Website Content
Event website pages are made with a Header, a Footer, and the content in between.
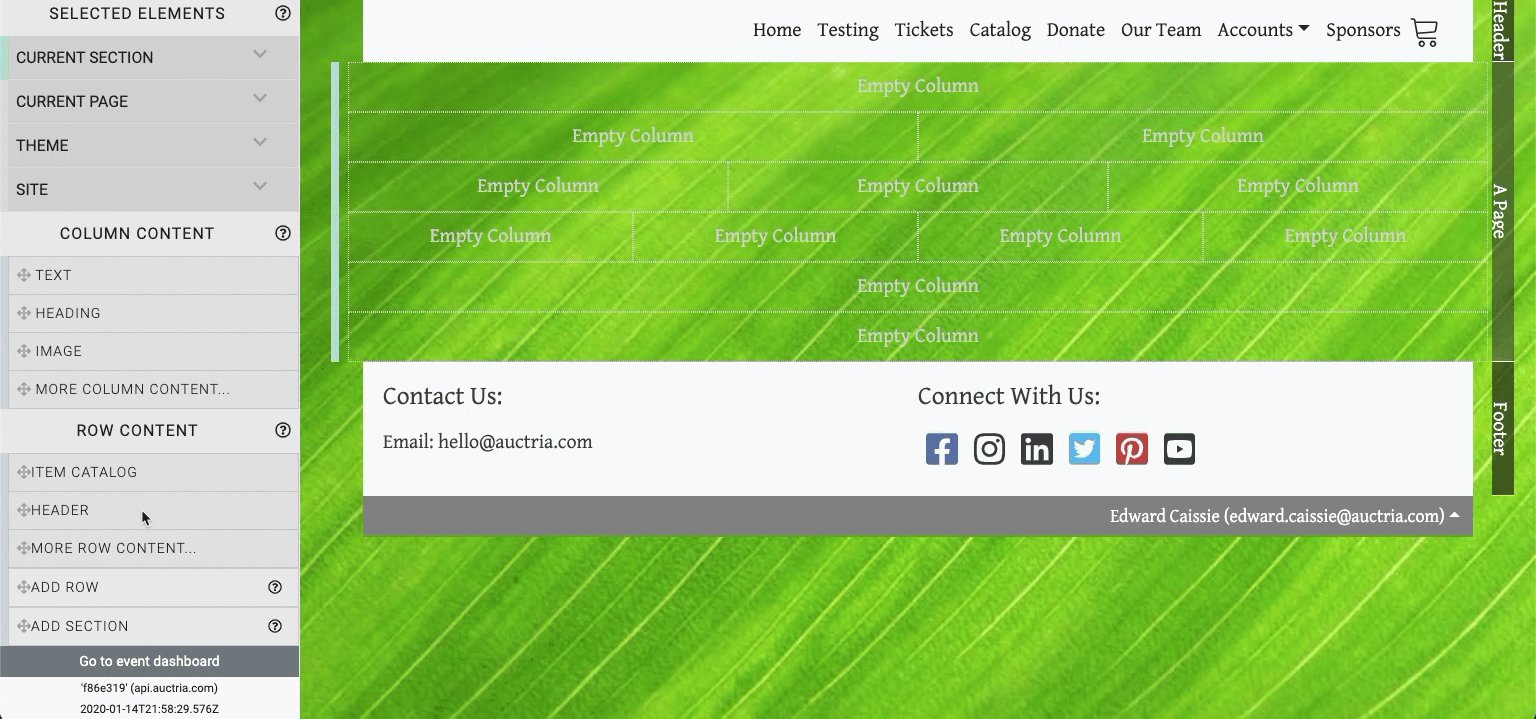
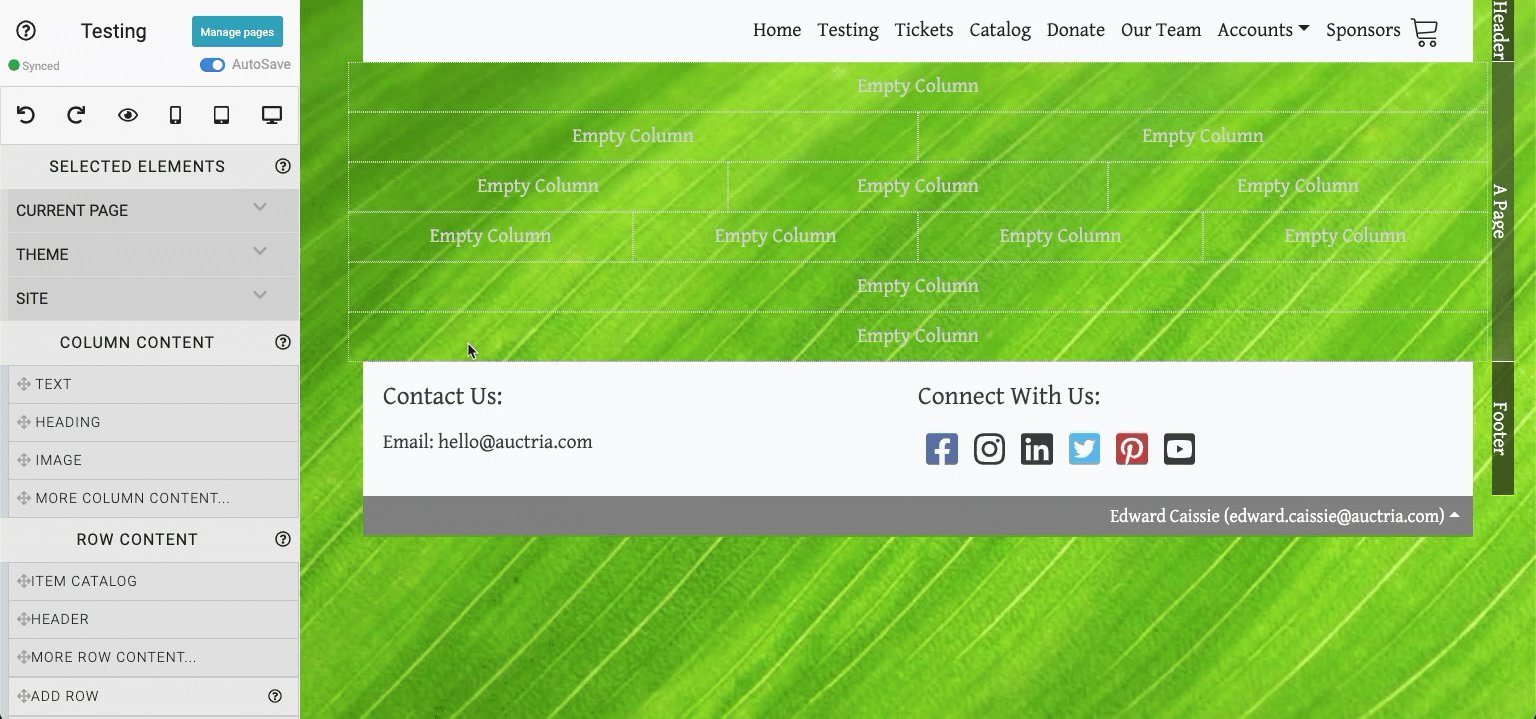
The majority of Website Content is displayed between the Header and the Footer. This space is filled with Sections. Sections are filled with one or more Rows. Rows