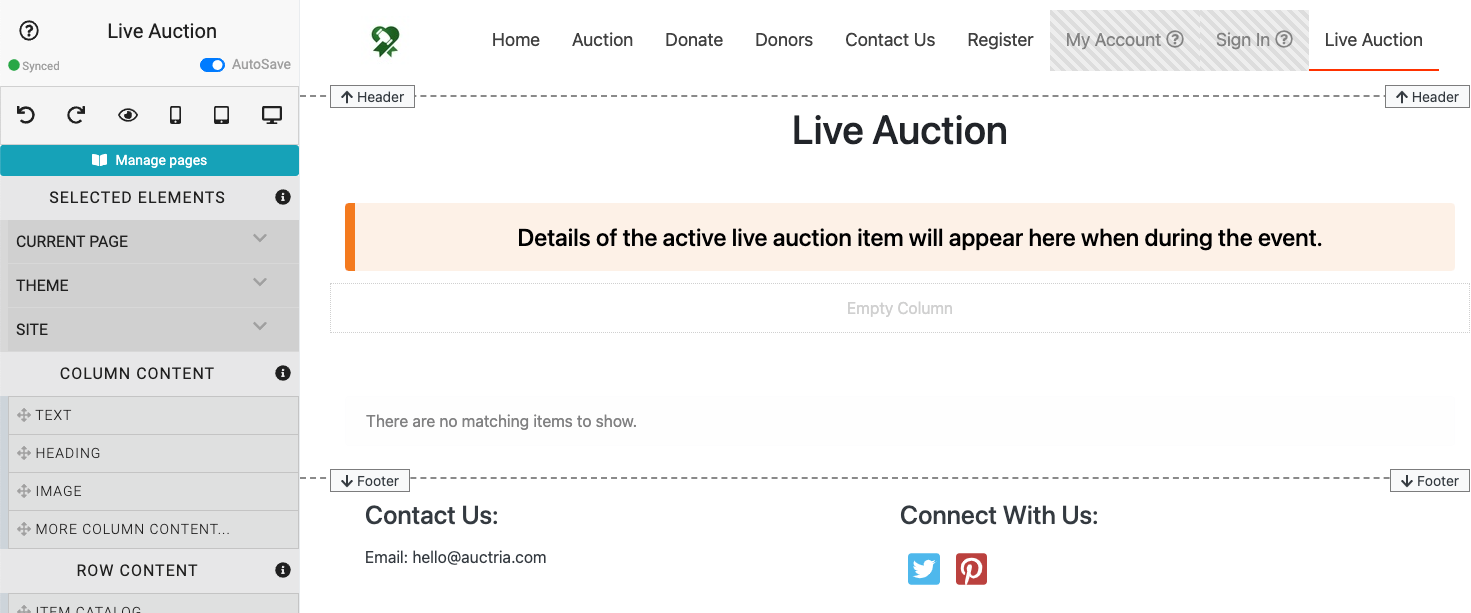
Live Auction Bidding Section
The Live Auction Bidding Section is a unique feature set best covered under the Virtual Live Gala section Adding Your Live Auction Page. This section includes a specially pre-configured Item Details element that will synchronize with the Monitor Auction Live Auction tab.

