Add New Row
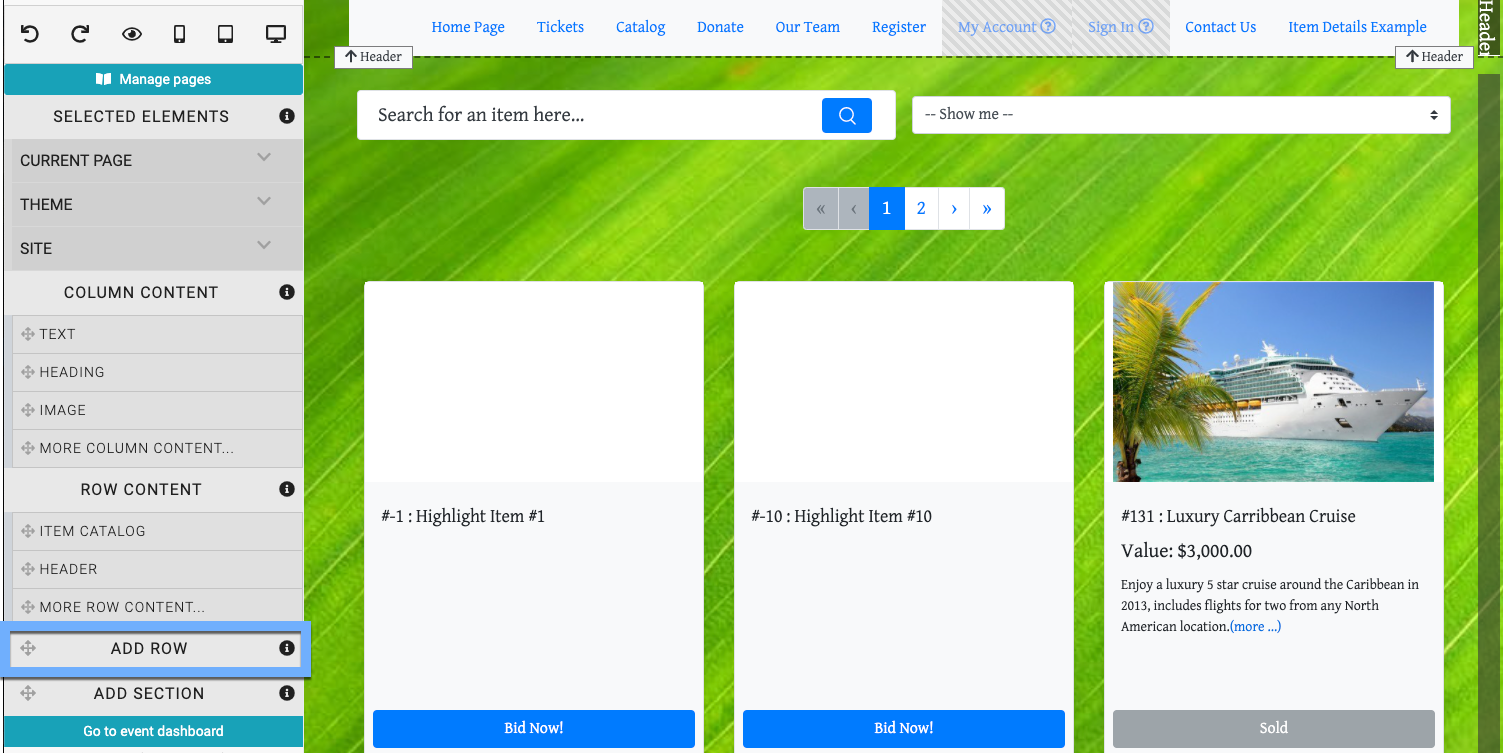
To Add A New Row you would start by Opening The Editor. This will display the website in editor mode with the Website Editor Sidebar available.