can have up to four Columns. Columns are where you add Website Content elements.

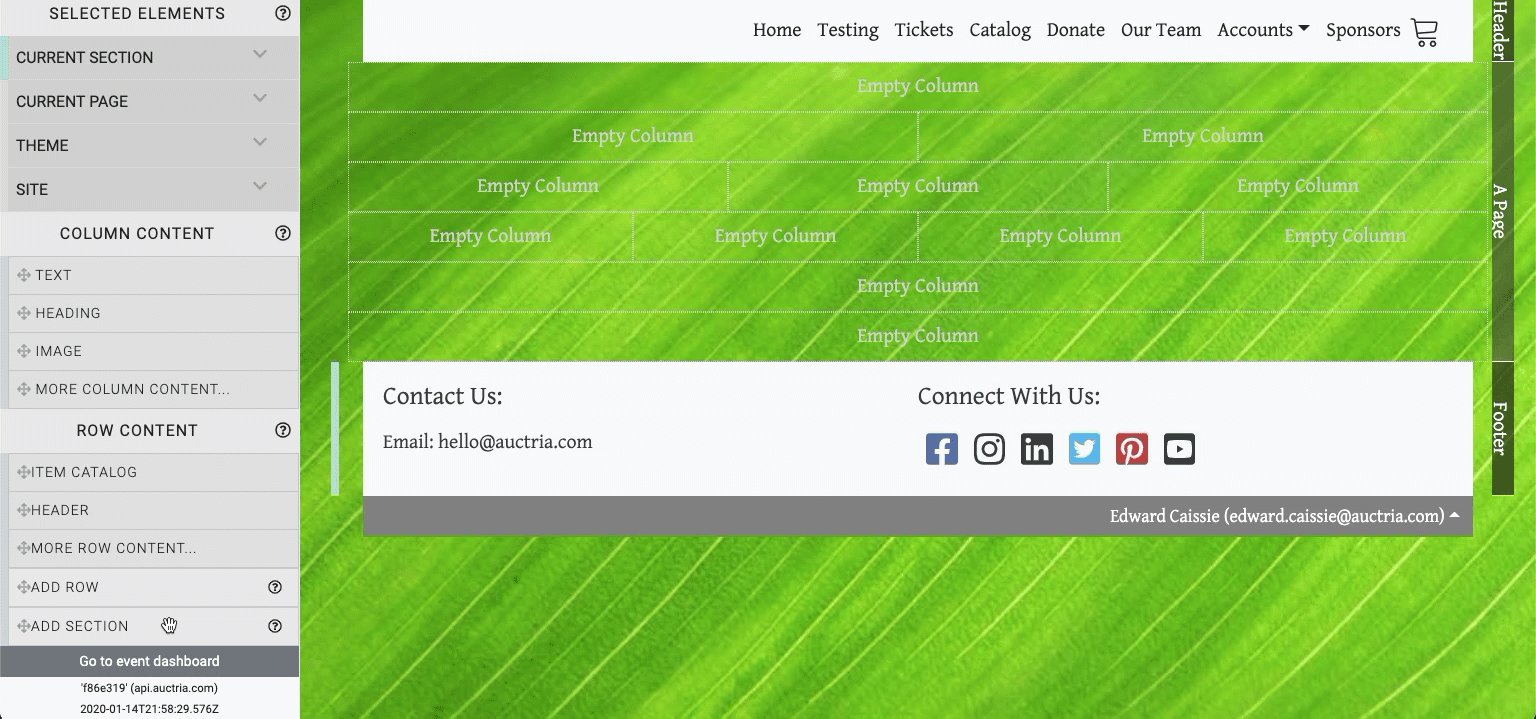
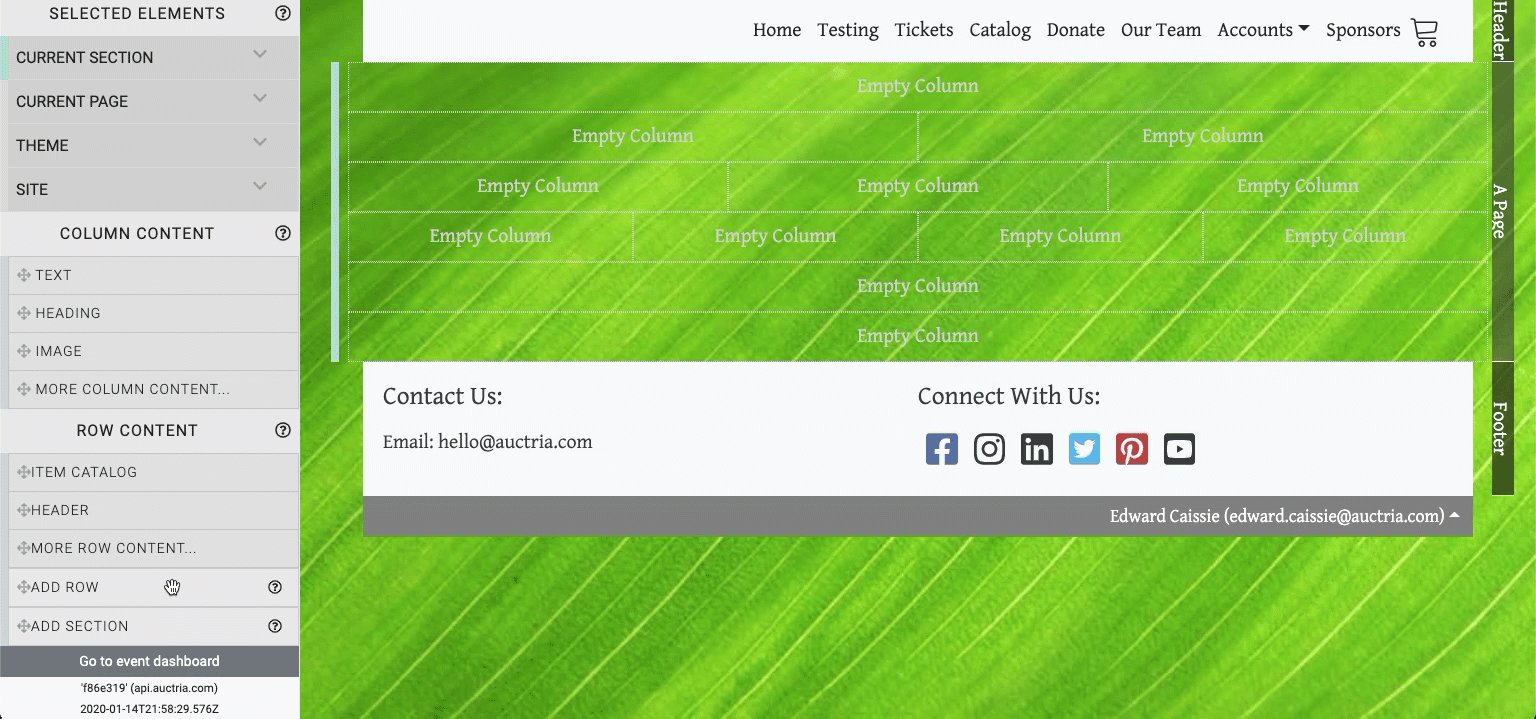
Adding Website Content to a website page is easily accomplished using "drag-n-drop" to add a section, a row, or a content element from the Website Editor Sidebar to an appropriate space on the website page.
