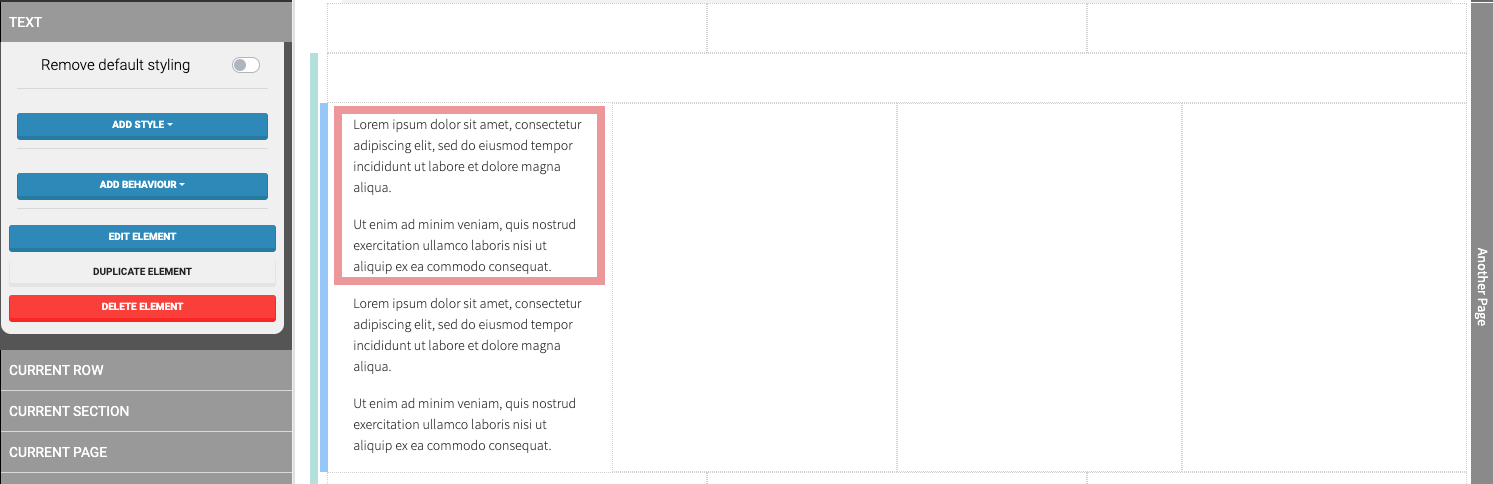
Common Element Actions
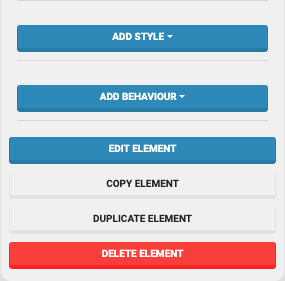
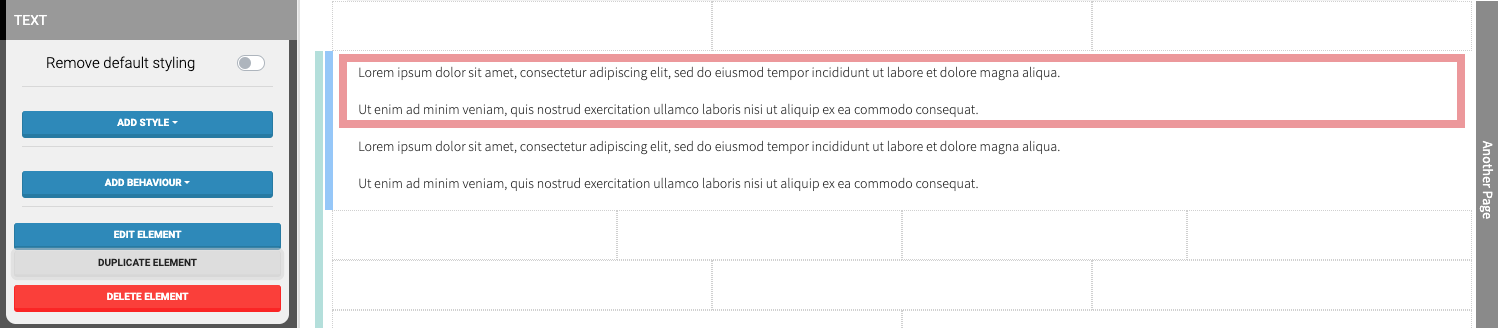
Most elements have a common set of actions (or buttons) available to manage the element with.

