Leaderboard
The Leaderboard element can be used to display a real-time list of current items and donations being made by bidders during an event.
IMPORTANT
This element will always display the most current information when it is loaded. To see "updates" to this information, the page must be refreshed in the viewer's browser.
Row Content - Leaderboard
Drag and drop the More Row Content element from the Website Editor Sidebar into the row space where you want to add the Cash Donation element.

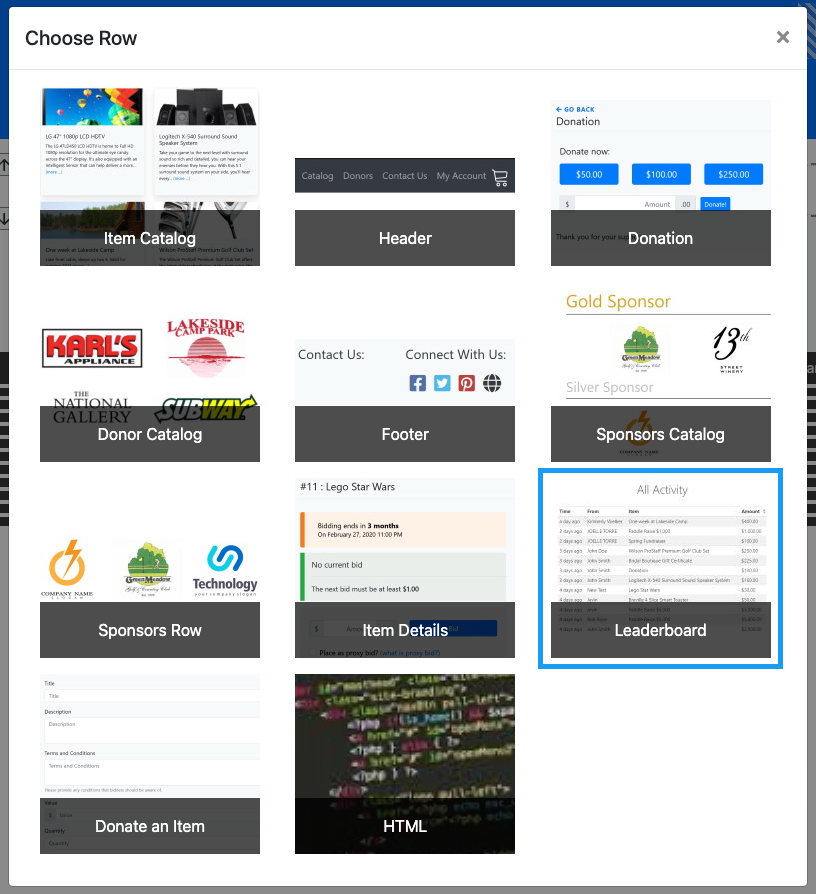
This will open the Choose Row window.

Clicking the Leaderboard element will now drop it into the row space you selected. The element will start with a default... This should be modified to fit your auction as needed.

