Heading
Basic Content - Heading

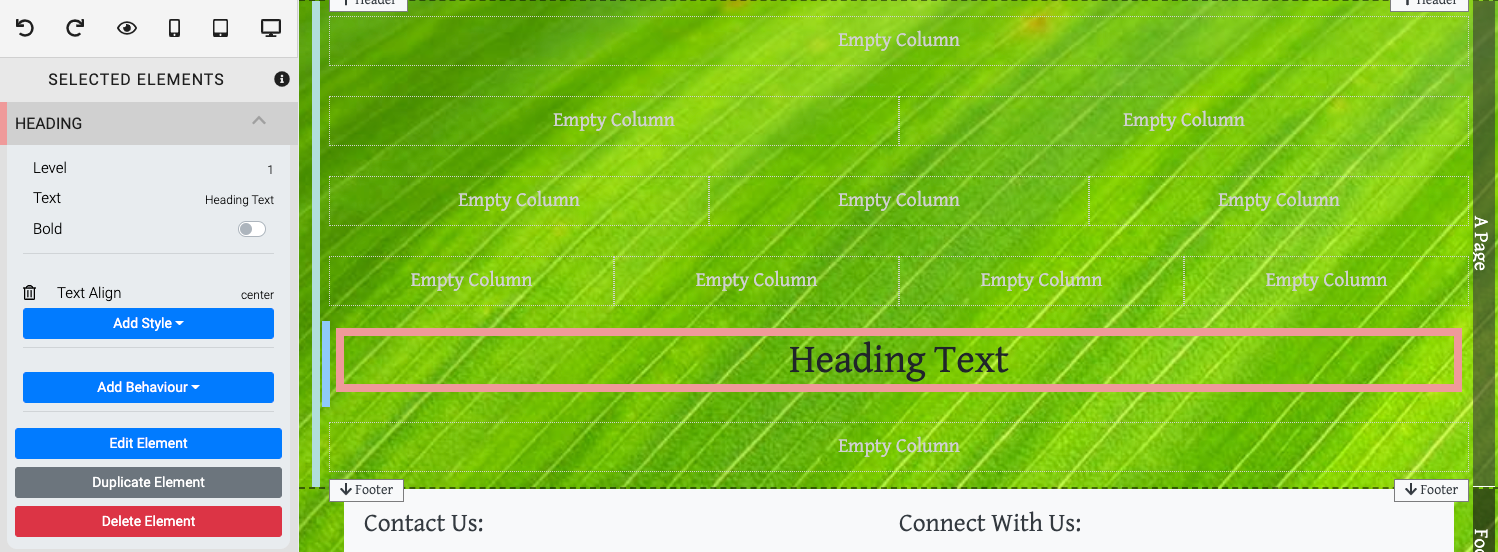
Dragging and dropping a Header element into a column space will start with Heading Text placeholder text. This should be modified to fit your needs accordingly.

When the Heading element is highlighted it will also be seen in the "Selected Elements" section of the Website Editor Sidebar. Clicking on Heading in the "Selected Elements" section will open up its settings.
Edit Heading
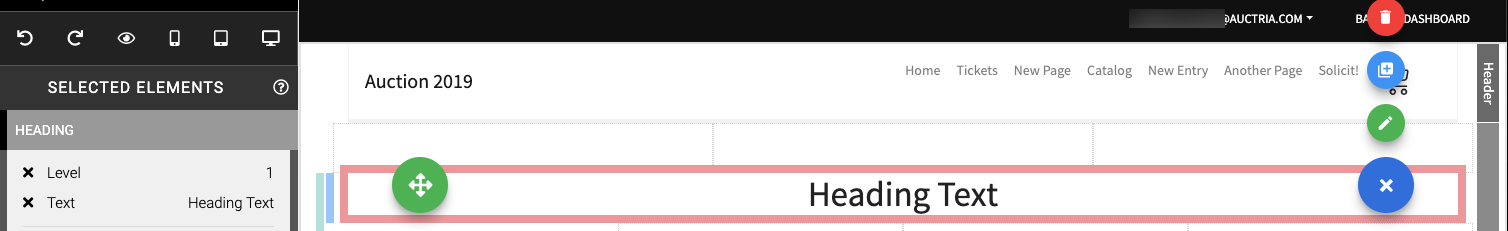
To modify the text within a Heading element you can click on the "cog" icon to display its action icons then click on the "pencil" icon to open the "Edit Text" editor.

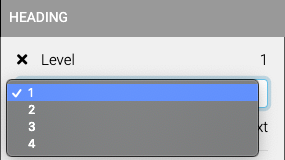
Level
The Level can be set to 1, 2, 3, or 4 using the drop-down selector and are equivalent to <h1>, <h2>, <h3>, and <h4> HTML elements respectively. The default is 1.

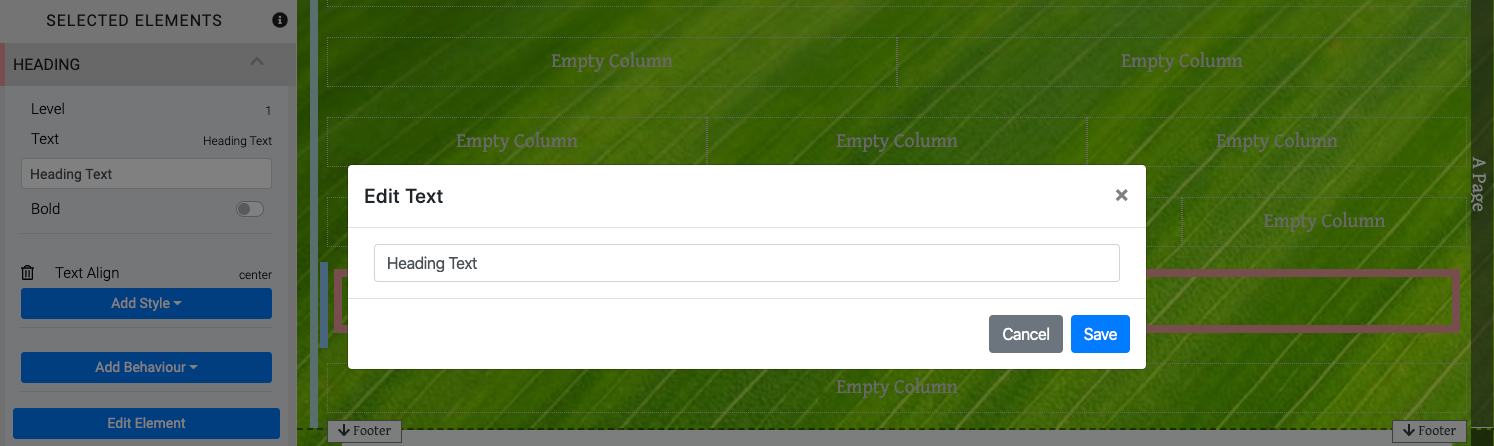
Text
The Text value can be edited by double-clicking the Heading Text placeholder in the column space which will open the "Edit Text" window.

INFORMATION
Clicking the Text property of the Heading element will also open a text field where the heading can be edited in the Website Editor Sidebar as well.
Bold
This is a toggle option to use the Bold version of the font (if available).
Recommended Reading
See Common Element Actions for more details on managing the Heading element.
Last reviewed: February 2023