Item Details
Row Content - Item Details
Drag and drop the More Row Content element from the Website Editor Sidebar into the row space where you want to add the Item Details element.

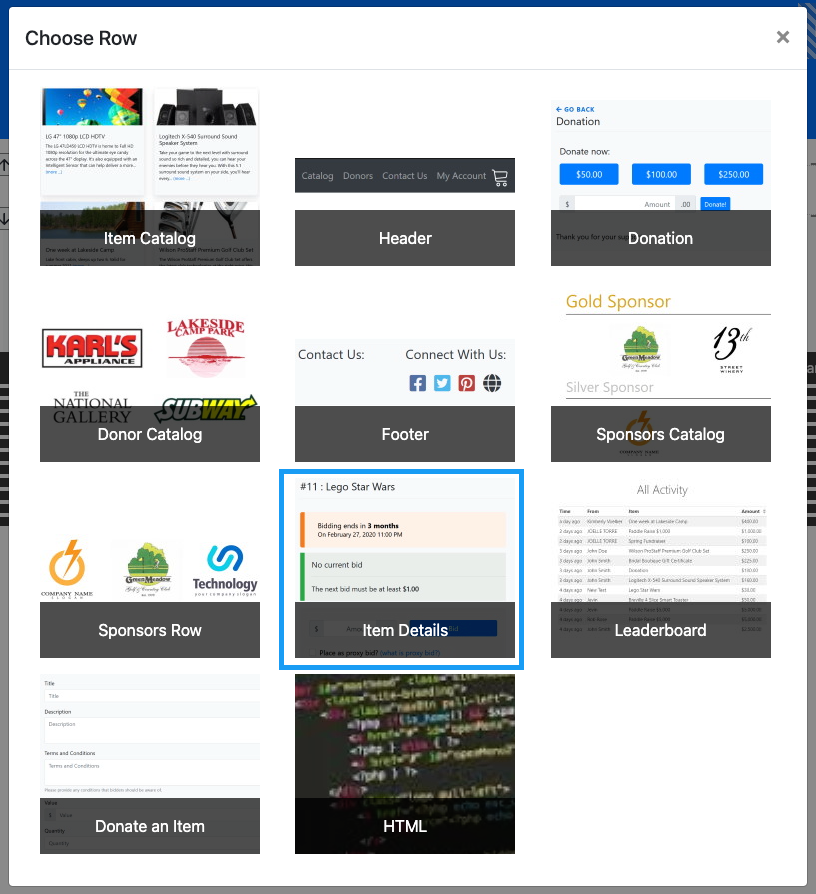
This will open the Choose Row window.

Clicking the Item Details element will now drop it into the row space you selected. The element does not have a Focused Item when inserted.

WARNING
The Sync to live auction option would only be toggled on when used with the Live Auction Controller. This option should only be changed by advanced users.
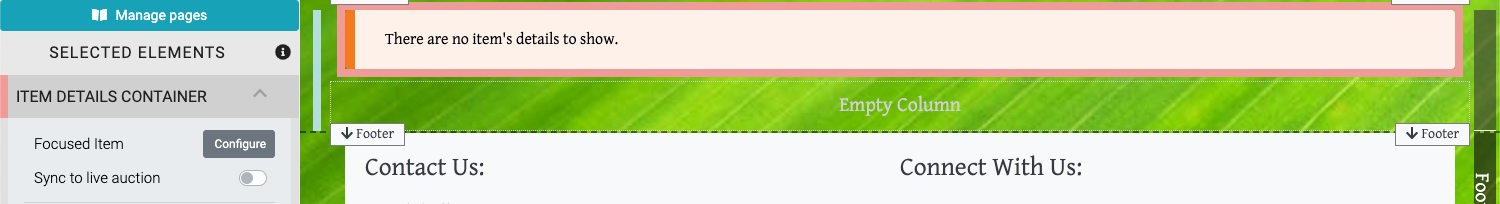
Edit Item Details Container
Clicking on the Focused Item "Configure" button will open the "Select Item" window.