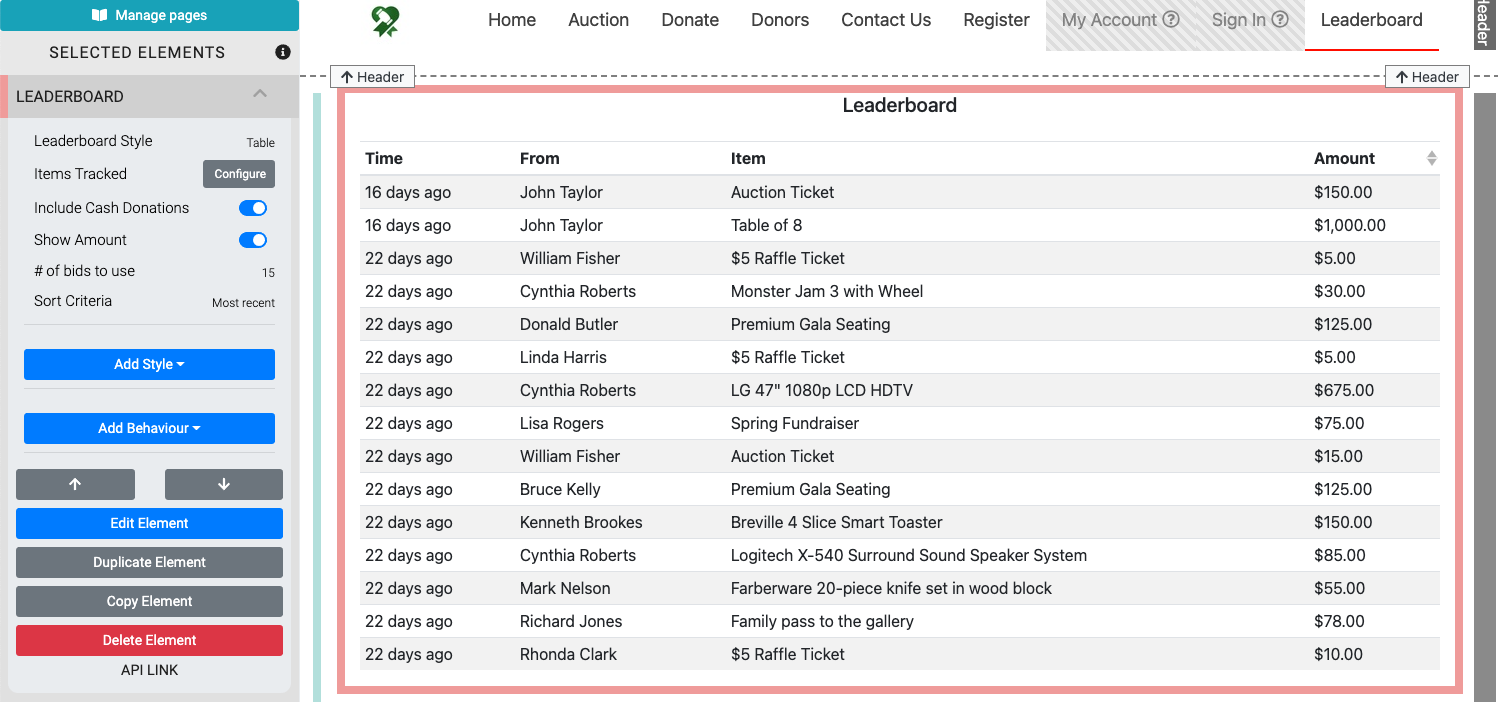
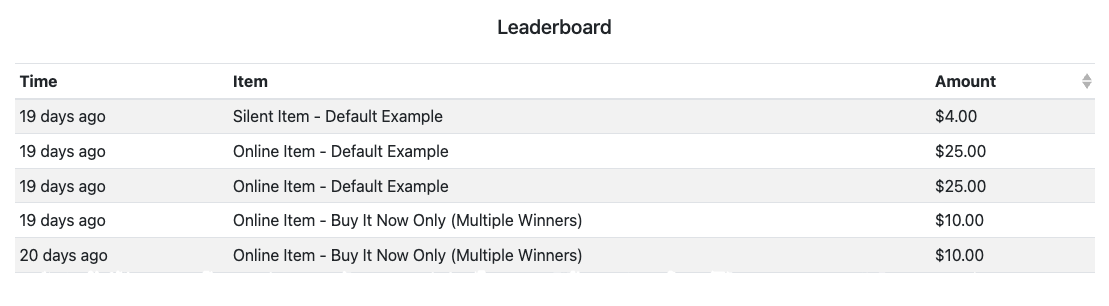
An example taken from an Auctria Demo auction.
Bidder Identification
Given the nature of a "Leaderboard" and the general intent of using it to help drive up bids, donations, etc. by helping to provide some "friendly competition" amongst the guests, the bidder name will always be displayed regardless of other settings for the website.
