Sponsors Row
Row Content - Sponsors Row
Drag and drop the More Row Content element from the Website Editor Sidebar into the row space where you want to add the Sponsors Row element.

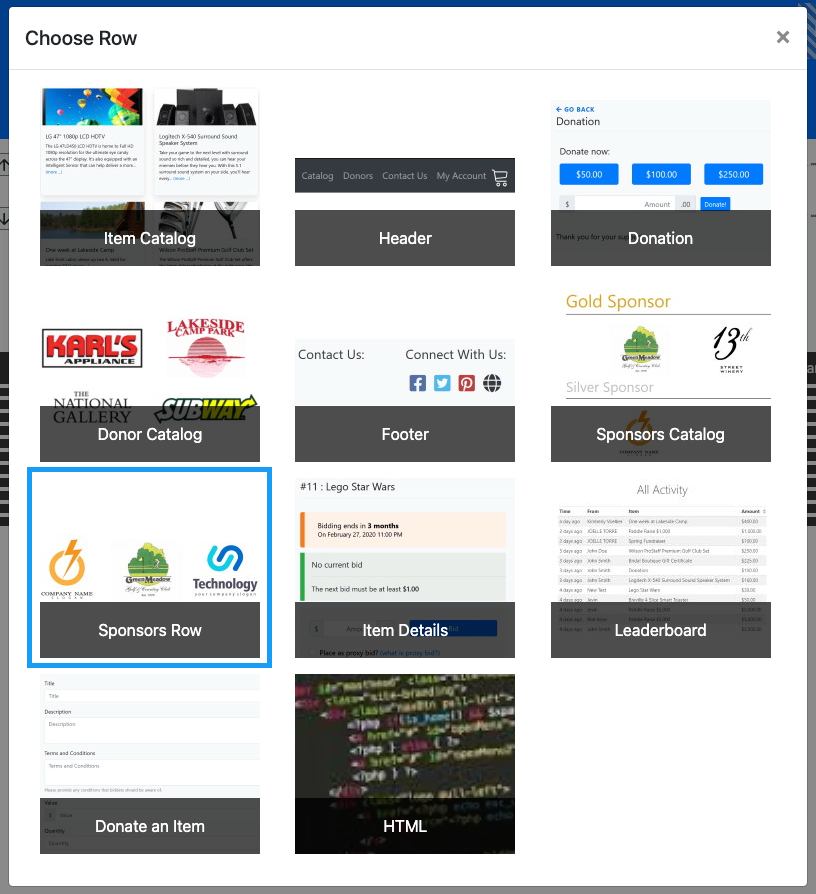
This will open the Choose Row window.