To select an item, you can start typing into the Select an item: field and it will generated a list of items matching your search criteria such as the item number or a term in the item title. Clicking on the item in the drop-down results will select it. Click the "Save" button to insert the item into the container.
Edit Item Details
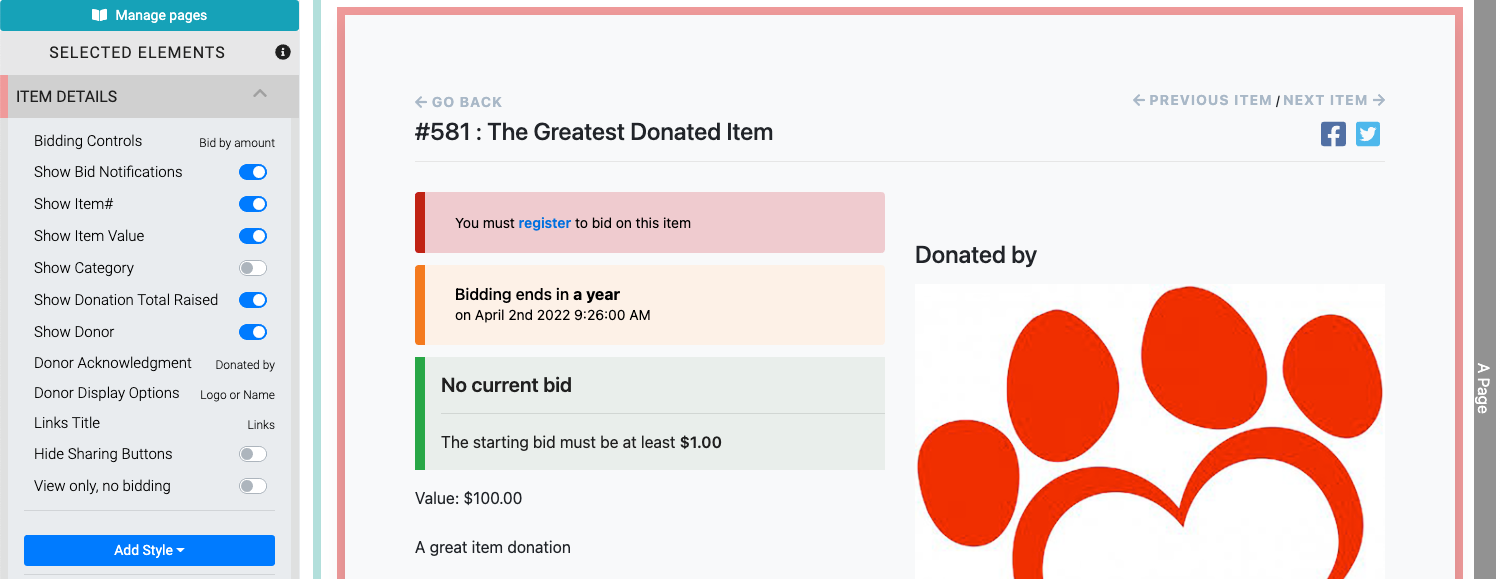
Clicking on the inserted item, or using the blue target icon in the top-right corner of the item displayed will then provide access to the Item Details element properties in the Website Editor Sidebar.

Bidding Controls
The Bidding Controls option handles how bids are made for the item on its details page. The default is Bid by amount.