Add Style
See the Add Style pages for more information about styling elements.
Add Behavior
See the Add Behavior page for more information about element behaviors.
Edit Element
Some elements, such as Image and HTML for example, may trigger another window to work with its specific content.
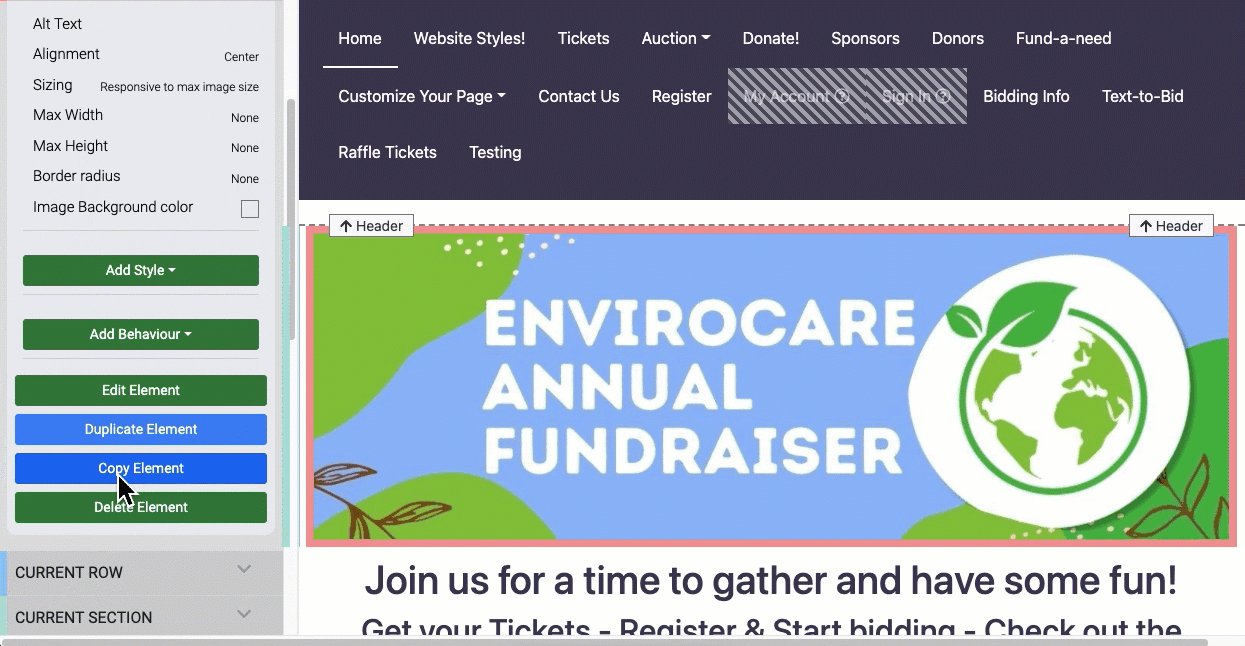
Copy Element
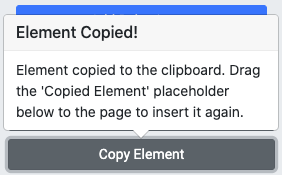
With an element selected, you can click its Copy Element button to take an exact copy of the element (a pop-up message will show temporarily indicating the element has been copied).