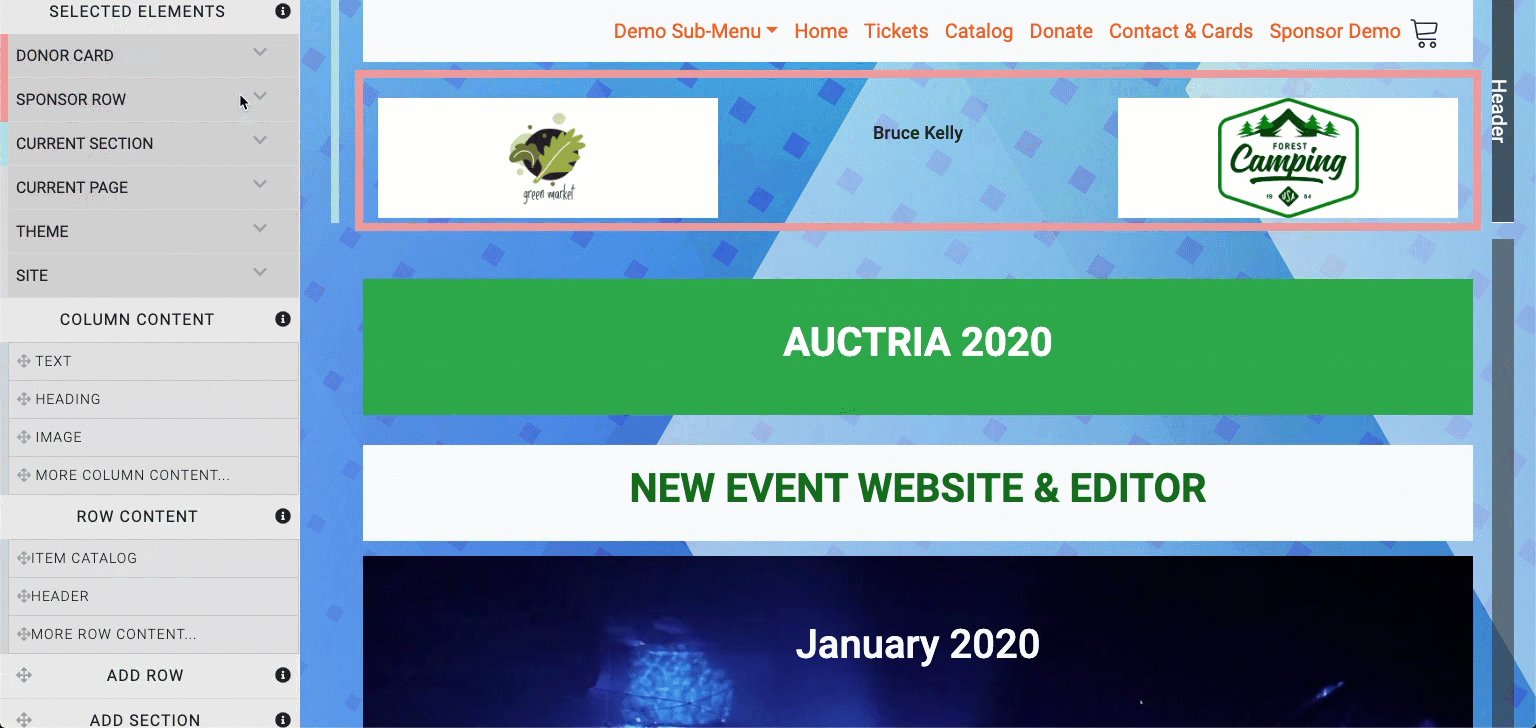
Clicking the Sponsors Row element will now drop it into the row space you selected. The Sponsor Row element shows a collection of the event sponsors randomly displayed at an interval you set. This element is very similar to the Sponsors Catalog.

Edit Sponsors Row
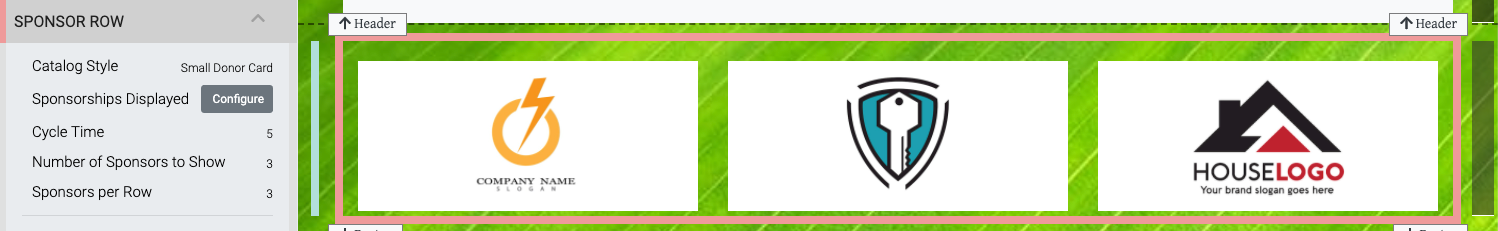
Editing the Sponsors Row element is very similar to editing the Sponsors Catalog (see Catalog Style, Sponsorships Displayed, and the Donor Card) with the addition of two Sponsor Row element specific options.
Catalog Style
The Catalog Style provides for a drop-down list of options available to be used with the sponsor cards that are displayed.

