HTML-Row
The HTML-Row element provides for a full row custom HTML element.
Row Content - HTML-Row
Drag and drop the More Row Content element from the Website Editor Sidebar into the row space where you want to add the HTML-Row element.

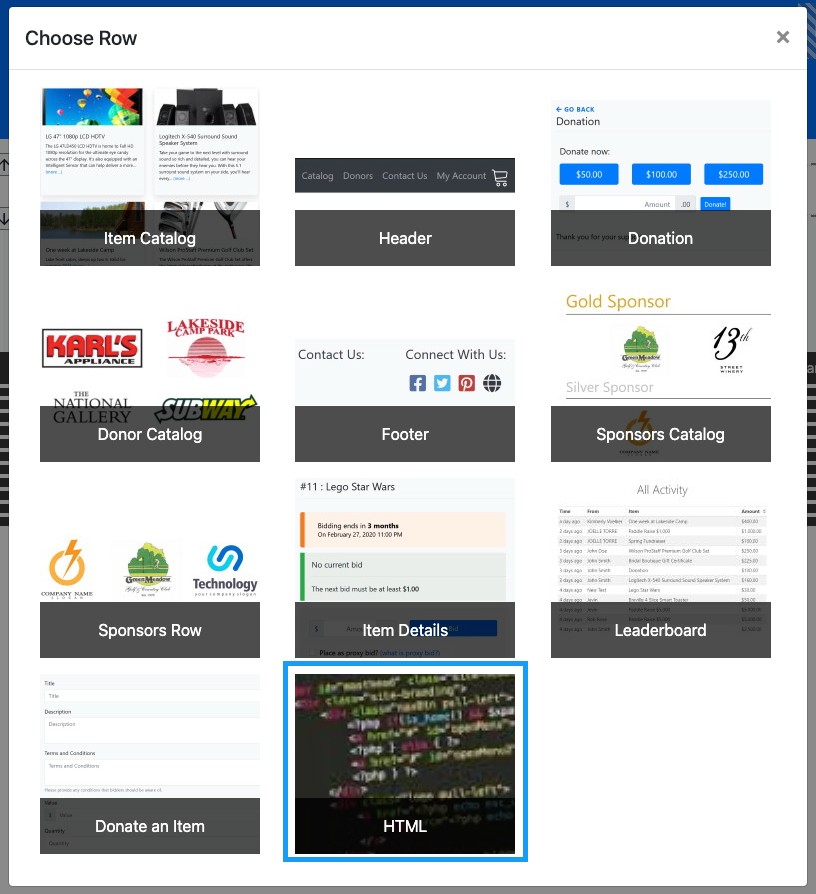
This will open the Choose Row window.

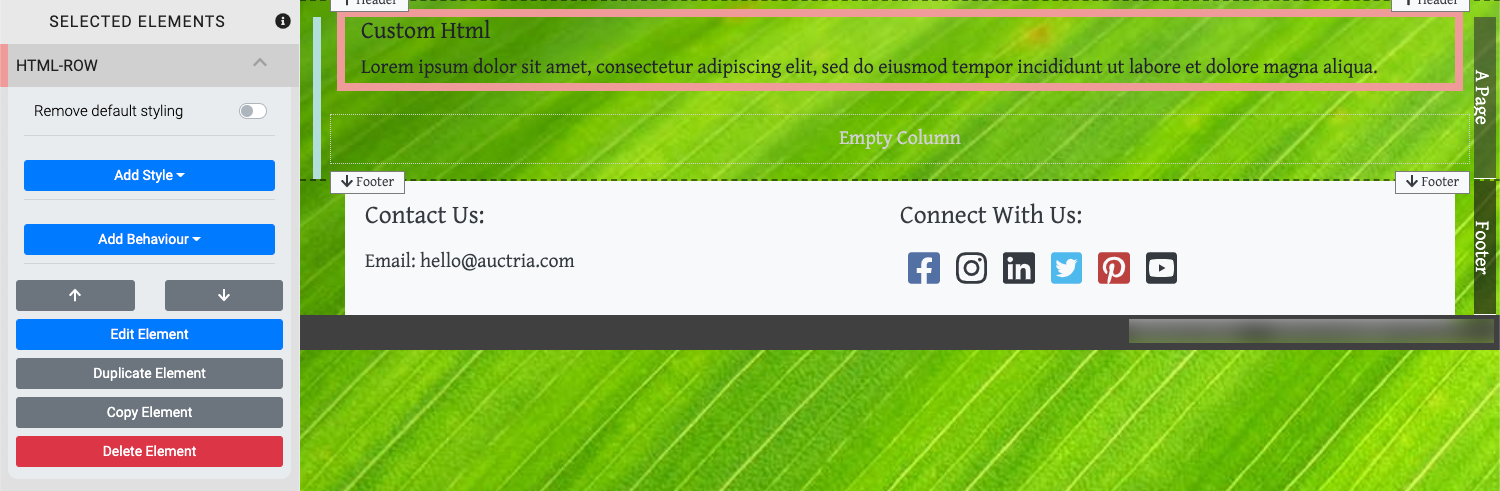
Clicking the HTML-Row element will now drop it into the row space you selected. The element will start with default HTML <h4> heading and <p/> paragraph elements. These should be modified to fit your auction as needed.

Edit HTML-Row Element
To Edit the HTML-Row Element you can either double-click in the body of the element or hover your mouse over the element, click on the "cog" icon and then click on the "pencil" icon to open the Edit HTML pop-up window. See Edit Html for more details on this.
You can use the HTML-Row element to embed a Custom Live Stream into your auction website. See the Custom Live Streaming page in our Live Streaming Services section of the User Guide.
Recommended Reading
See Common Element Actions for more details on managing the HTML-Row content.
Last reviewed: February 2023