Add Section
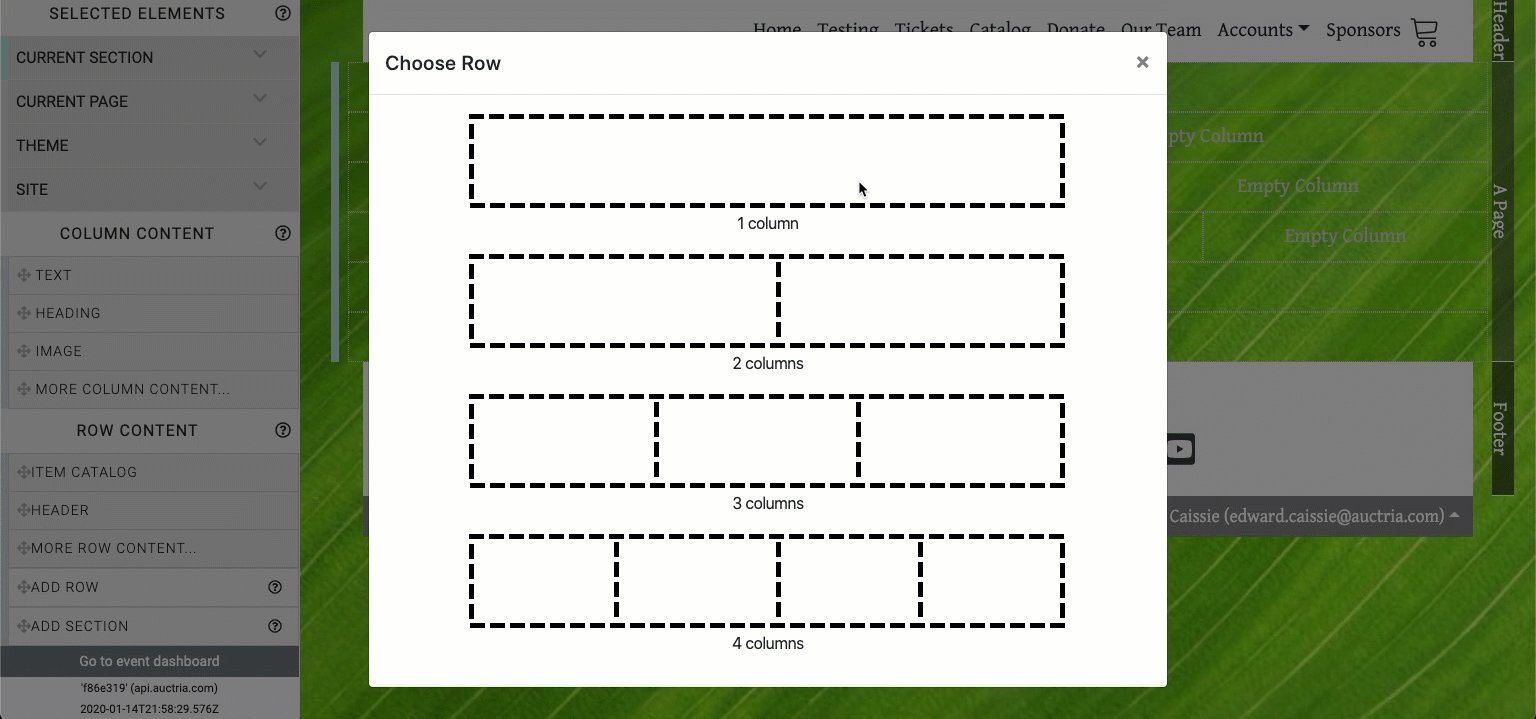
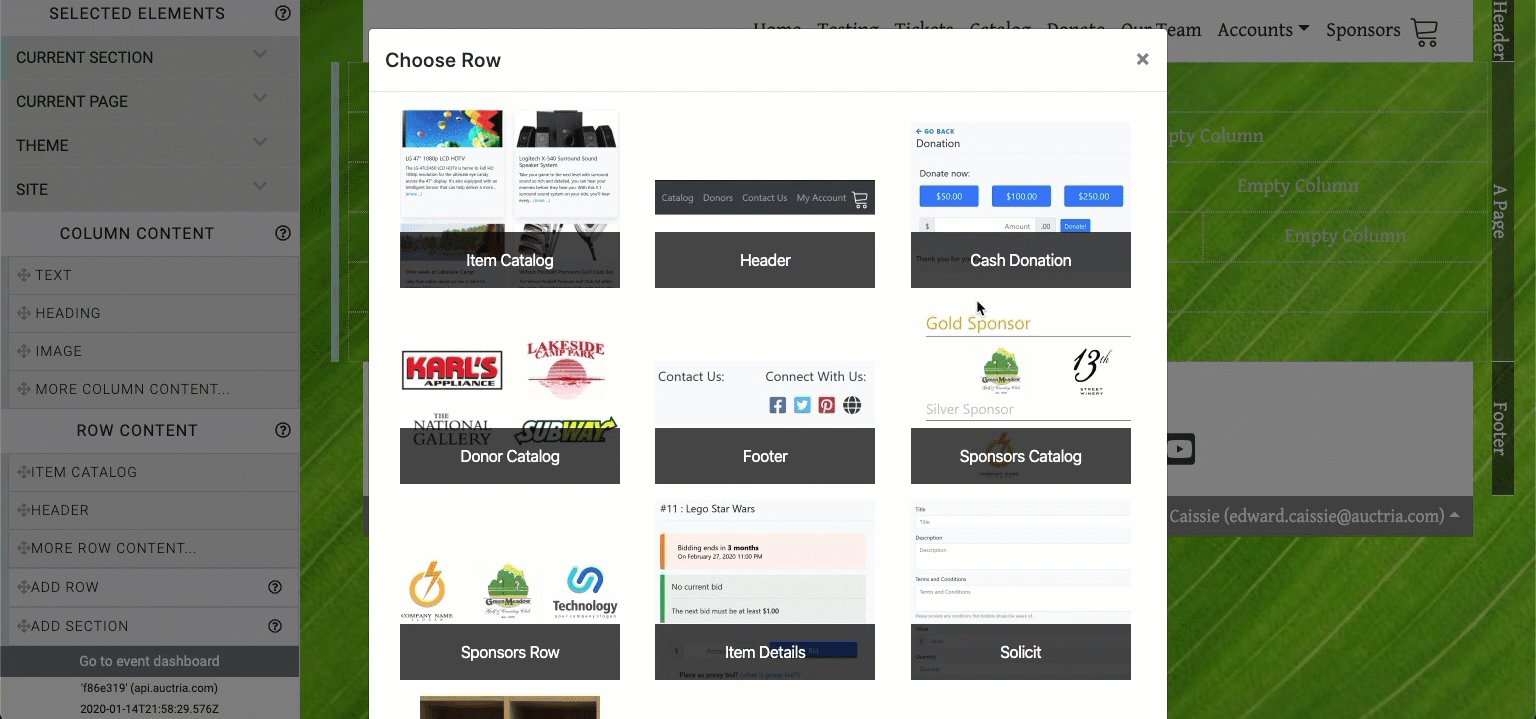
To add a new section to a website page, hover your mouse pointer over the Add Section sidebar element (look for the cursor to appear as a hand), then drag and drop the element onto the page. Immediately upon dropping the Section onto the page, the Add Row function is triggered to display the Choose Row window. Sections are used to create a collection of rows that can then be styled and managed as a group.

IMPORTANT
If you do not select a number of columns in the Choose Row window, the Row will not be created, and the Section will not be added.