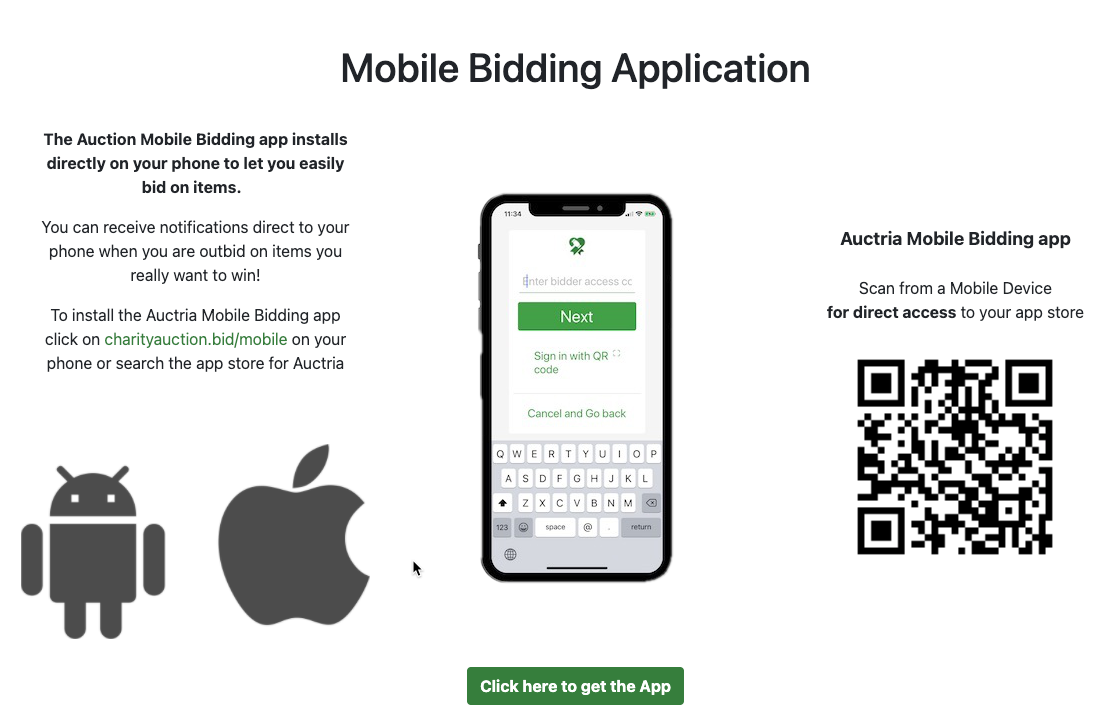
Mobile App Download
The Mobile App Download section will provide information for your bidders to review so they can use the mobile devices and the Auctria bidder's tool mobile app.

The website page will have a "smart" QR Code and a "smart" button to recognize