Current Row Properties
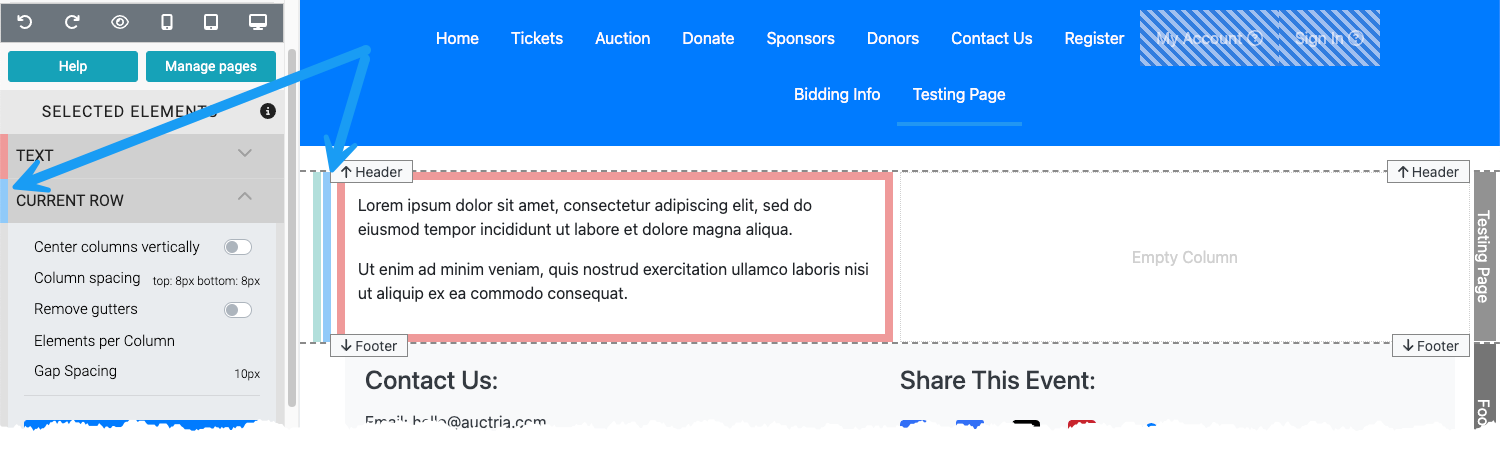
When viewing the website in editor mode, the Current Row will be highlighted by a "blue" border on its left side (in smaller screen sizes, you may need to scroll horizontally to see this).

The Current Row has specific properties that can be set. These only apply to the particular Row being edited and will not be applied to other rows on the event website.
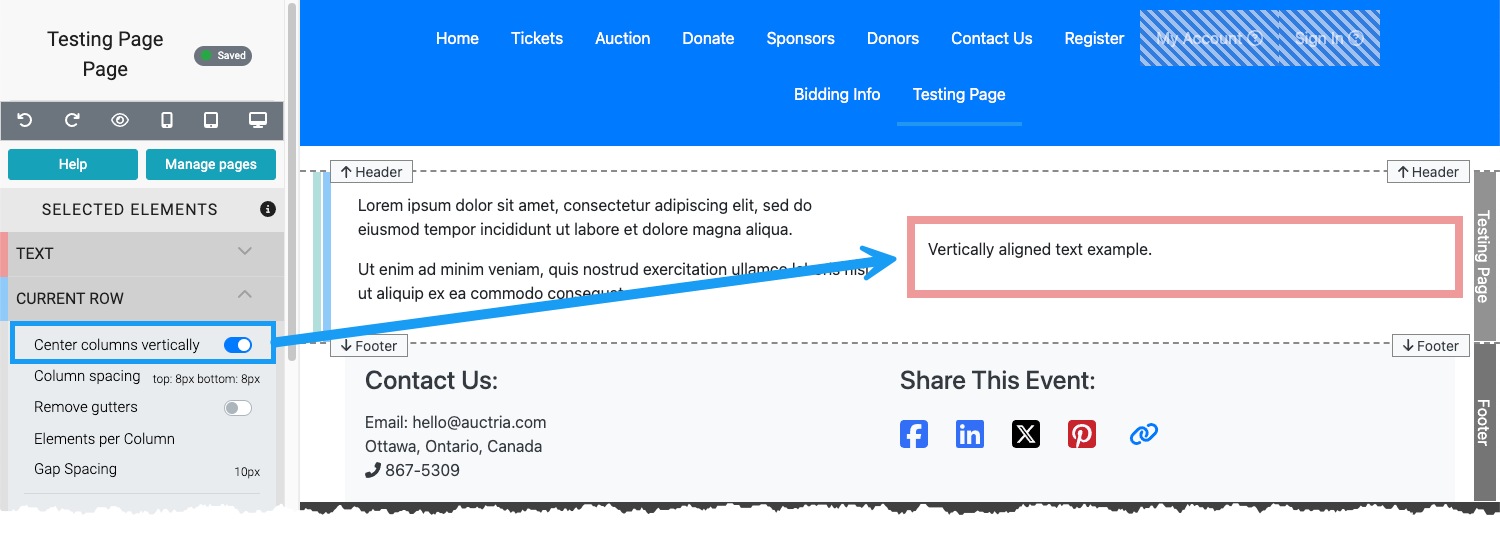
Center Columns Vertically
This toggles if the column content is centered vertically in the container. The default is "off". This option is best, and most often, used when there are multiple columns across the Row.


