Footer
The Footer section is a "template" slot which affects all pages. This is noted with a red warning banner in the Website Editor Sidebar.
Row Content - Footer
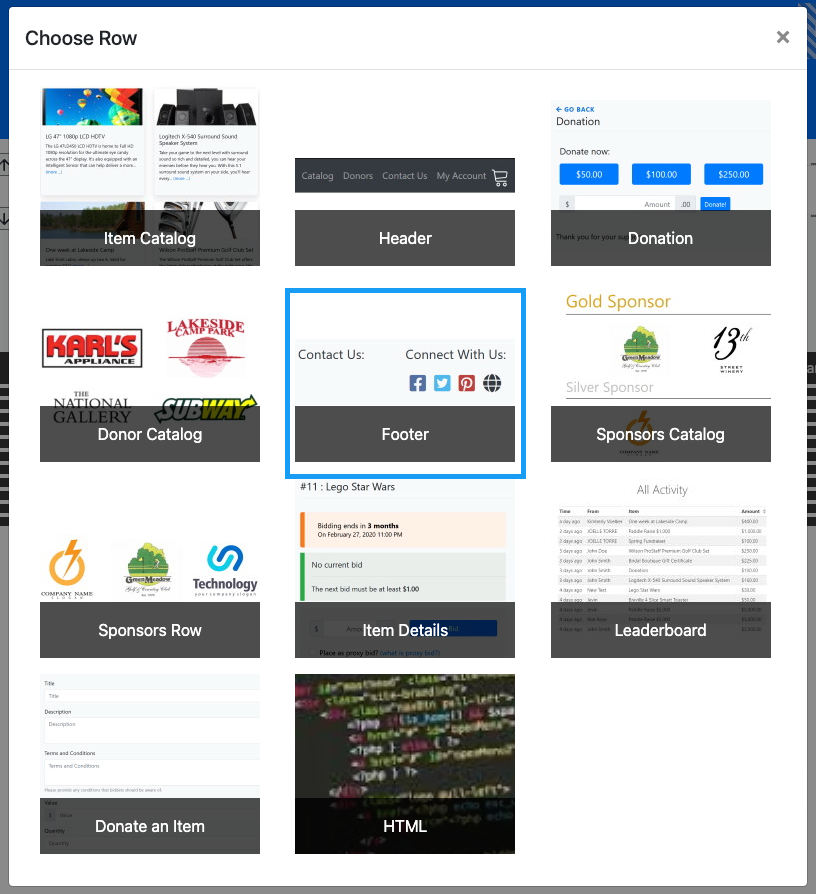
The Footer element is added to websites by default when they are created. If you need to re-add the element, drag and drop the More Row Content element from the Website Editor Sidebar into the row space where you want to add the Footer (this element is generally added to the "Footer" section).

This will open the Choose Row window.

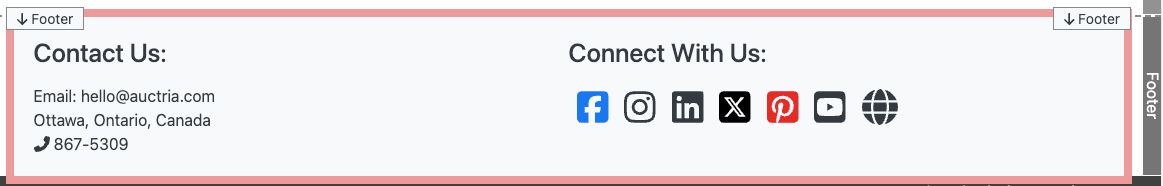
Clicking the Footer element will now drop it into the row space you selected. The element will start with defaults taken from the Organization details. These should be modified as needed.

Edit Footer
The "Contact Us" details use the Organization's Contact Details information as the default values although each can be overridden as needed.
- Address
- Phone#
The "Connect With Us" area shows icons for each of the social media sites you provide details for. See Social Media for more details.
INFORMATION
The "Connect With Us" section will only be displayed if at least one Social Media Link has been saved for the Organization.
Dark Style This toggles the general style of the footer to better work with "Light" or "Dark" Theme Settings.
Recommended Reading
See Common Element Actions for more details on managing the Footer.
Last reviewed: February 2024