Hero Element
Rich Content - Hero
Drag and drop the More Column Content element from the Website Editor Sidebar into the column space where you want to add the Hero.

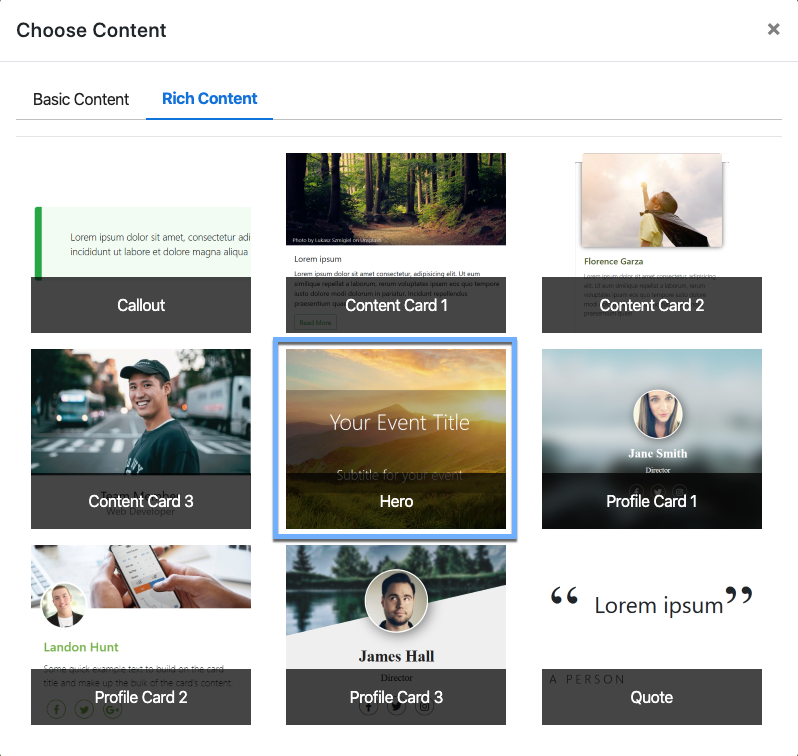
This will open the Choose Content window. Select the Rich Content tab.

Clicking the Hero element will now drop it into the column space you selected.

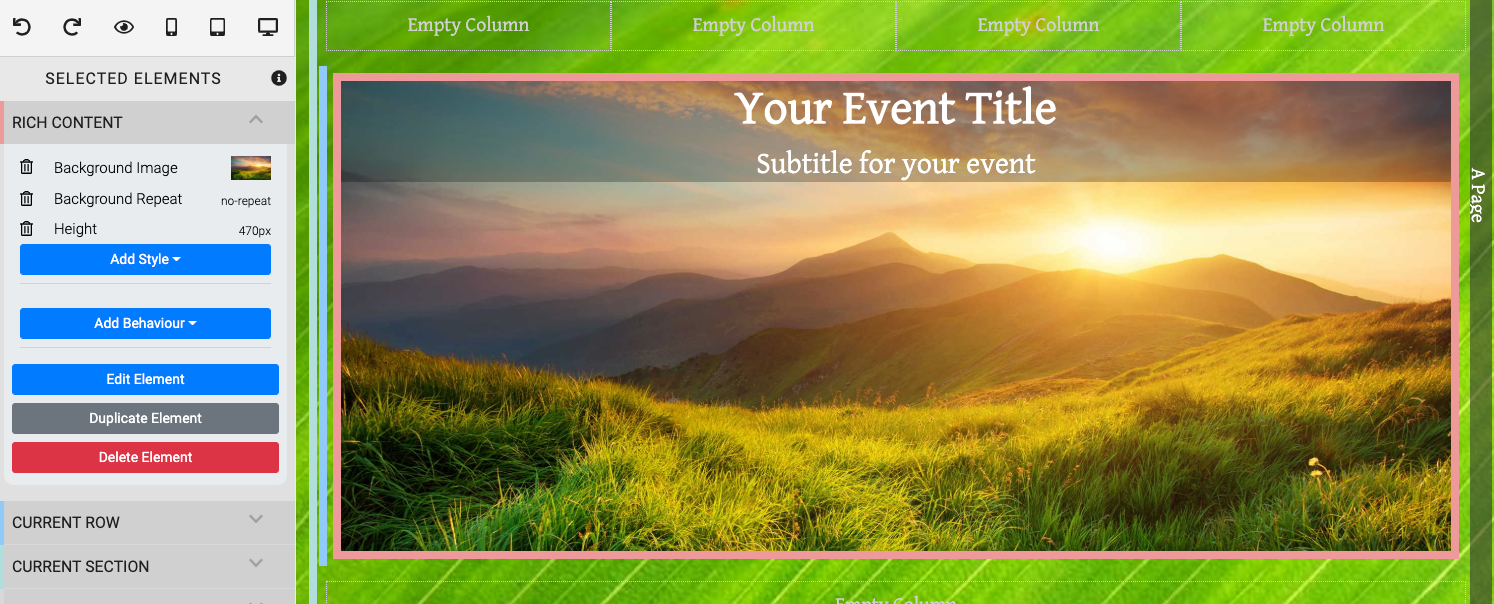
Edit Hero Element
The Hero Rich Content element uses the following elements to create its overall look.
These are set with generic defaults that should be changed as needed.
INFORMATION
Often times when changing the Background Image you may need to adjust the Height to better match the new "background image".
The default Hero element also uses two Text Element items with placeholder text. One as Your Event Title and the second as Subtitle for your event. These should be modified to suit your needs.
Once the Hero element has been added to a page, each of its elements can be individually managed as well as the entire "Rich Content" element itself. See Website Content for more information.
Video: Website Editor Add Hero Element
Video: Website Editor Change Video Background
Recommended Reading
See Common Element Actions for more details on managing the Hero element.
Last reviewed: February 2023