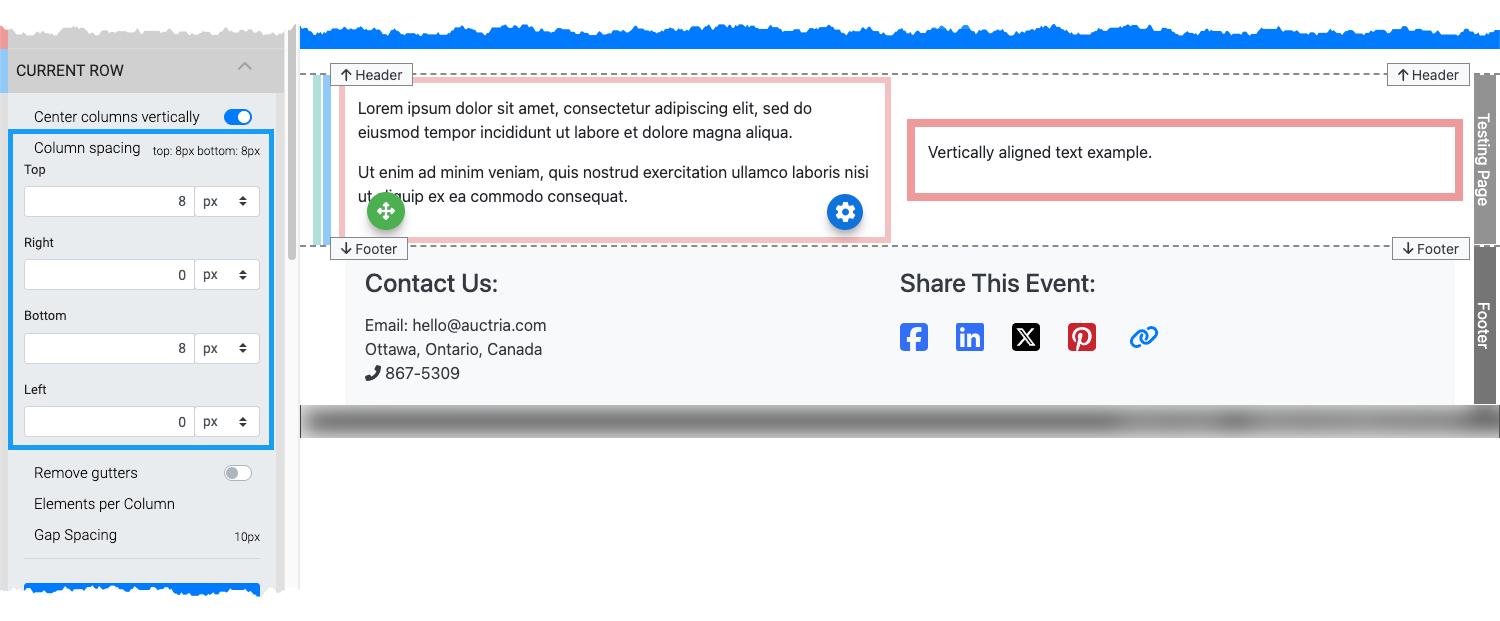
Column Spacing
This will allow you to add spacing above and below the columns in the Row. The default is None.
Clicking on the Column spacing property label will open its parameters window, where you can enter appropriate values and set the unit of measure with the drop-down selector as needed.

Remove Gutters
This toggles if the "gutters" are removed, extending the Row to the left and right edges of the browser view. The default is "off".