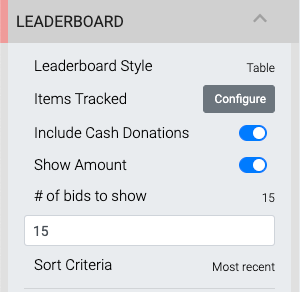
Leaderboard Options
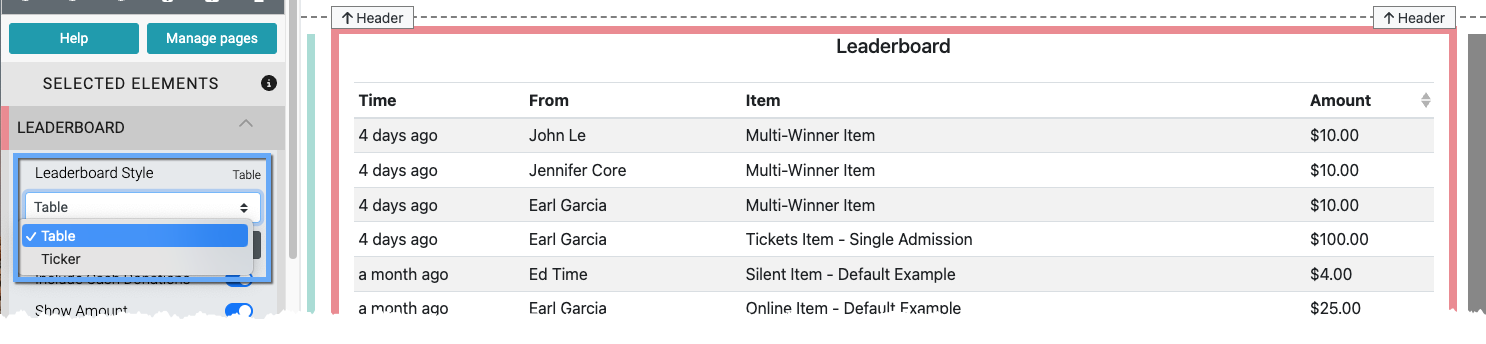
Leaderboard Style
There are two styles of presenting the Leaderboard details. The Table style and the Ticker style. This is chosen from a drop-down selector.

All examples taken from a demonstration event.
Items Tracked
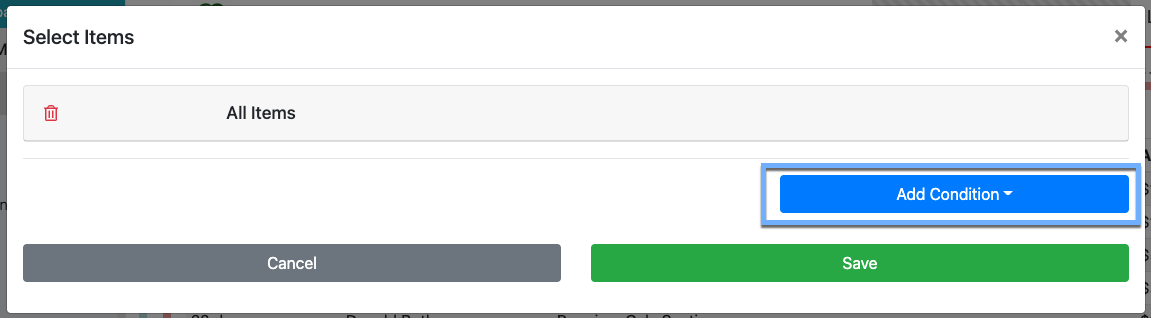
The Items Tracked, by default, will be All Items. This can be changed by clicking the configure button and setting a different condition to be used.

This is the same interface used in other parts of the auction website when setting specific conditions to be used with the element. See Configure Items Displayed for more details on this option.