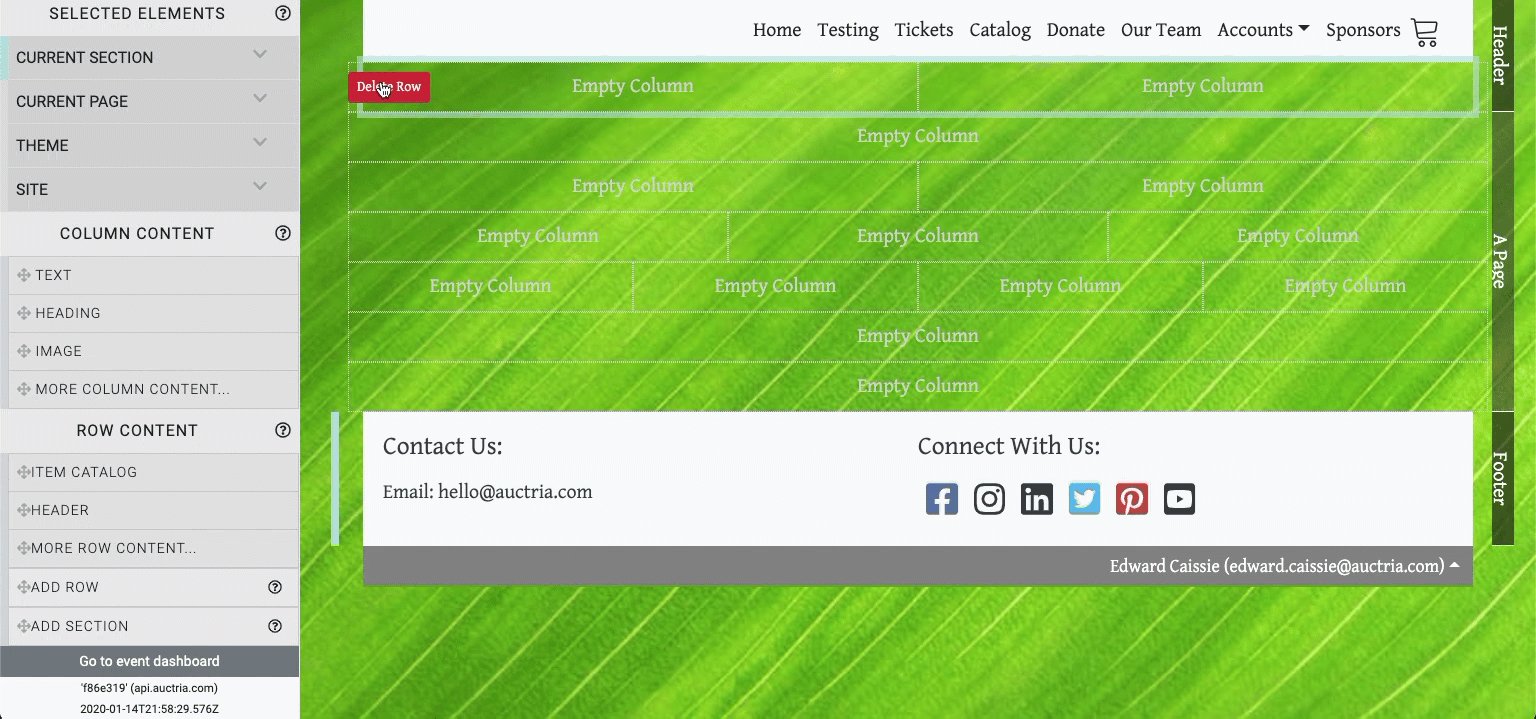
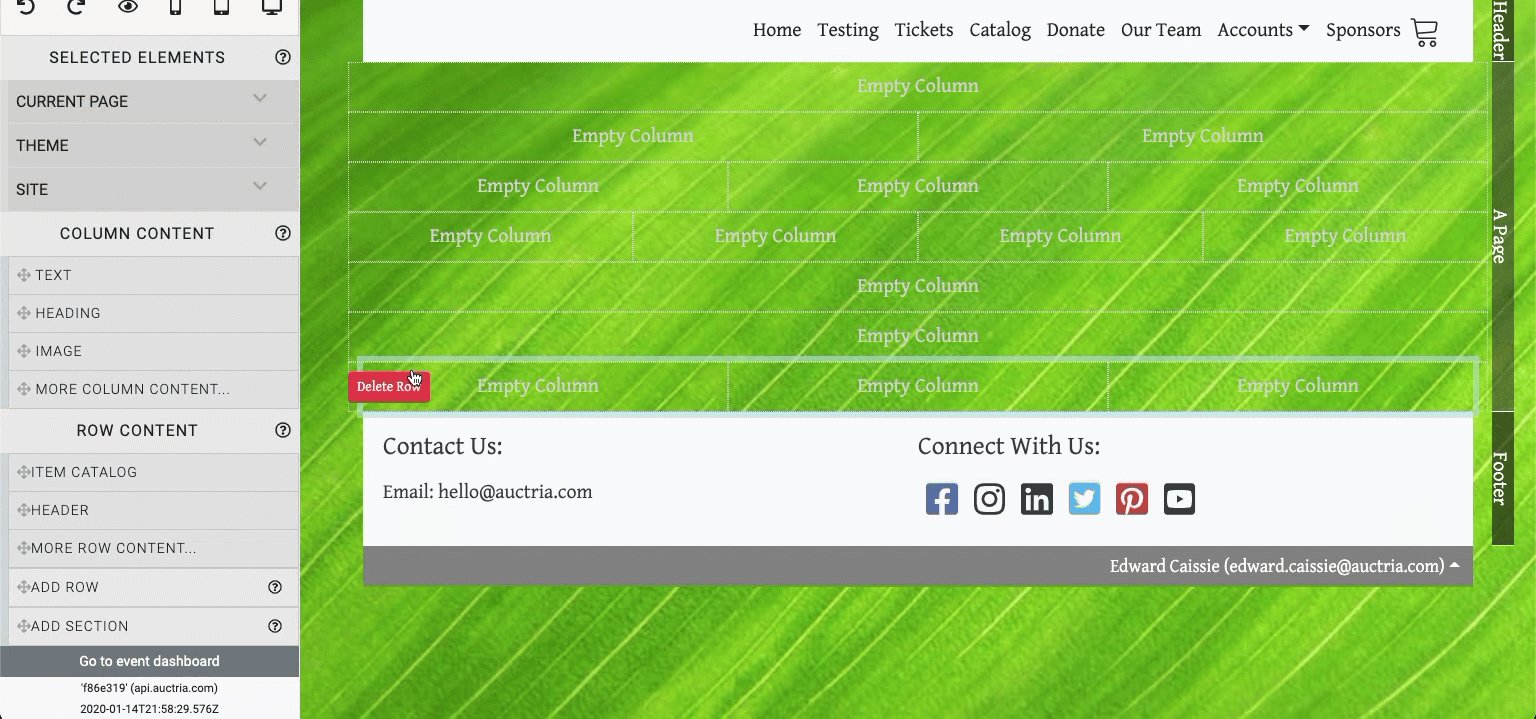
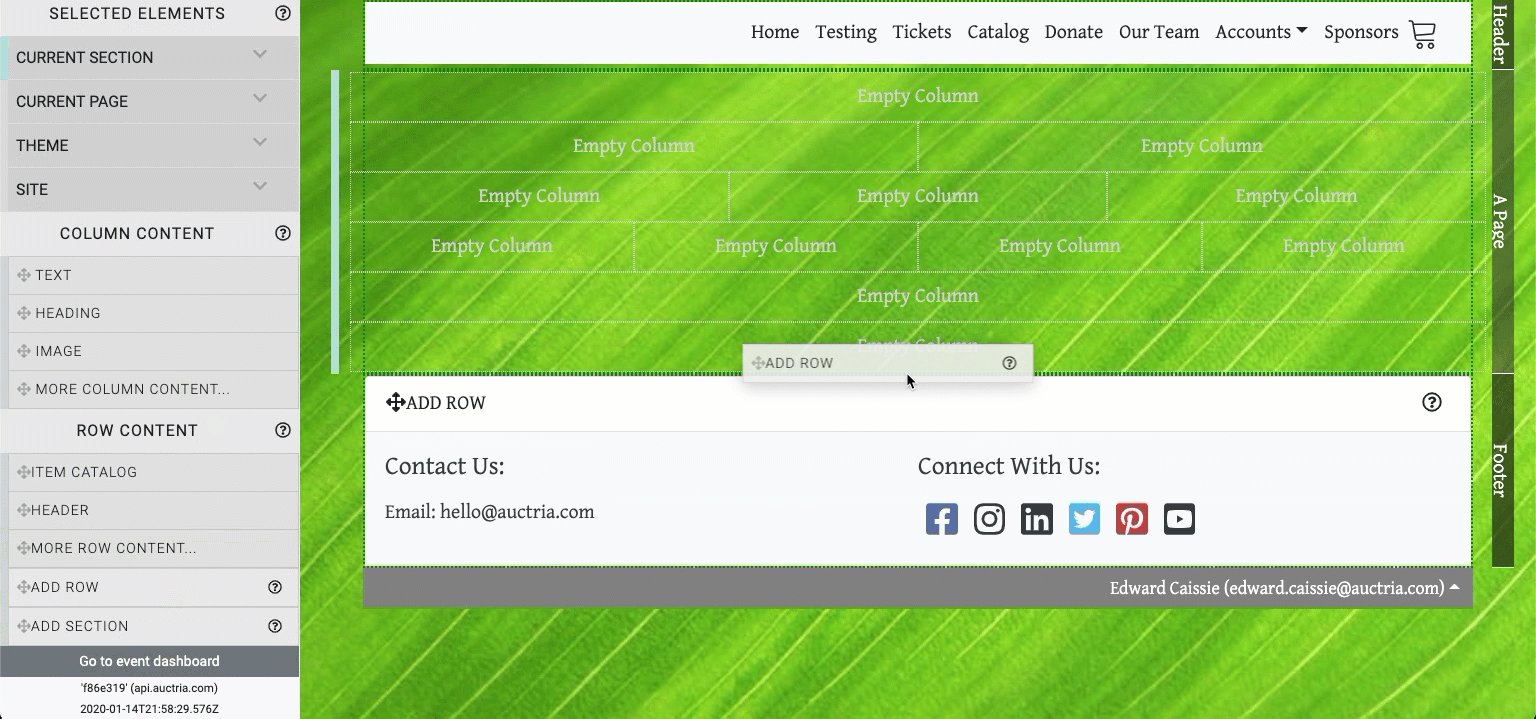
Add Row
To add a new row to a website page, hover your mouse pointer over the Add Row sidebar element (look for the cursor to appear as a hand), then drag and drop the element onto the page. A row will be dropped inside the Section. Immediately upon dropping the Row into a section, the Choose Row pop-up window will appear, where you will select the Row's number of columns.

