Ticket Styling
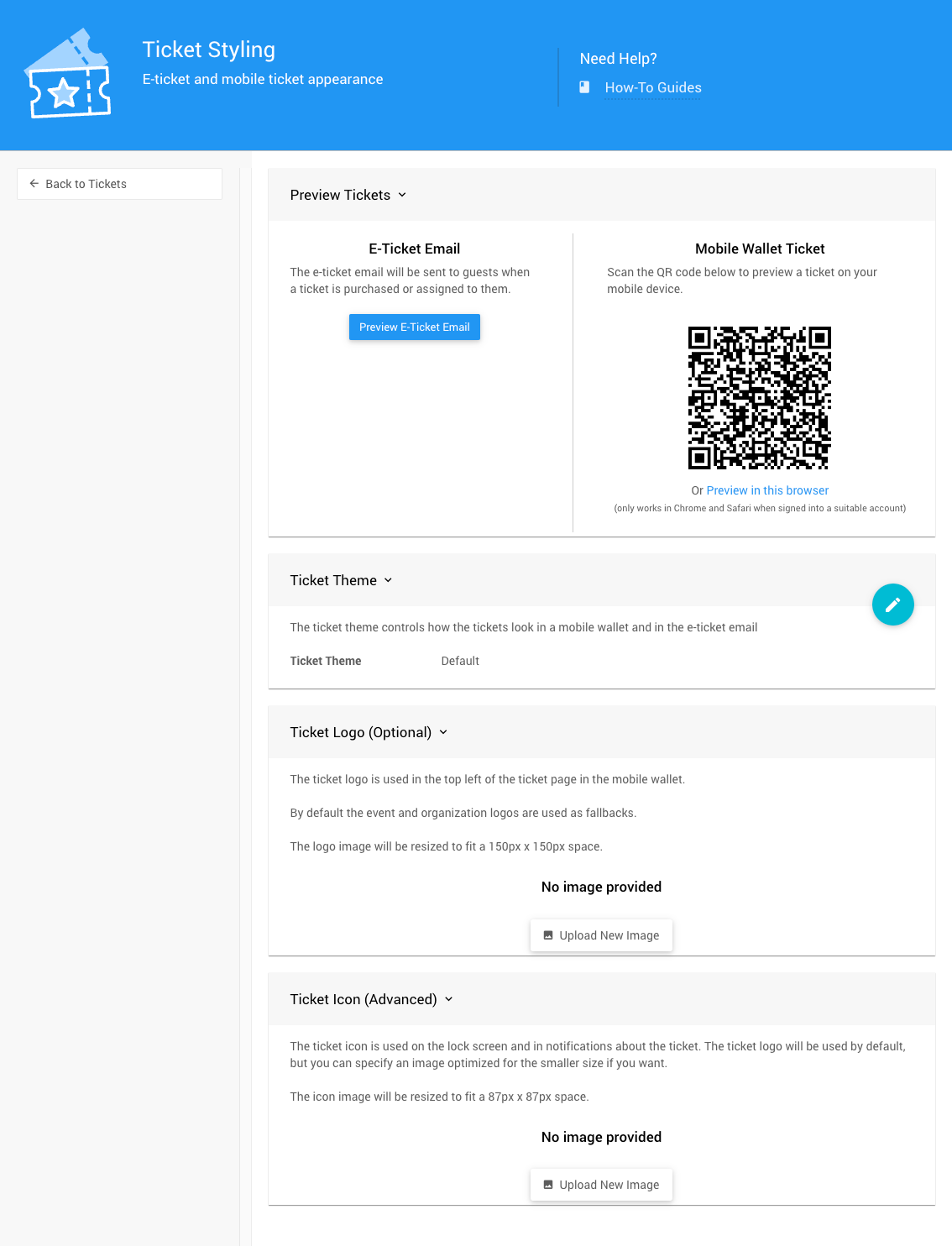
The Ticket Styling dashboard shows all of the options available for styling your e-Tickets you can have available to your guests.