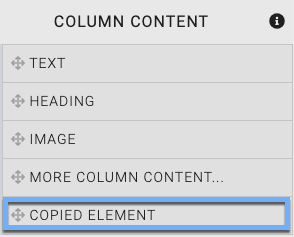
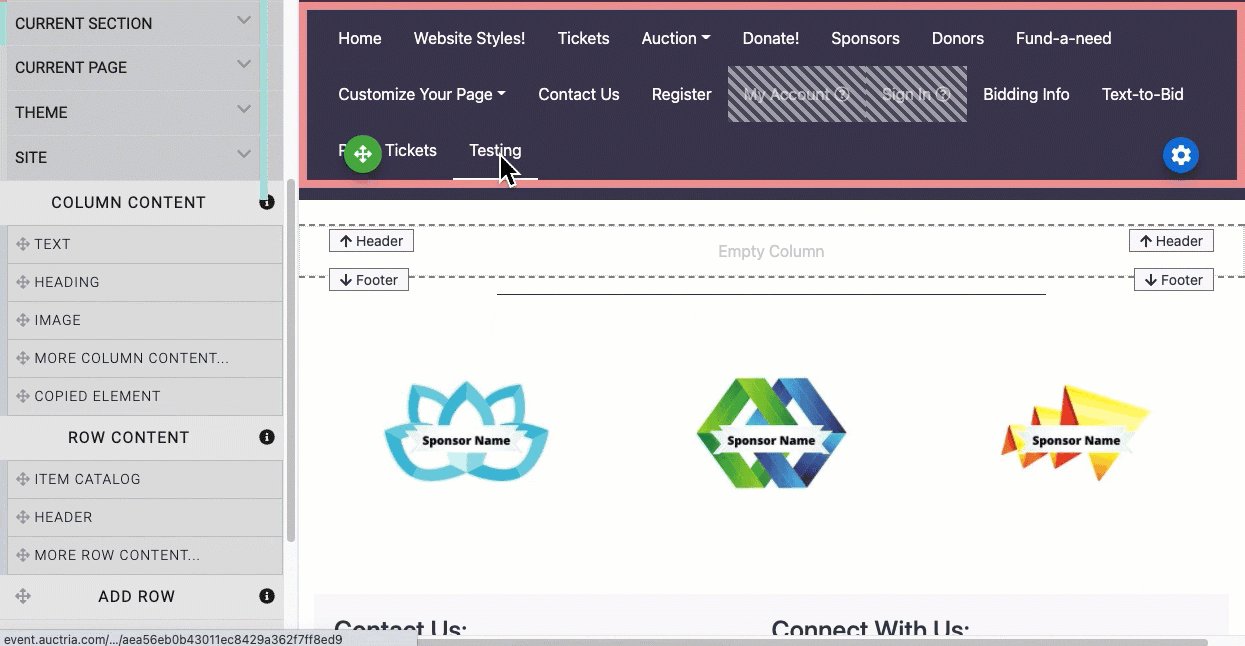
The Copied Element will now have its own temporary "button" to drag and drop into a website page content area either on the same page or a different page as needed.