the device and take the bidder to the appropriate application store.
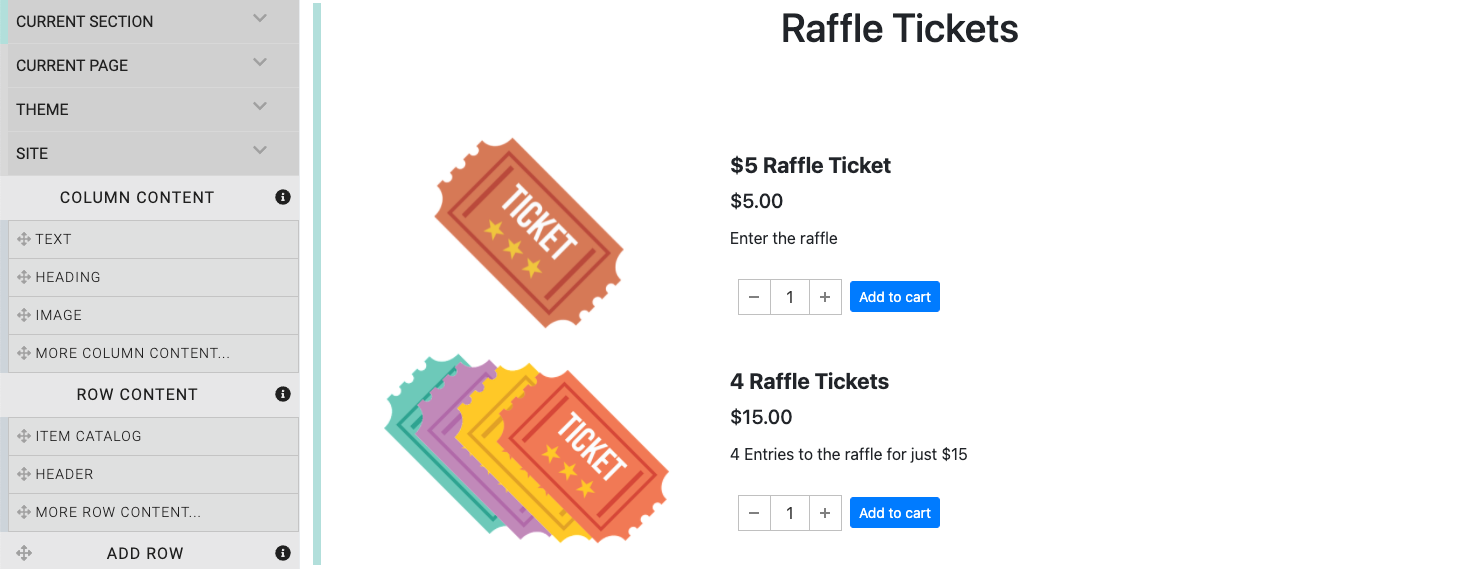
Raffle Tickets
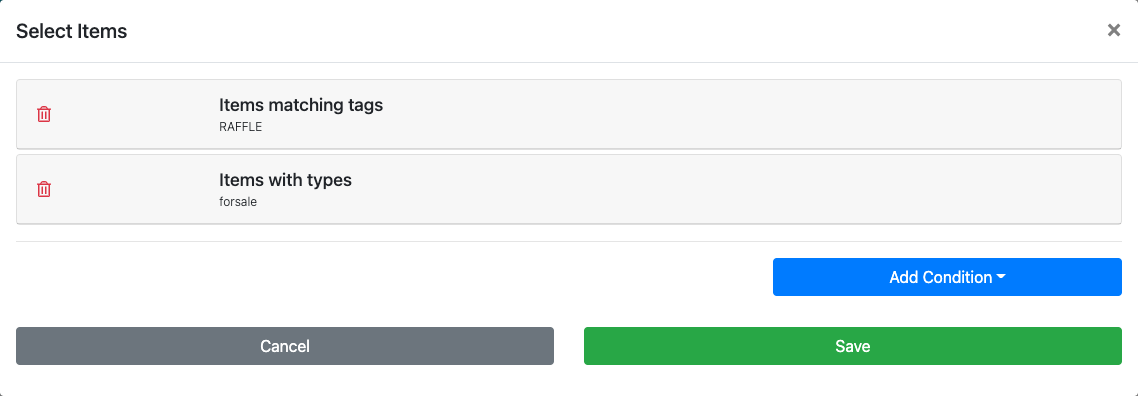
This will add a section for selling Raffle Tickets (see Raffles in the User Guide for more information on how Auctria handles "raffles").