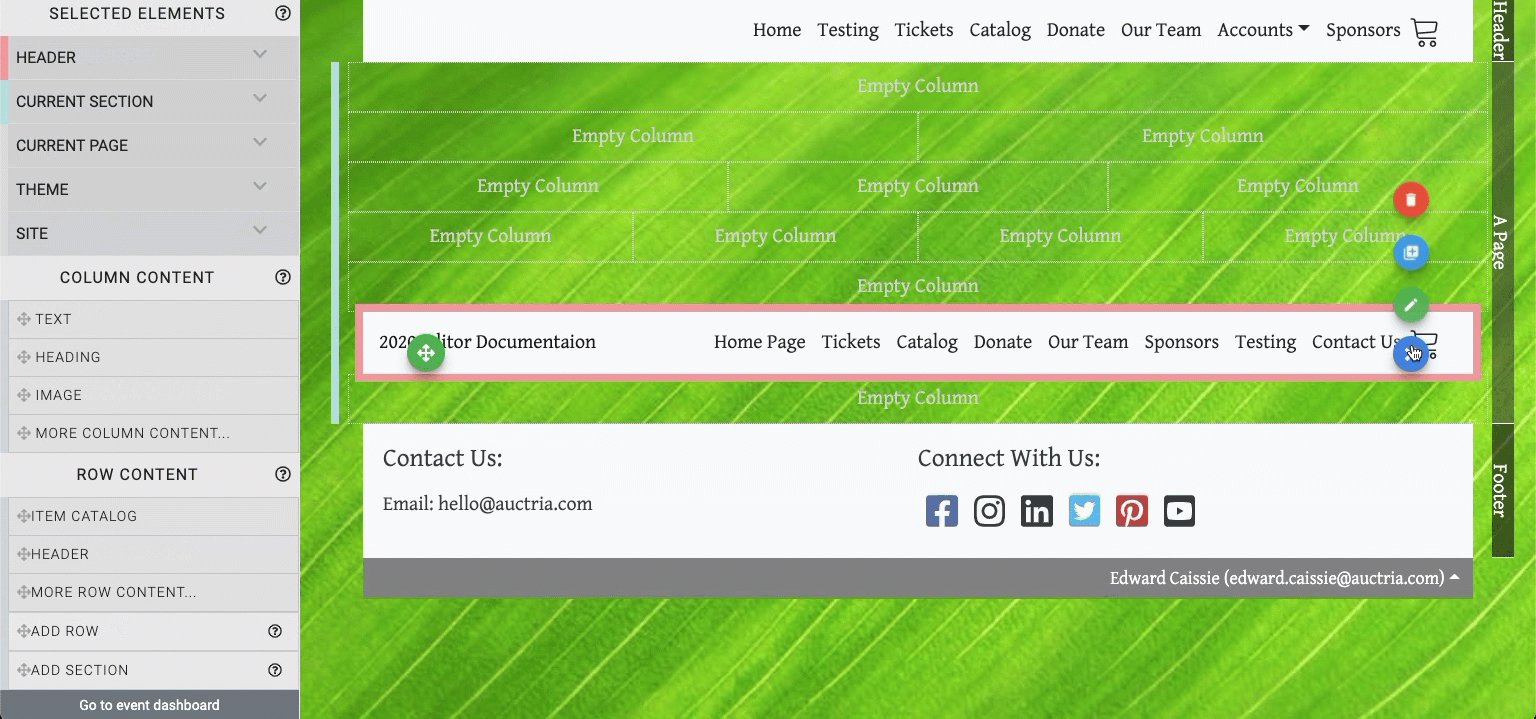
Row Content
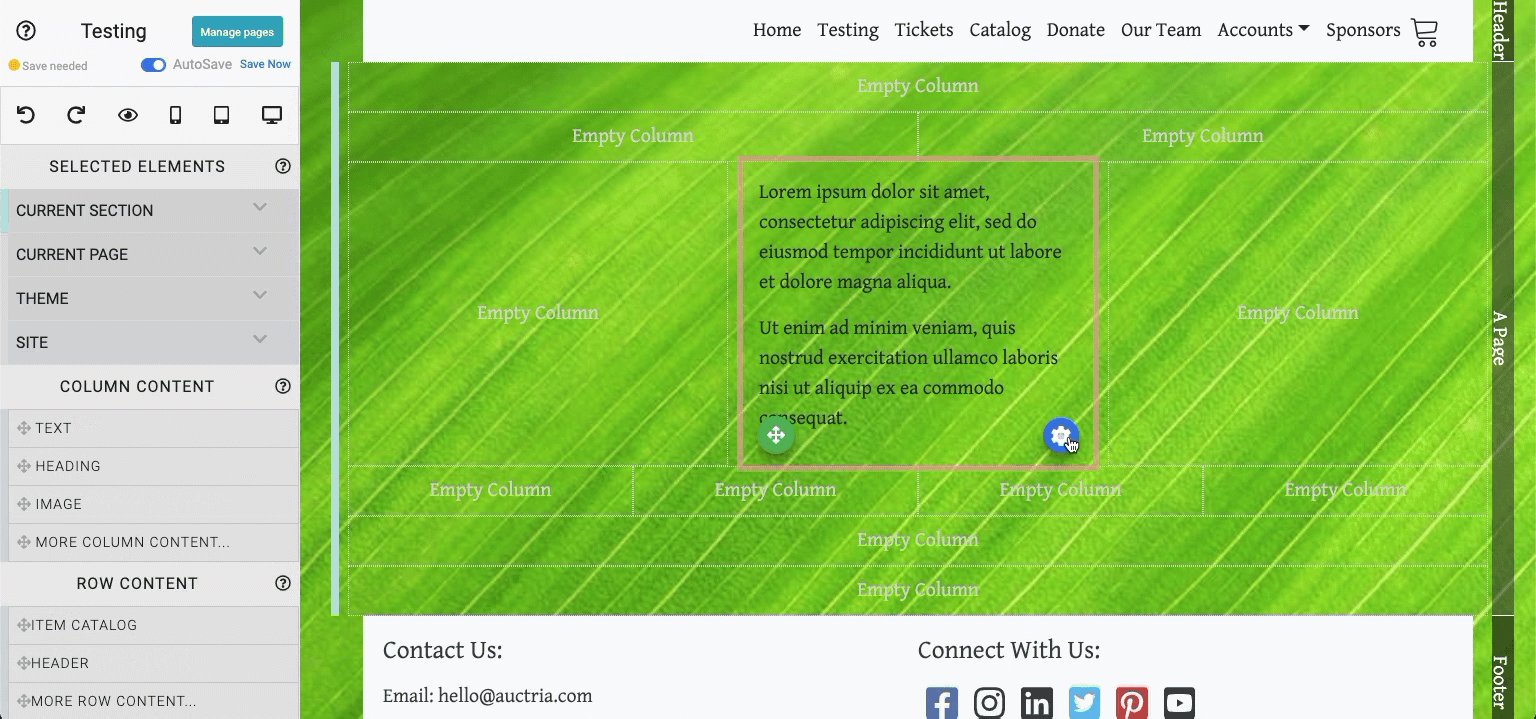
To add Row Content, you would use "drag-n-drop"" the same way as adding Column Content.