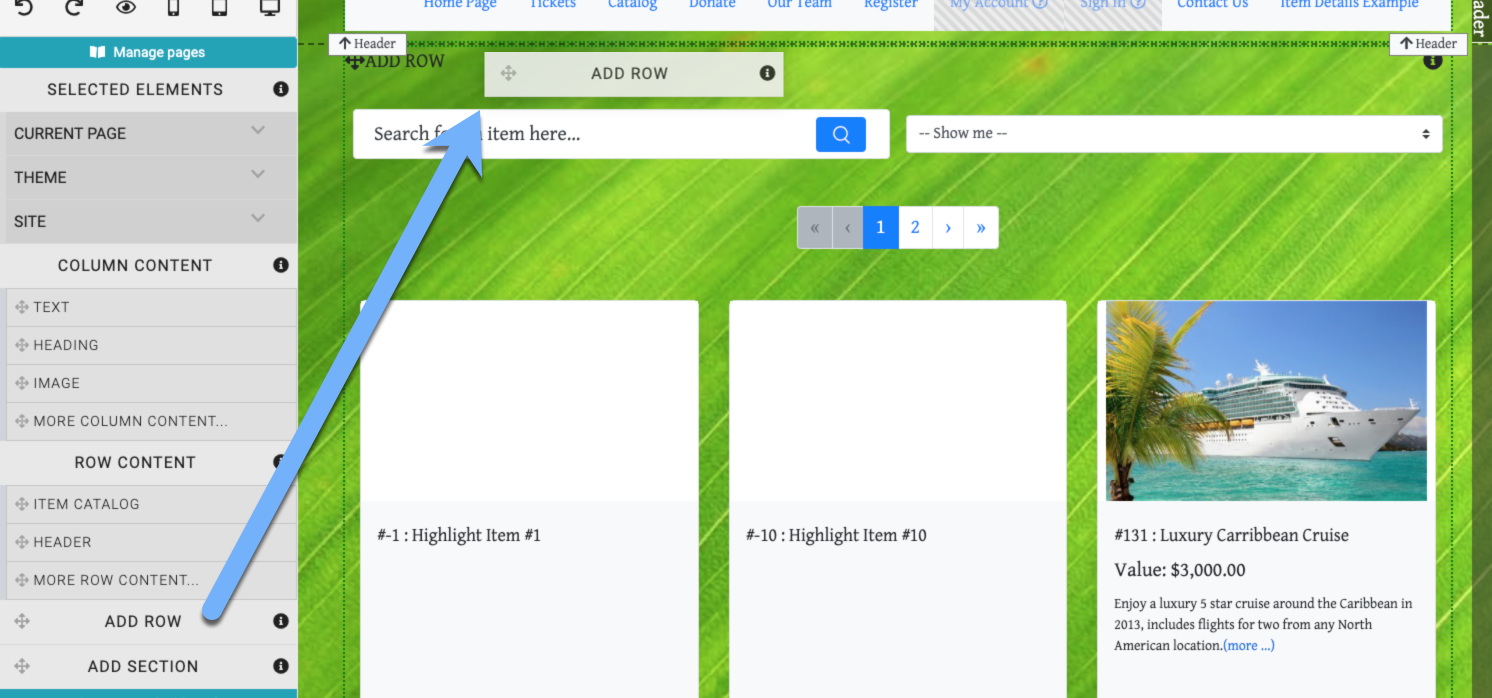
Drag and drop the Add Row element to the section you want to add the new row to... an Add Row preview will appear on the website page to indicate where the row is being added.

NOTE
In order to add a new column element, you may need to Add A New Row first in order to provide a location for the column element to be inserted.
Select The Number Of Columns
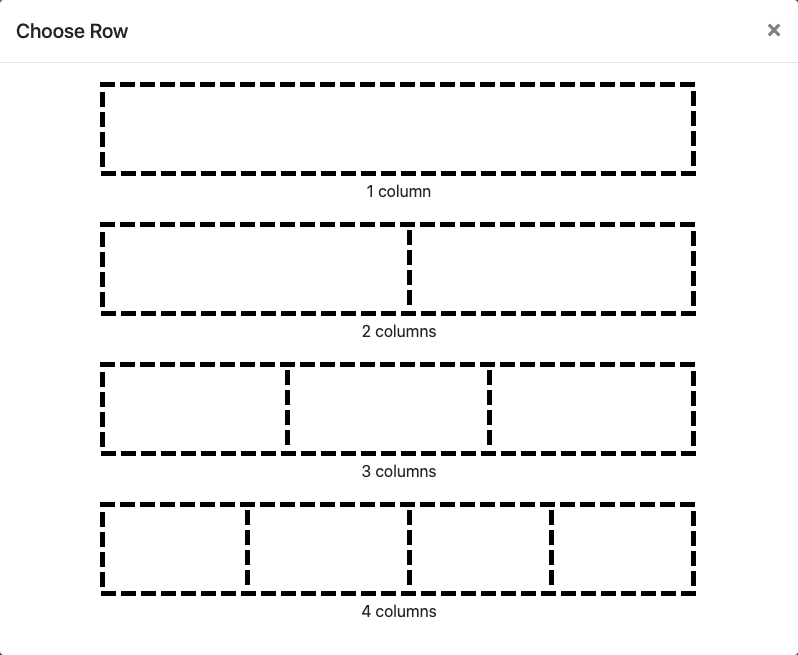
When the Add Row element is "dropped" into the section, a Choose Row pop-up will be displayed to Select The Number Of Columns to be inserted into the row.

INFORMATION
The number of columns can be modified afterward, see How To Edit Columns for more details.
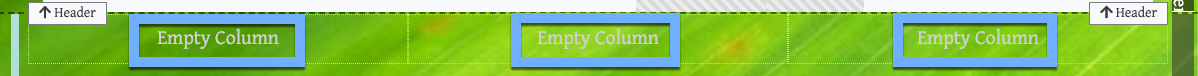
Once the number of columns have been selected by clicking on your choice, and "empty" row will be inserted with placeholders for columns matching your choice.

An example new row with placeholders for three columns.
Adding A Row Element
When Adding A Row Element the editor will take care of the steps above for Add A New Row and Select The Number Of Columns (in these cases, a single column will be used).
Last reviewed: February 2023