Include Cash Donations
The Include Cash Donations is a toggle option. This is enabled by default.
Show Amount
The Show Amount is a toggle option. This is enabled by default.
Number of bids to show
The # of bids to show defaults to 15. To change this number, click on the option to open its settings field and enter the number of bids you want to show for your auction.

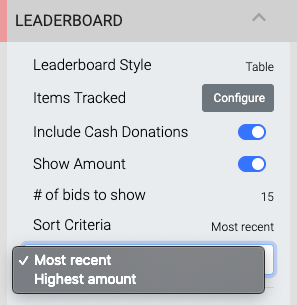
Sort Criteria
The Sort Criteria default to Most recent. There is an additional option of Highest amount which can be picked from a drop-down selector after clicking on the option.

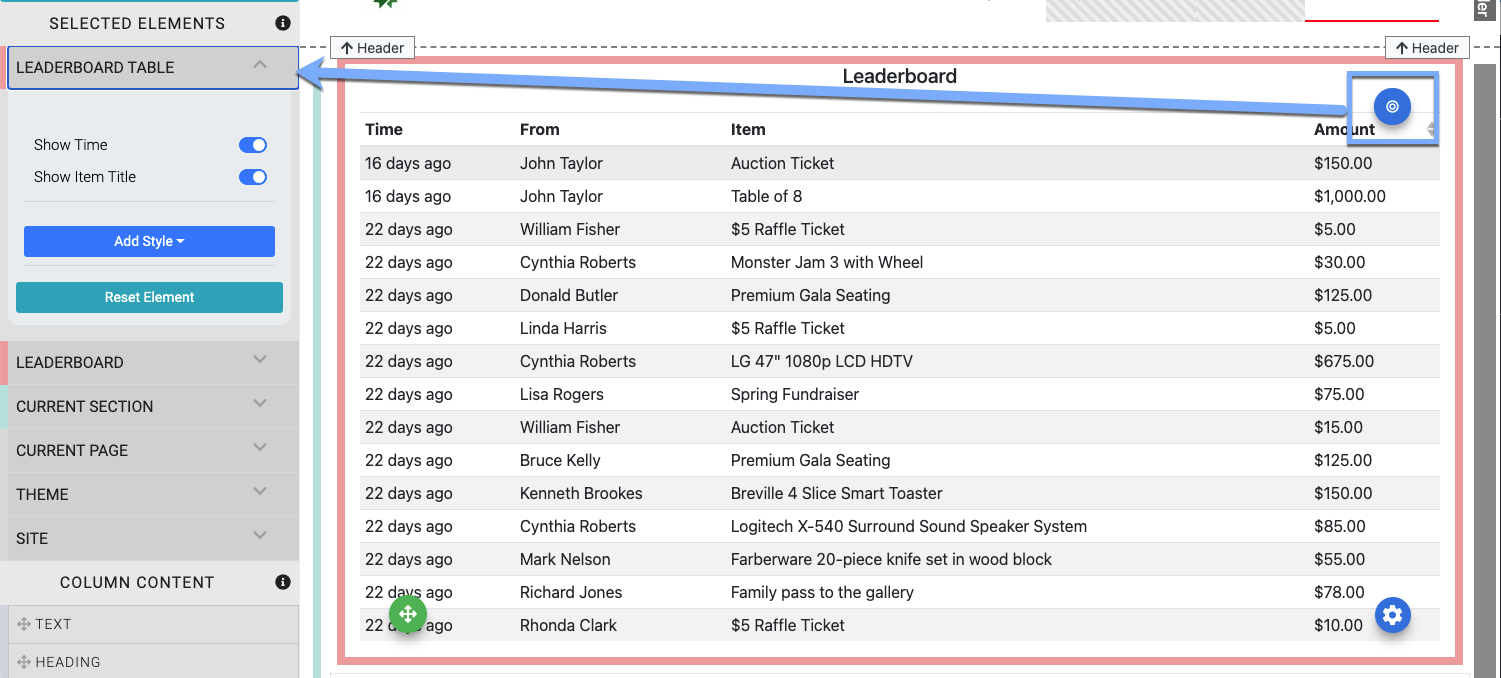
Leaderboard Table
To edit the Leaderboard Table, hover over the Leaderboard and click on the target icon or any line within the table itself. This will ensure the Leaderboard Table element is displayed in the Website Editor Sidebar.