When adding a Row Content element, you can insert the element into an existing empty row or create a new row by inserting the element above or below an existing row/section.
There are many row elements available to be added. The following are available from the sidebar, with the balance available using the More Row Content... button.
Dragging the More Row Content element into the website page will open a Choose Row window.

Column Content
To add a Column Content item, "drag-n-drop" the element from under the "Column Content" section of the Website Editor Sidebar.

There are many content elements available to be added. The following are available from the sidebar, with the balance available using the More Column Content... button.
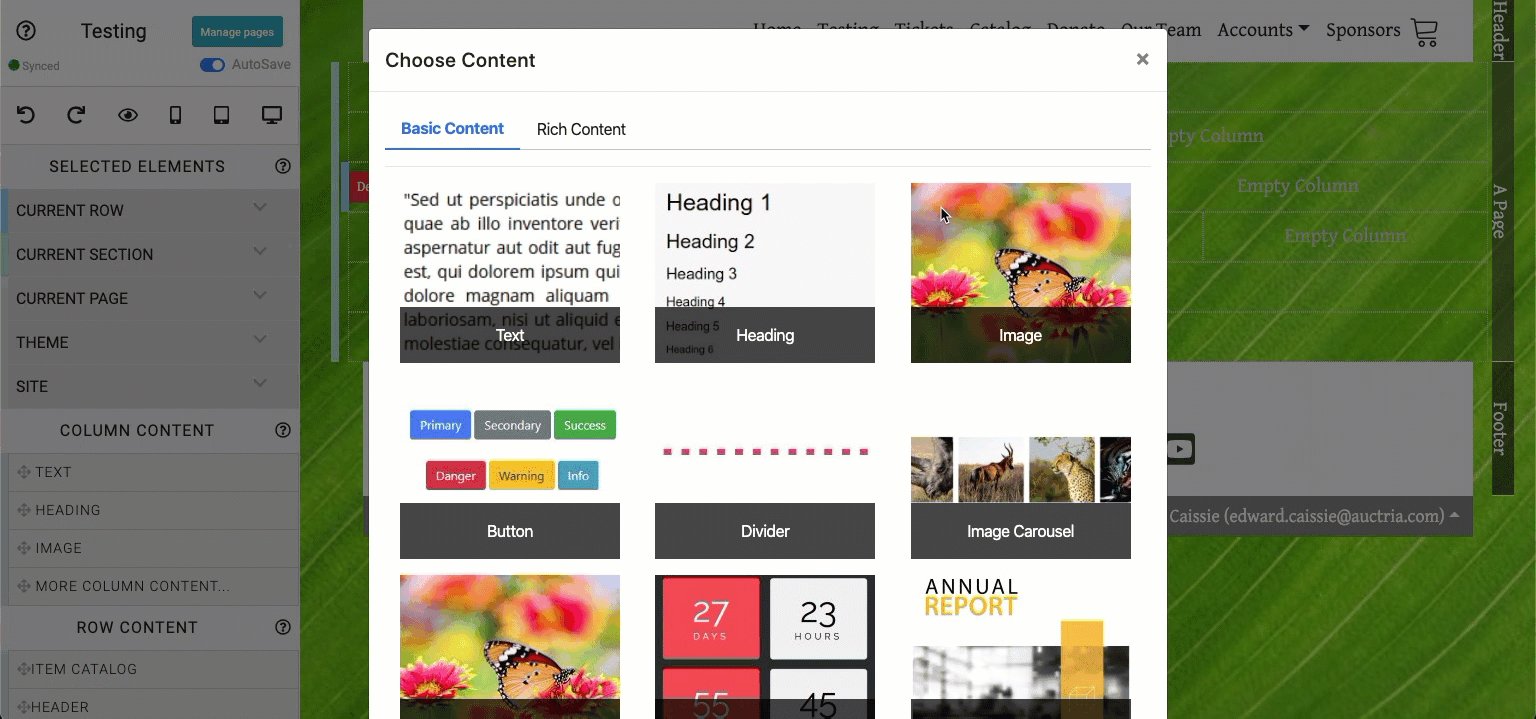
Dragging the More Column Content into the website page will open a Choose Content window.

Last reviewed: July 2024