Headers And Footers
By default, every web page will have a Header zone, a Footer zone and the "Page" main content zone.
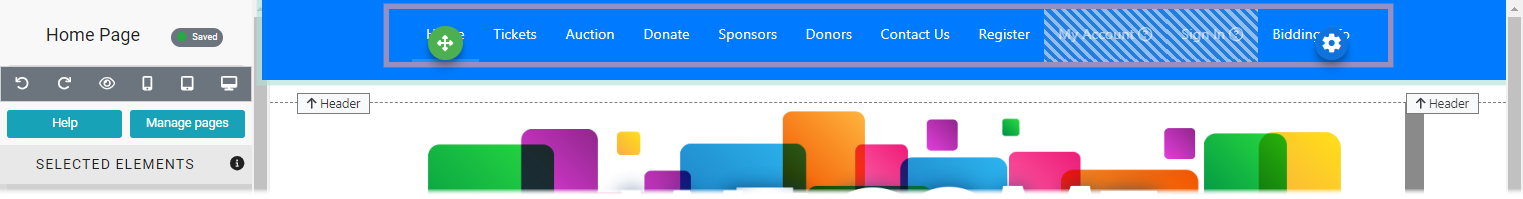
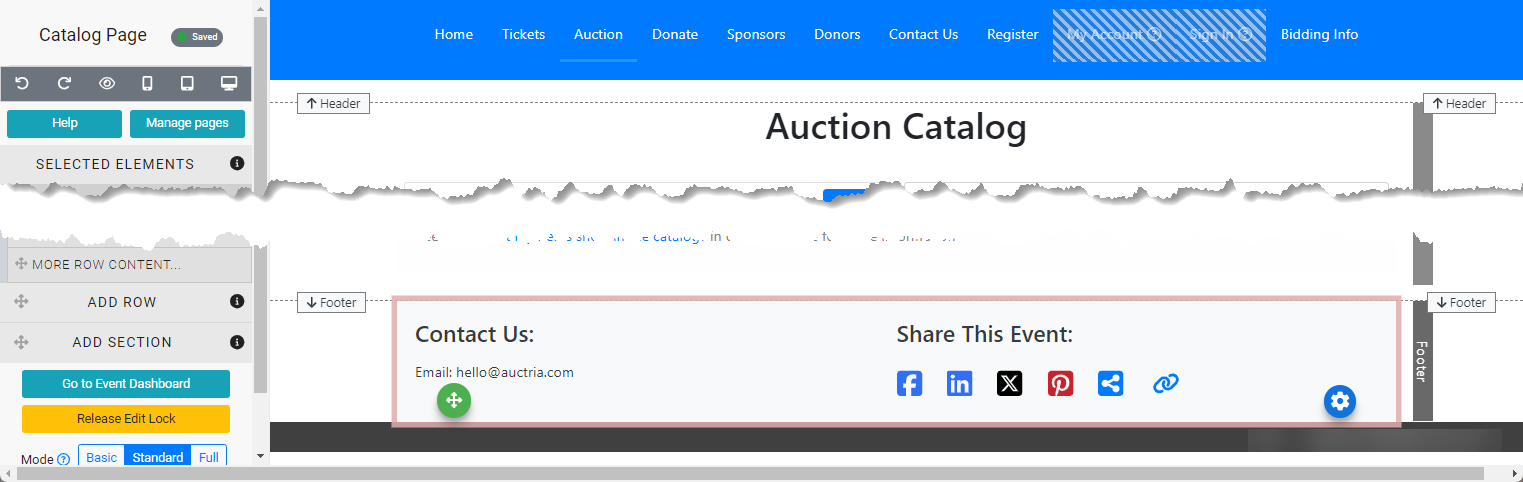
The website zones are identified at the far-right of the editor main window with a "named" dark grey bar beside the row(s) that are being used in the respective Header, Footer, and Page zones. Dashed lines with specific indicators for the Header and Footer are also used to separate the zones from the main content area of the page.


Header Zone
The Header zone is always at the top of the page and often contains a Header element which provides a menu bar and general navigation for the auction website.