Each column of information can be toggled on or off (they are on by default), except the "From" (or Bidder) column.
Show Time
The Show Time column is at the far right and displays the time for the of the bid/donation/etc. for the item in question.

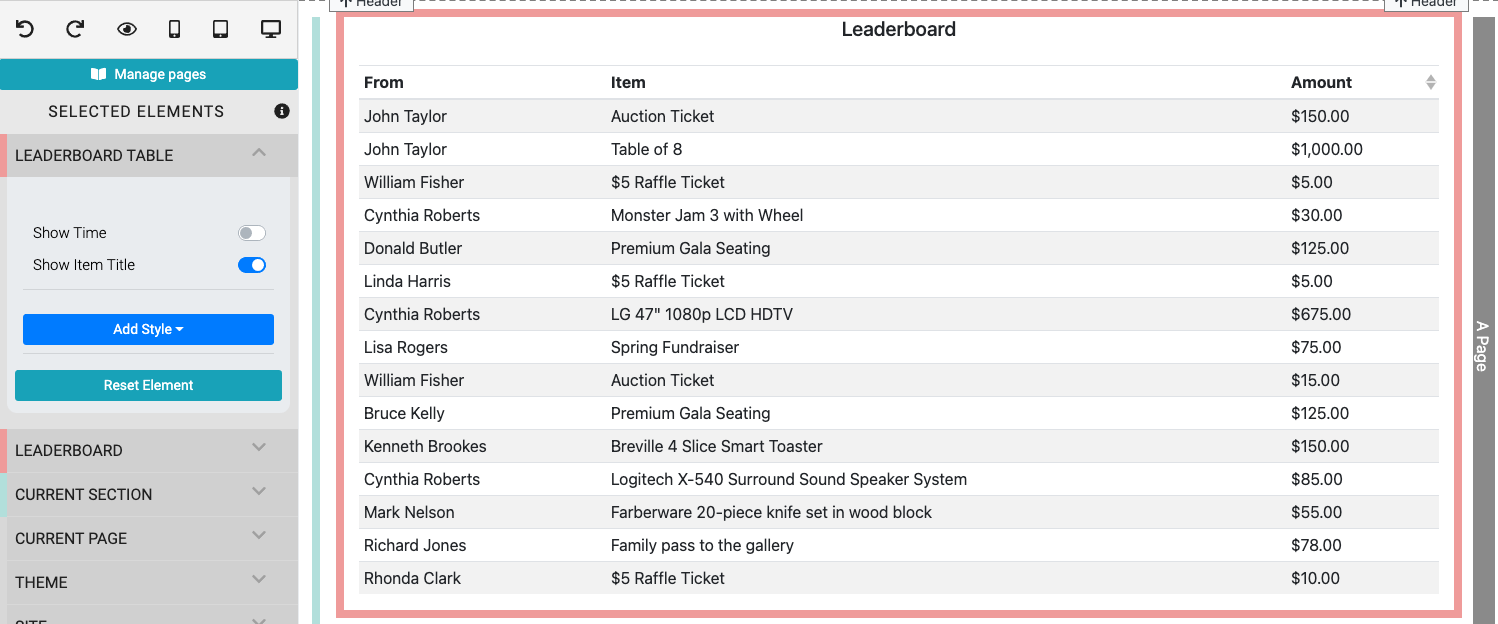
An example with the "Show Time" column toggled off.