Sponsorships Displayed
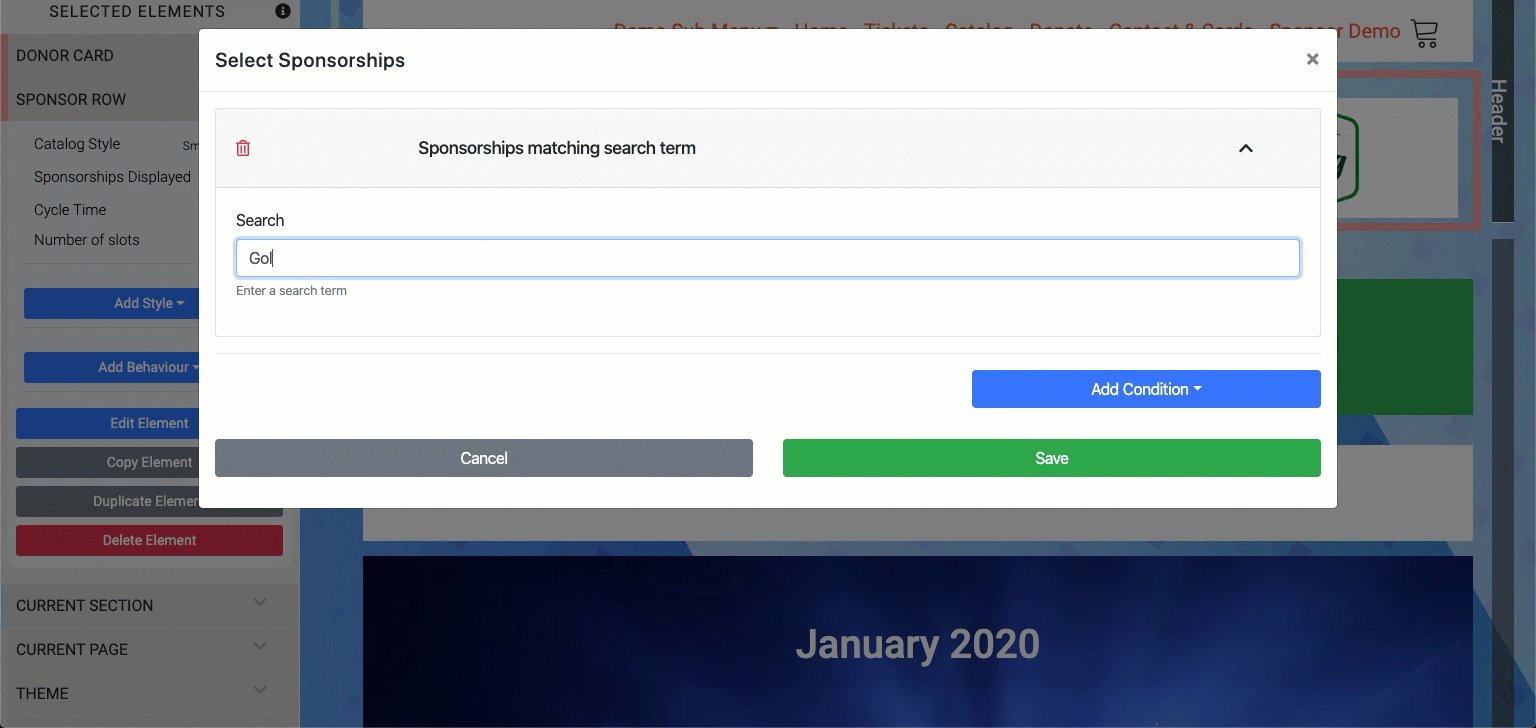
Clicking on Configure will pop open the Select Sponsorships window.

The Add Condition drop-down selector allows you to further modify and customize which sponsors or donors are displayed.

Some "Conditions" may have their own properties. Clicking on the specific condition will open its properties dialog if it has any that can be modified.