NOTE
The Header Zone cannot be specifically removed although it is not required to have content -- it can be blank. The Header zone can also be hidden on a per page basis. See Current Page Settings - Hide Header for more details.
Editing The Header Zone
IMPORTANT
When Editing The Header Zone you will be making changes that affect all website pages. A red banner at the top of the Website Editor Sidebar indicates this will be happening.
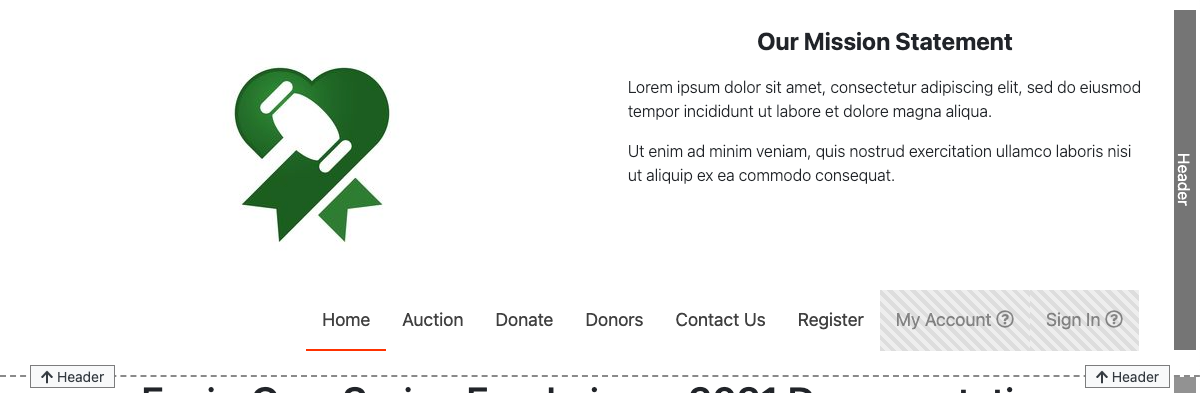
In most cases, when you want to make changes to the Header zone you will only need to make changes to the Header element and its properties although there are a number of other elements you might also consider for the Header zone.
You could use an Image element to insert your Organization logo, or event banner, so it appears on every page; or, perhaps you want to share the Organization mission statement on every page, a Text Element in the Header zone could do this.

When adding a "new" Column element you may need to use the Add New Row function first to provide space for your new Content.
Footer Zone
The Footer zone is always at the bottom of the page and often contains a Footer element providing the Details and the Organization Social Media by default.

The Footer Zone cannot be specifically removed although it is not required to have content -- it can be blank. The Footer zone can also be hidden on a per page basis. See Current Page Settings - Hide Footer for more details.
Editing The Footer Zone
When Editing The Footer Zone you will be making changes that affect all website pages. A red banner at the top of the Website Editor Sidebar indicates this will be happening.
In most cases, when you want to make changes to the Footer zone you will only need to make changes to the Footer element and its properties although there are a number of other elements you might also consider for the Footer zone.
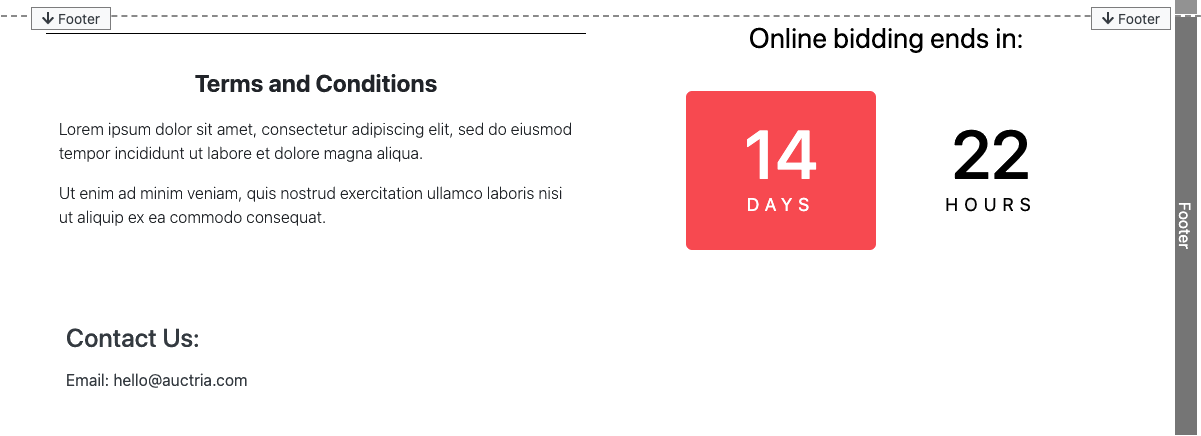
For example, if you have specific "Terms and Conditions" for the items that are consistent across all of the items you might consider adding this information in a Text Element to the Footer zone instead of each item specifically.
Another consideration may be to display a reminder to your bidders when online bidding will end, on every page, with a Countdown element.

custom CSS to hide the Countdown minutes block).
When adding a "new" Column element you may need to use the Add New Row function first to provide space for your new Content.
In this section:
Last reviewed: September 2024