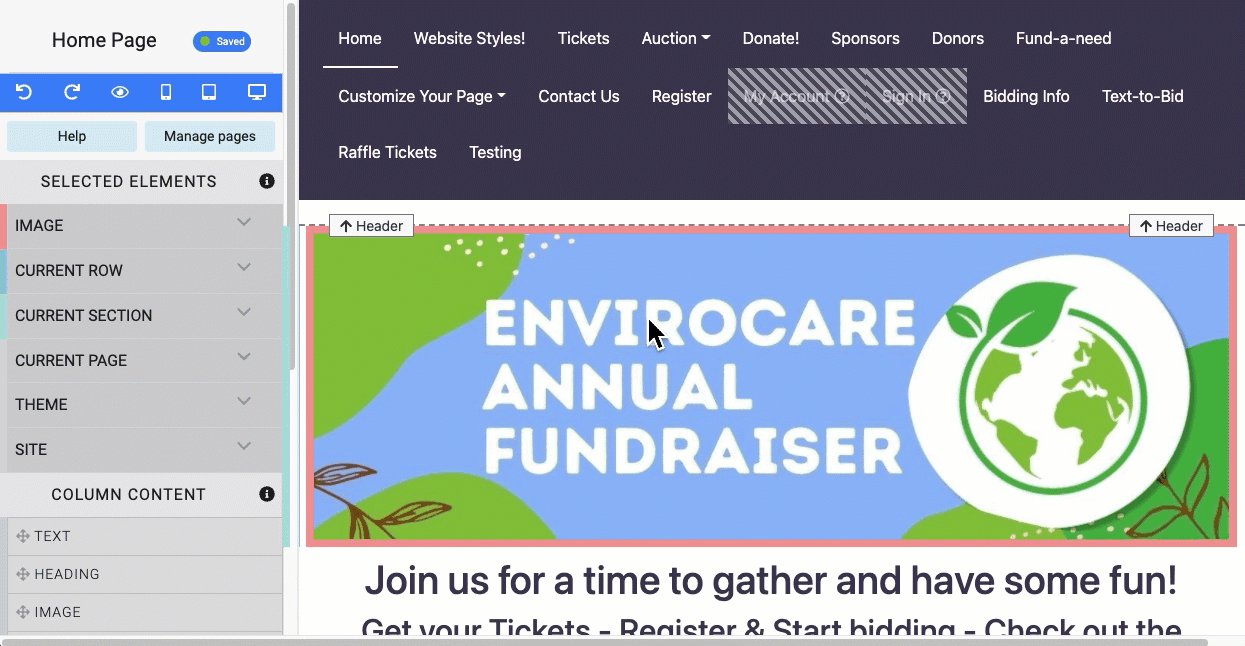
Copy Element Example

An example pass through of copying an Image element from one page to another.
Copy Row
With a row selected, you can click the row's Copy Row button to take an exact copy of the row (a pop-up message will show temporarily indicating the row has been copied).

The Copied Row will now have its own temporary "button" to drag and drop into a website page content area either on the same page or a different page as needed.

Copy Section
With a section selected, you can click the section's Copy Section button to take an exact copy of the section (a pop-up message will show temporarily indicating the section has been copied).

The Copied Section will now have its own temporary "button" to drag and drop into a website page.

Duplicate Element
Clicking the Duplicate Element button will create a copy of the current element directly beneath the element within the same content section.
Example Duplicates


Delete Element
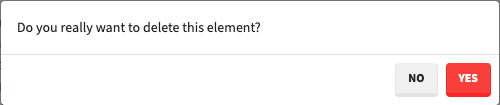
Clicking the Delete Element button will popup a confirmation window.

Click on the "Yes" button to delete the element.
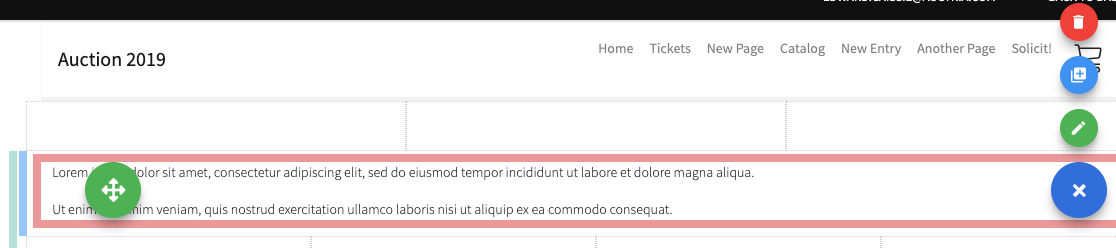
IMPORTANT
Using the "Trash can" icon to delete an element does not have a confirmation step.

Last reviewed: February 2023