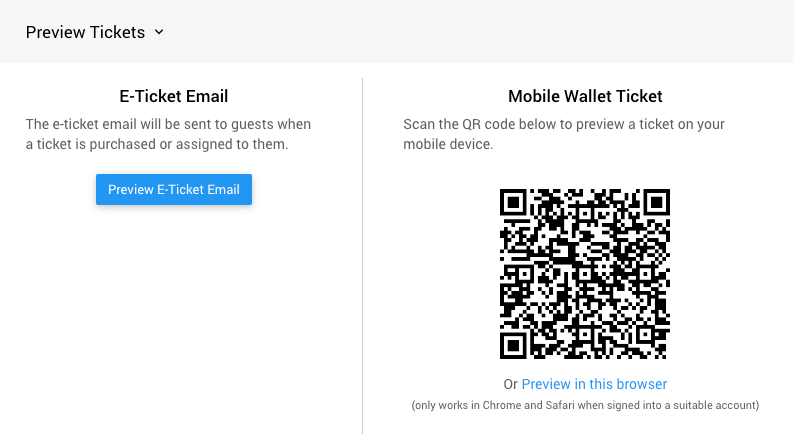
Preview Tickets

The Preview Tickets panel will show the various previews of the guest E-Ticket that is available.
E-Ticket Email
Clicking the Preview E-Ticket Email button will generate a preview of the e-Ticket that is available using the current event information and a demonstration data guest record.
Mobile Wallet Ticket
Scanning the QR code or clicking on the Preview in this browser will display an appropriate page with a e-Ticket view.
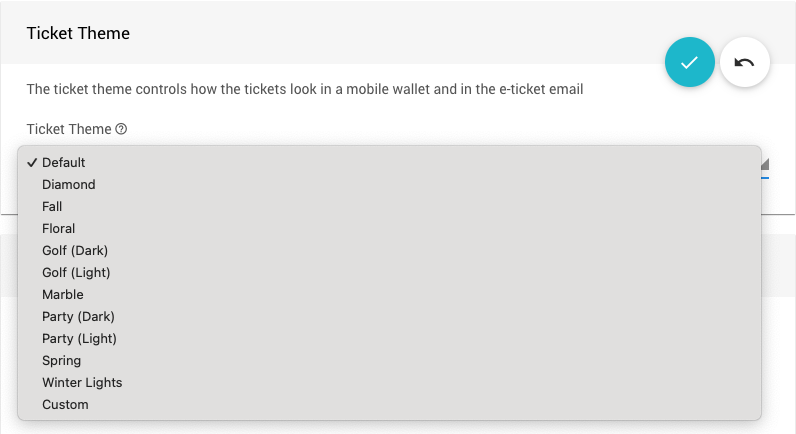
Ticket Theme

A number of themes are available to choose from for your e-Tickets.
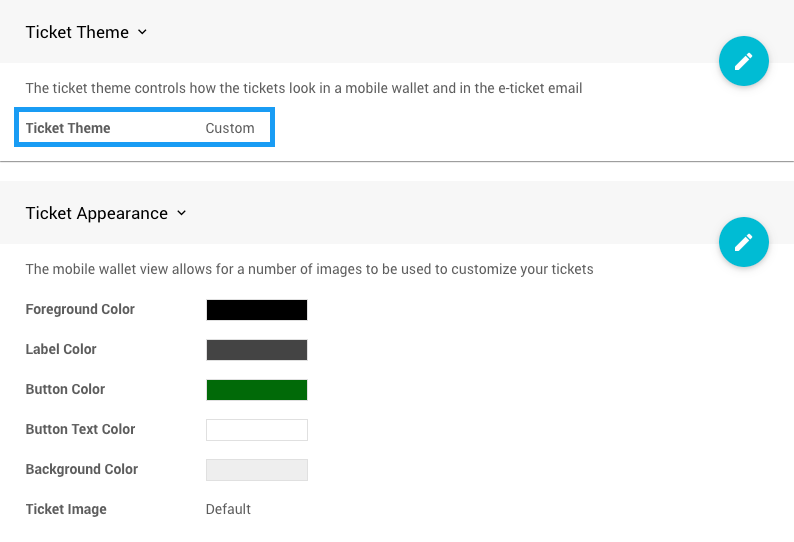
Ticket Appearance

Choosing the Custom Ticket Theme will open the Ticket Appearance panel where you will be able to adjust the colors and image being used with your e-Ticket.
The Ticket Image option provides several options including a custom upload option.

Ticket Logo (Optional)

The ticket logo is used in the top left of the e-Ticket in the mobile wallet. By default the event and organization logos are used as fallbacks. The logo image will be resized to fit a 150px x 150px space.
See Image Dimensions And Sizes for more information about image sizes in Auctria.
Ticket Icon (Advanced)
![]()
The ticket icon is used on the lock screen and in notifications about the ticket. The ticket logo will be used by default, but you can specify an image optimized for the smaller size if you want.
The icon image will be resized to fit a 87px x 87px space.
Last reviewed: December 2023