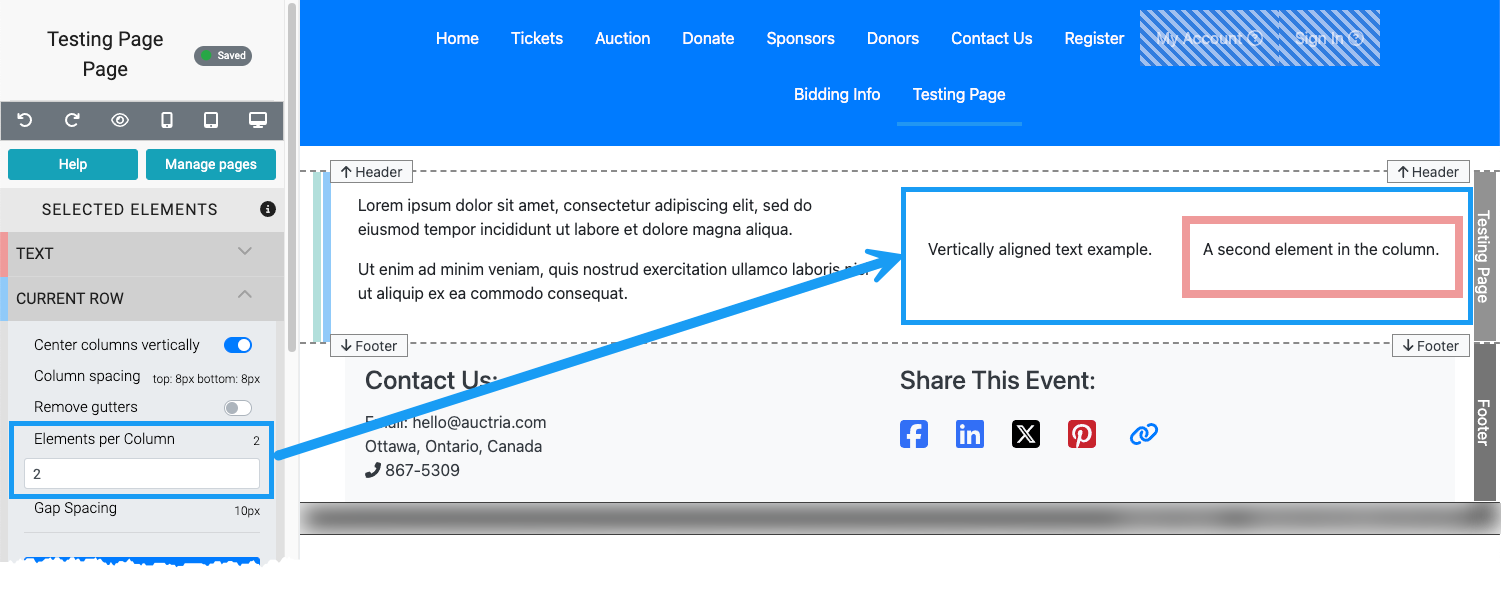
Elements Per Column

The Elements Per Column option allows multiple elements in the same column to be dynamically displayed centered across the column width. Please note how the elements in the column are also affected by the relative size of the column when multiple columns are displayed in the same Row.
See Edit Column for more details.
A value of 2 or greater must be used in the text box to have more than one element in a specific column. This will immediately allow the additional elements to be added. These elements will be arranged horizontally across the column, wrapping as needed.
Removing the quantity from the ELements Per Column value field will immediately change the column to have the elements stack vertically. If you have multiple elements in the column using the default vertical alignment, setting the Elements Per Column value will immediately rearrange these elements horizontally.
Gap Spacing (advanced)
The Gap Spacing property provides additional spacing control when multiple elements are in a column. This is an Advanced property of the Row and is often left as-is for the best results.
Although the Column Spacing property will handle most alignment-related concerns, the Gap Spacing property will manage the space between the individual elements in a column.
In addition to the specific properties available for the Current Row, several additional controls are available.
Add Style
Clicking this button will open the available style elements for the Row. See Add Style for more information.
Add Behavior
Clicking on this button will display its options. Currently, this provides for the Row Visibility. See Website Element Visibility for more details on this option.
Move Up / Move Down
The Up and Down arrows allow you to move the entire Row up or down on the page.
Edit Columns
The button will open the How To Edit Columns window where you can add or delete columns in the Row and adjust the width of the columns relevant to the Row.
Duplicate Row
This button will create an exact duplicate of the current Row and place it directly beneath. See Duplicate Element for more information on this.
Copy Row
This button will make an exact copy of the Row and allow you to paste it elsewhere, such as on another page. See Copy Row for more information on this.
Delete Row
This will remove the Row. See Delete Element for more information on this.
Last reviewed: March 2024