Fonts
You can set Font properties for the following:
- Color
- Font Size
- Font Family
- Font Weight
- Line Height
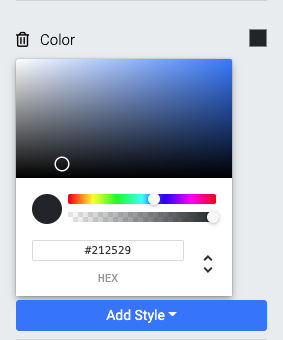
Color
You can set the font Color using a color picker pop-up. Click on the "Color" setting then click the preview box to open the color picker.

You can enter a HEX value and adjust its hue and transparency with the sliders by default. In most cases, the font color will be set to 100% opaque.
Although standard HEX color values are six characters long, you can have two additional characters (as a hex value) in this option to set the color transparency. 00 would be fully transparent while FF would be fully opaque (although not required by default).
You can also use the RGBa color method, or the HSLa color method to enter the color (and adjust with the sliders as needed). Also to note, changing between color methods will automatically set the appropriate values for the color currently being used.
Please keep in mind not all colors are considered "web safe" although most will render very close to those supported by modern web browsers if there is not an exact match.
See W3 Schools CSS Legal Color Values for more in-depth details on color methods.
Font Size
The Font Size can be adjusted by clicking on the "Font Size" option. This will show the current value. Clicking on the value will open a dialog box allowing you to change the value.

Font Family
The Font Family will use the browser default unless specifically set.

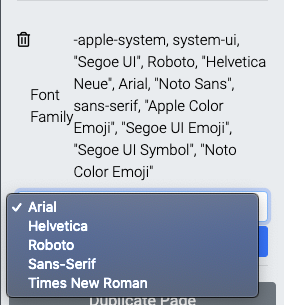
Clicking the named fonts will open the drop-down selector to choose a specific font to be used.

Auctria Pro-Tip from Launch Services!
The available fonts can be expanded using the Add Font feature set.
Font Weight
The Font Weight can be adjusted by clicking on the "Font Weight" option. This will show the current value. Clicking on the value will open a dialog box allowing you to change the value.

This value is expected to use the numeric keyword values.
Line Height
The Line Height can be adjusted by clicking on the "Line Height" option. This will show the current value. Clicking on the value will open a dialog box allowing you to change the value.

Last reviewed: February 2023