- Bid by amount provides an open field for the bidder to enter an amount to bid on the item.
- QuickBid by default sets the next bid as the current bid plus the Bid Increment (or Starting Bid as the case may be -- see Items Details Bidding Rules for more information) in a button and provides an open field for the bidder to enter their own amount.
- QuickBid only is the same as QuickBid by default without the open bidding field.
Show Bid Notifications
This toggles if Bid Notifications are displayed on the Item Details element page. This option is mostly only used with Virtual Live Gala events.
Show Item#
This toggles the display of the item number and the item description in the Item Details element.
Show Item Value
This toggles the display of the item value in the Item Details element.
Show Category
This toggles the display of the item's Category if one exists.
Show Donor
This toggles the display of the Donor section under the item image carousel space.
Donor Acknowledgement
This allows you to change the text used for the Donor Acknowledgement space.
IMPORTANT
This property only affects the general Item Details page view text that is displayed. The default is "Donated by" and will be used on all items in the specific Item Catalog. This property is not used to update specific item information, please see Edit Item Details to change item specifics.
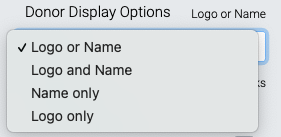
Donor Display Options

An example showing the Logo or Name default option.
The Donor Display Options allow you to select from a pop-up selector how you would like your Donor acknowledged in the Item Details page (if the Donor is being publicly acknowledged).
- Logo or Name Shows the Donor Logo, if available; otherwise, the Donor Name will be displayed.
- Logo and Name Shows the Donor Logo and Name.
- Name only Shows only the Donor Name
- Logo only Shows only the Donor Logo
Links Title
This field is used as the heading for the section where the item's Images and Links appear.
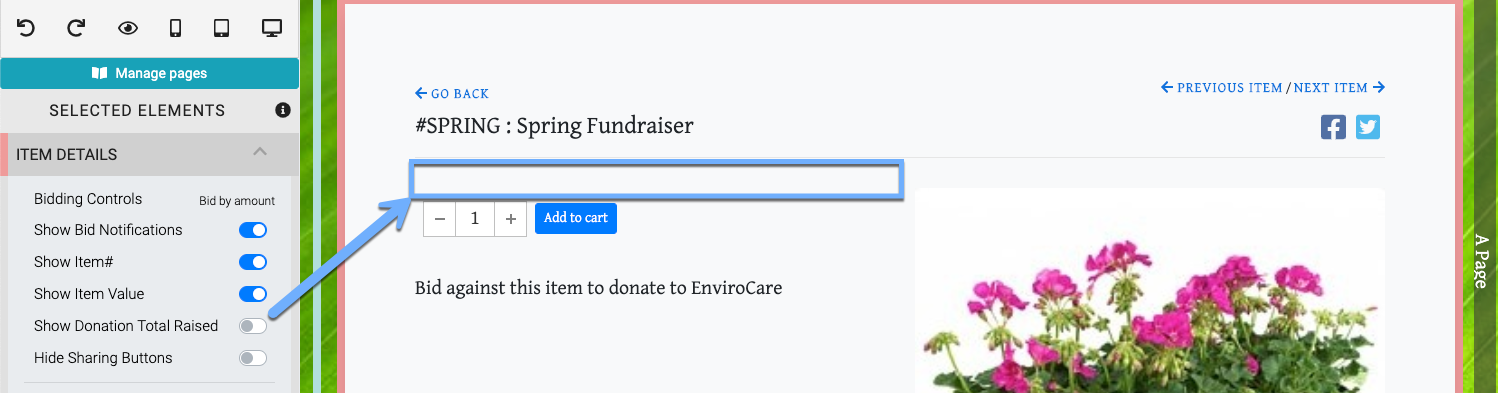
Show Donation Total Raised
This toggles the display of the "Total raised..." element displayed below the item title.

Hide Sharing Buttons
This toggles the display of the social sharing icons, if they are configured, in the Item Details element. See Social Media for more information on adding these sharing icons.
Star An Item

Registered Participants will be able to Star an Item when they select it in the Item Catalog and view the Item Details element. Participants can filter the Item Catalog to only display Items they have Starred.
NOTE
The Item Details element is typically found as a sub-component of the Item Catalog / Item Details Container element although it can be used as an individual element to highlight a single "focused" item.
Also see Common Element Actions for more details on managing the Item Details element and the Item Details Container.
Last reviewed: October 2024