The Raffle Tickets section uses a pre-configured Item Catalog where the expectation is the Raffle Tickets will be created as For Sale items and have the RAFFLE Tag added to their respective Item Details.

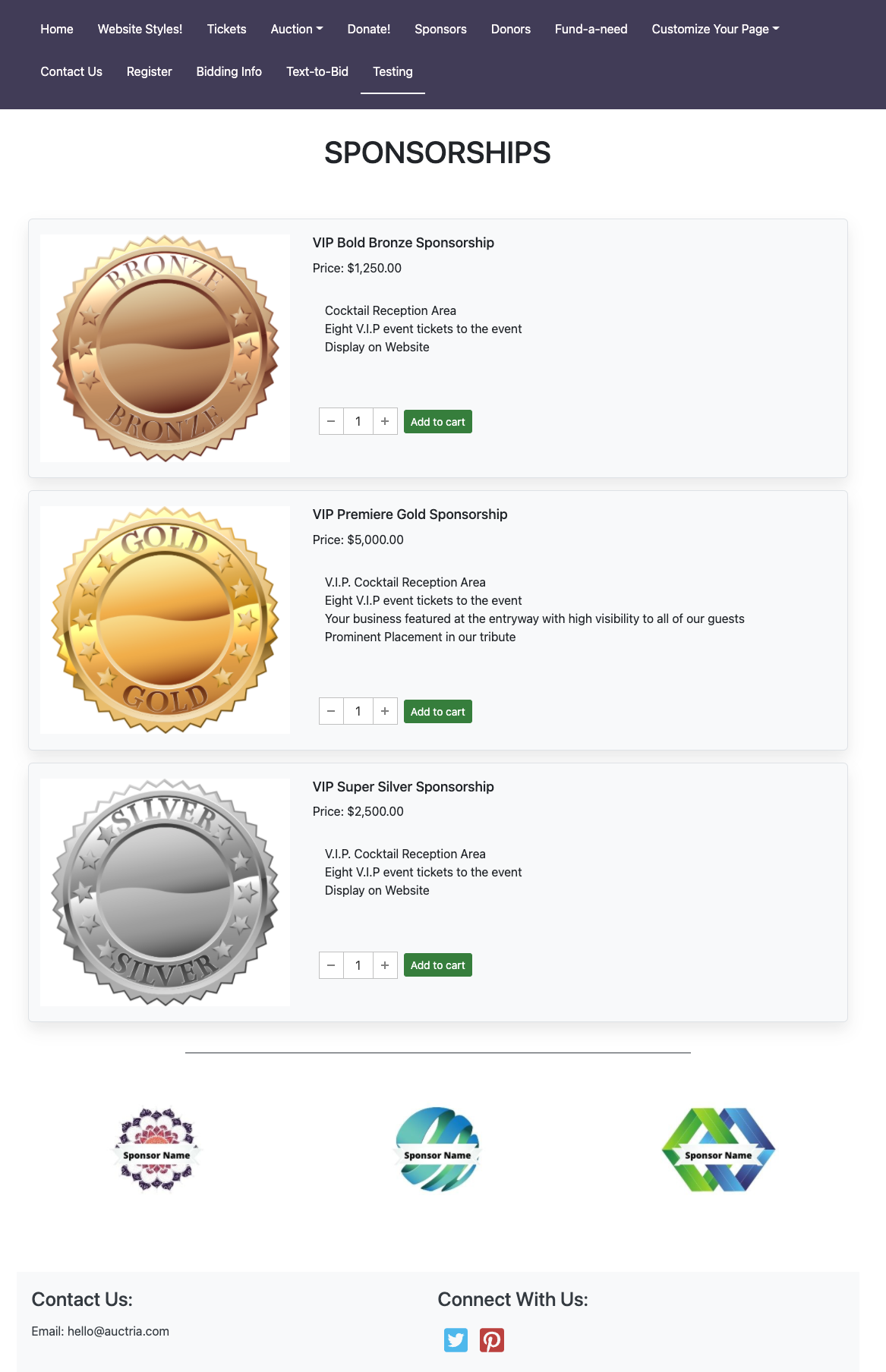
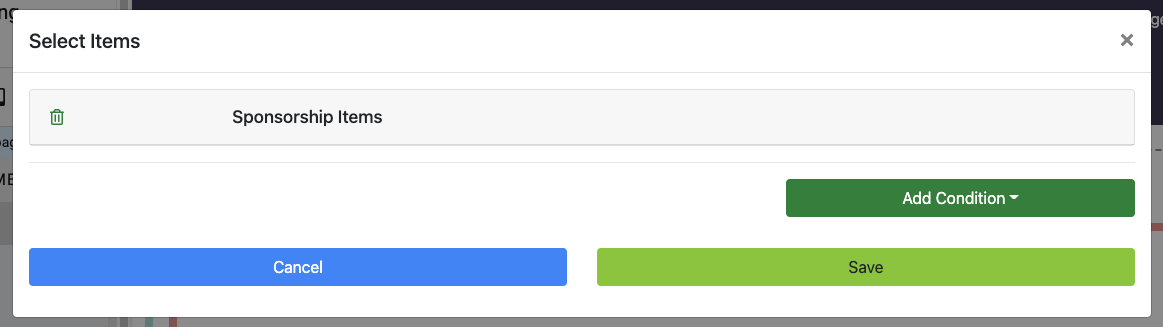
Sponsorship Sales

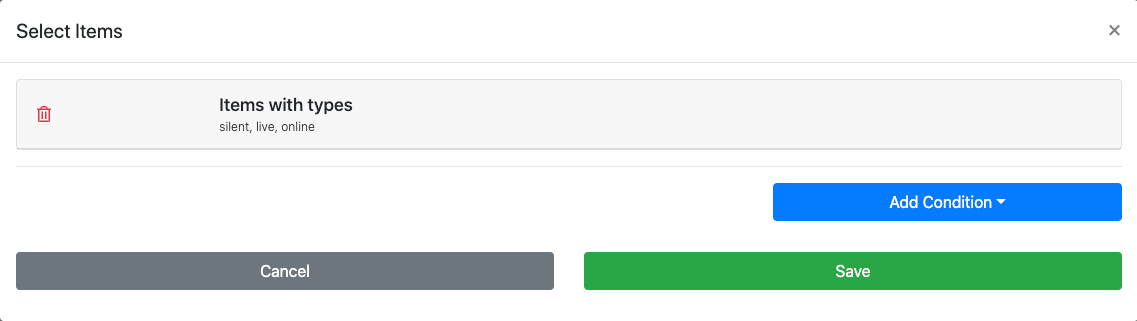
This "Pre-built" section adds a pre-configured Item Catalog element using the "Sponsorship Items" condition in its Select Items window.