Show Item Title
The Show Item Title toggles the display of the Item column in the table. This is enabled by default.

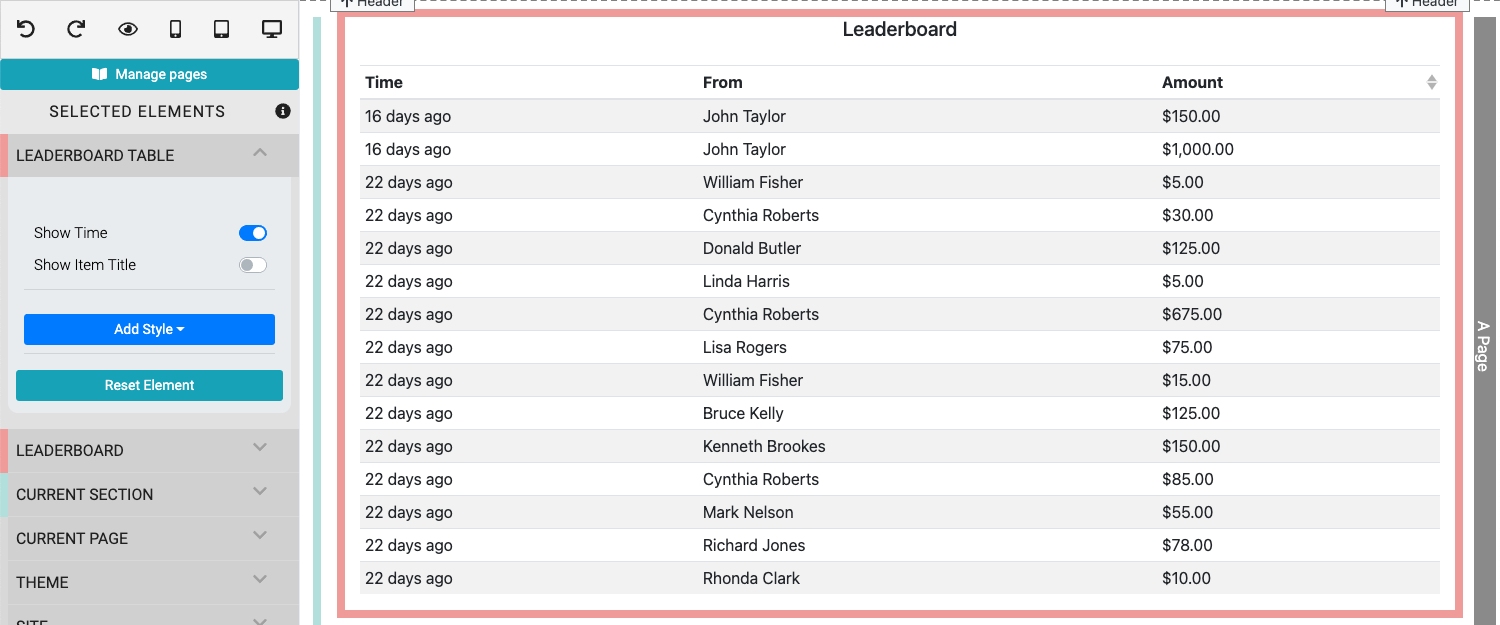
An example with the "Show Item Title" column toggled off.
Hide Bidder Name (advanced)
The Bidder name, or From column can be hidden using the Introduction To Advanced Styling property of the Leaderboard element. You can add custom CSS to force the column to not be displayed.
th:nth-child(2),
td:nth-child(2) { display: none !important; }

An example taken from a demonstration event.
Leaderboard Ticker
Most properties that can be edited for the Leaderboard Ticker style deal with the characters used for the information being displayed, such as the font size, family, and color.