Cycle Time
The Cycle Time is the number of seconds before a refreshed randomized selection of sponsors are displayed. This is where you set the update interval.
Number of Sponsor to Show
The Number of Sponsor to Show is the total number of sponsors that will be displayed the element. If the width of the row cannot contain the total number selected additional "rows" within the element will be added as needed to accommodate the number of sponsors set.
Sponsors per Row
The Sponsors per Row property will also modify the number of sponsors being displayed in the rows of the element. This property only uses a single value and will be applied with the Number of Sponsors to Show taken into consideration. For example, the properties can be set to show 6 sponsors and have 4 sponsors per row. Since 4 is also the maximum number per row, two rows are displayed and the Sponsors per Row property then sets how many will be displayed on each row.

An example taken from the Auctria Demo site.
NOTE
In the case of the example above, the Number of Sponsors to Show creates multiple rows for the element. The Sponsors per Row property sets how many sponsors will be shown on each row. Also to note, the sponsors will always be centered in the element.
Donor Card
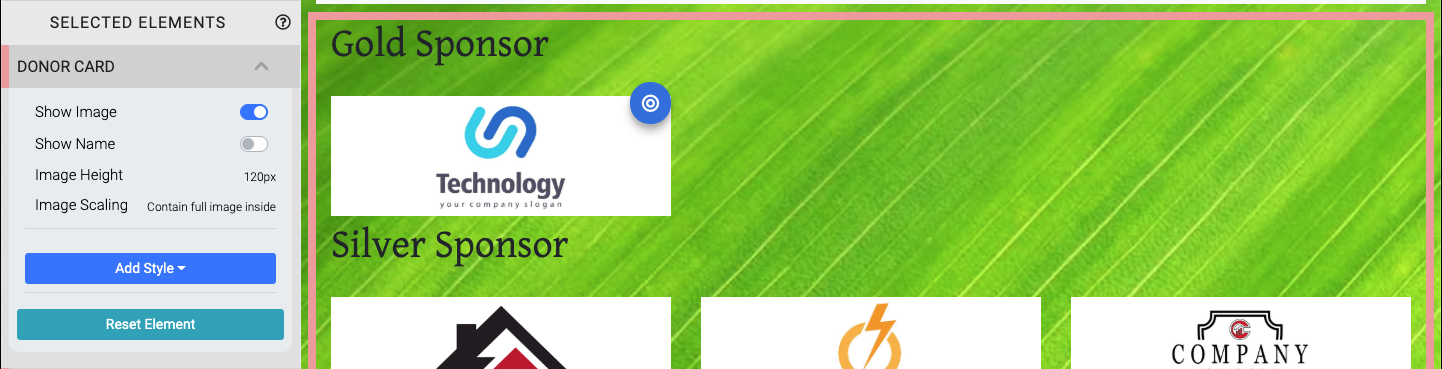
Clicking on a specific sponsor and/or the blue "target" icon visible when hovering over the sponsor will select the Donor Card element.

Edit Donor Card
INFORMATION
When editing one donor card you will be affecting all donor cards in the element.
- Show image This toggle will show or hide the sponsor/donor image.
- Show Name This toggle will show or hide the sponsor/donor name.
If a Company name has been set for the sponsor, it will be used when this property is enabled, overriding the bidder's Name fields.
- Image Height This value (which requires a unit of measure) will affect the height of the image displayed.
- Image Scaling This provides a drop-down selector to set how the image will be scaled within the element.
- Contain full image inside (default)
- Enlarge image to cover
Recommended Reading
See Common Element Actions for more details on managing the Sponsor Row element.
Adding The Sponsors Row
There are many uses for the Sponsors Row element such as using it to show your highest level of sponsor and/or giving additional attention and prominence to specific sponsors.
Example - Highest Level In The Header Row
A sponsor row can be added to the header to show on every website page giving prominence to higher level sponsors.
- Start by Opening The Editor.
- Drag-n-drop More Row Content into the Header zone of the website page.
- Click on the Sponsor Row card in the Choose Row window.
- Select the Sponsor Row element in the Header zone and Configure as needed.

Last reviewed: October 2024