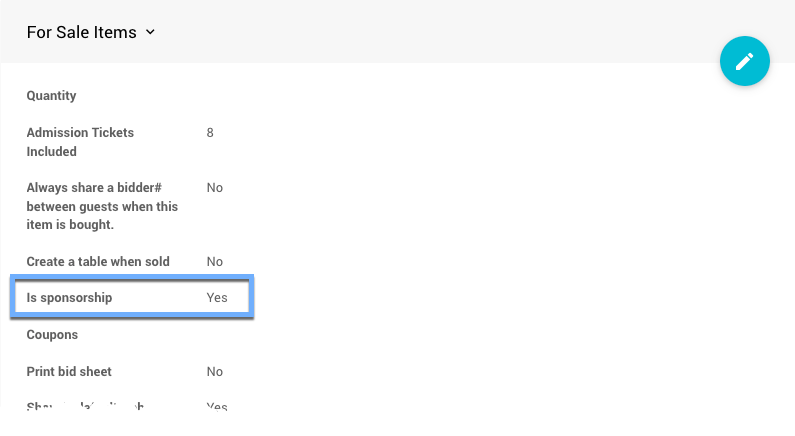
In this case, the Select Items window Condition of Sponsorship Items refers to the checkbox under the For Sale Items section of your "Sponsorship" items.

For Sale Items
Ticket Sales
This will add a section very similar to the Auction Catalog section (see above), except it will configured with the condition to display the event ticket items and use the Catalog Style "Immediate Item Card".

If you need to make adjustments to the elements on this page, you would be looking into the properties available with the Item Catalog row content and how to Configure Items Displayed to change the catalog conditions as needed.
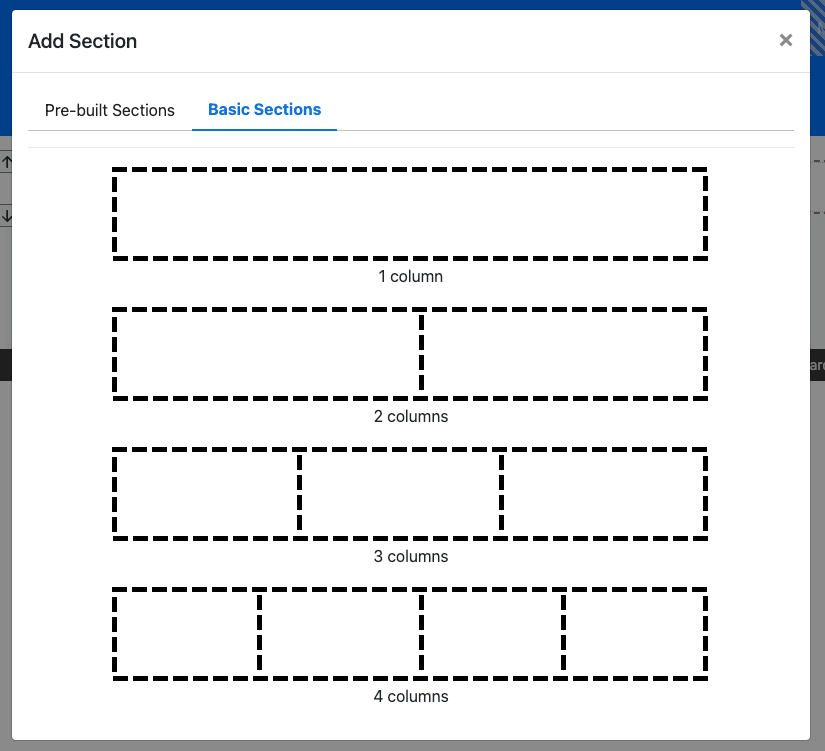
Basic Sections
Clicking on one of the "column" options will add an "empty" section with a single row divided into the number of columns you selected.

This is the same as adding an empty row to an existing section. See Add New Row for more details on this approach.
Last reviewed: January 2024