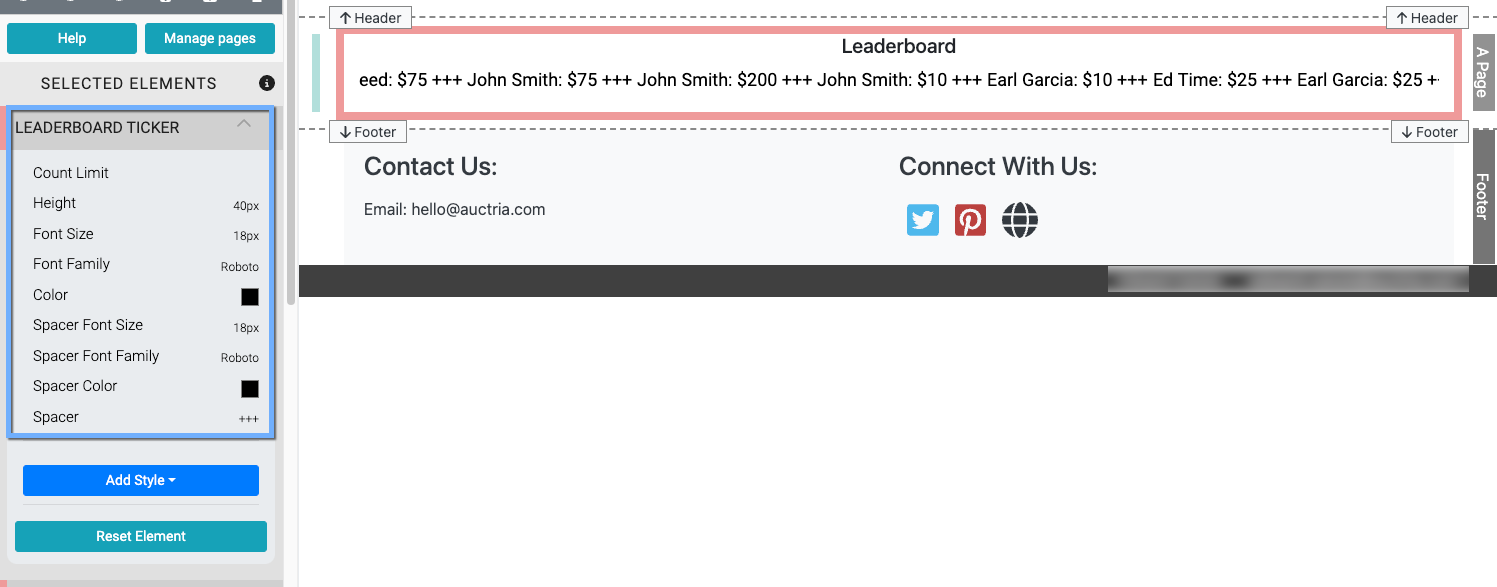
An example taken from a demonstration event.
Count Limit
By default, the Count Limit is blank and will let the Ticker display all the information it can. Setting a numeric value will limit the display to the most recent number of entries as dictated by the specified value.
Height
The Height value sets the amount of vertical space the Ticker will use. The Ticker display will continue to appear vertically centered in the block being used.
Font Size, Font Family, and Color
These controls are for all referenced guests displayed in the Ticker. These properties behave as they do for the default Add Style - Fonts functions. See Fonts for additional reference.
Spacer Font Size, Space Font Family, and Space Color
These controls are for the Spacer only. They behave as they do for the default Add Style - Fonts functions. See Fonts for additional reference.
Spacer
This is the character, or characters (the default is +++, this is five characters), you want to use to separate the referenced guests. This property will recognize and use the space () character.
Force Updates
By default, the Leaderboard element should automatically update with bidder activity, or in other words, things that happen on the Auction Website will trigger the Leaderboard to be updated.
