Parallax Image
Basic Content - Parallax Image
The Parallax Image element will insert an image at its "full size" and pin it into the site.
Drag and drop the More Column Content element from the Website Editor Sidebar into the column space where you want to add the Parallax Image element.

This will open the Choose Content window.

Clicking the Parallax Image element will now drop it into the column space you selected.
There is no default image selected when inserting the element. An image should be added to make use of this element. Below is an example image:

This provides the effect when scrolling of the image maintaining its position while scrolling displays more of the image in the vertical direction.

Parallax images are not supported by iOS.
Edit Parallax Image
Add Image
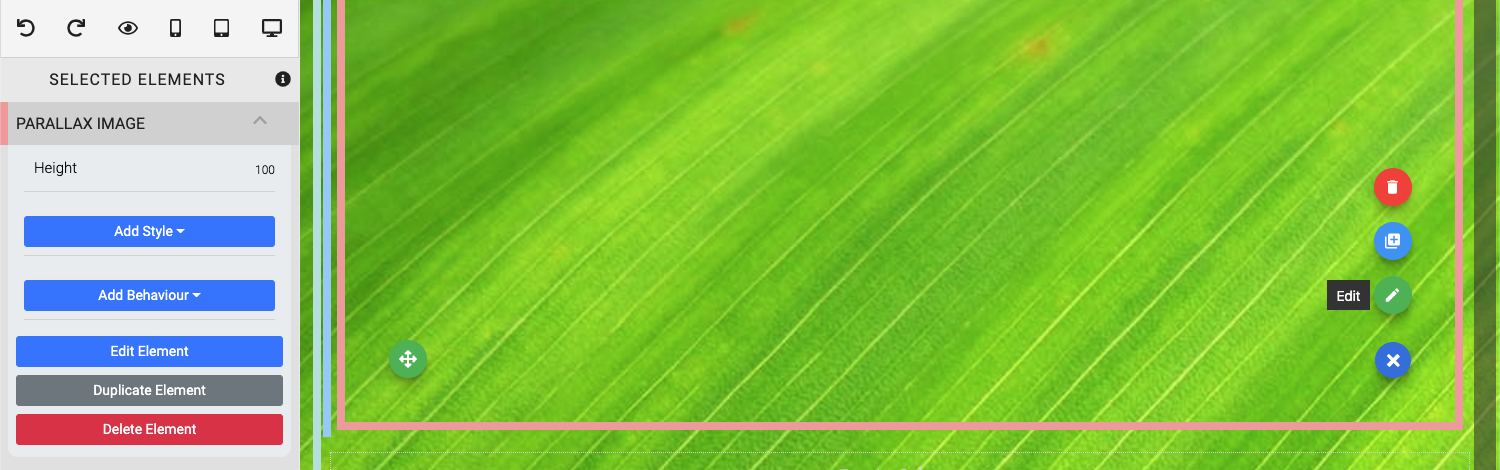
To add an image to the Parallax Image element, click the "cog" icon and then click the "pencil" (edit) action icon. This will display the Choose Image window to be used with this specific element.

Clicking the Edit Element button in the Website Editor Sidebar will also open the Choose Image window to be used with this specific element.
Image Sizes
The precise dimension is not critical (since screen sizes will vary) although a width roughly in the following ranges will work well in most cases:
- for "full-width" photos or images, a width of around 1200px is best;
- for "half-width" photos or images, a width around 600px should be used; and,
- page background images work well up to 1600px wide.
Height
The main property of the Parallax Image element to be edited is the Height which is measured (by default) as a percentage of the browser's viewport size (see w3Schools' Responsive Web Design - The Viewport for a definition of this property). Using this value as a percentage helps maintain an appropriate size for both desktop and mobile devices.
INFORMATION
The Parallax Image element will only display the vertical scrolling direction for its image.
Recommended Reading
See Common Element Actions for more details on managing the Parallax Image element.
Last reviewed: February 2023