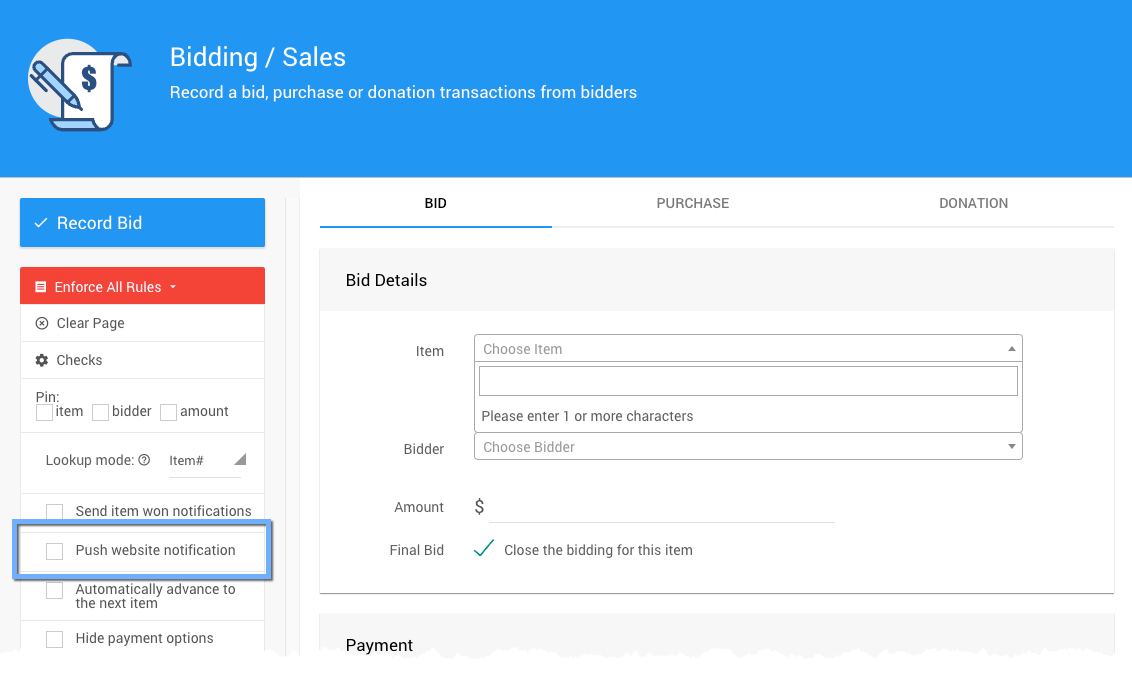
To ensure transactions recorded from the Auction Dashboard update the Leaderboard, you will need to ensure the Push website notification option is enabled.

An example taken from the Record Bid dashboard.
This option can be applied to Bids, Purchases, and Donations.
API LINK
Advanced Feature
Auctria support cannot reasonably provide for how to use this event specific data. We provide this information and the API LINK for programmatic application. The actual use of this data is outside the scope of support we can provide at this time.
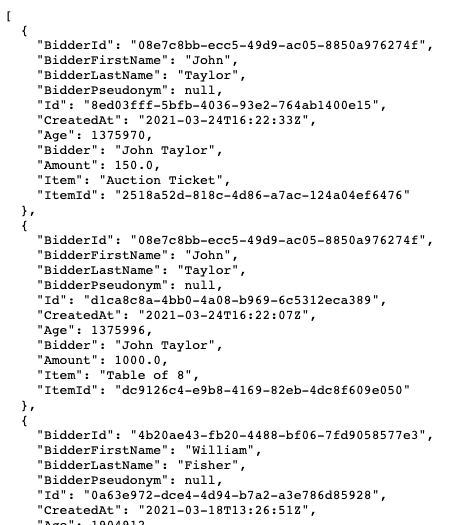
At the bottom of the Leaderboard element is an API LINK property. Clicking on this link will provide a view of the parseable data available for the Leaderboard element.

An example of a sample taken from a demo event Leaderboard API LINK.
Recommended Reading
See Common Element Actions for more details on managing the Leaderboard row content.
Last reviewed: October 2024