Donor Catalog
Row Content - Donor Catalog
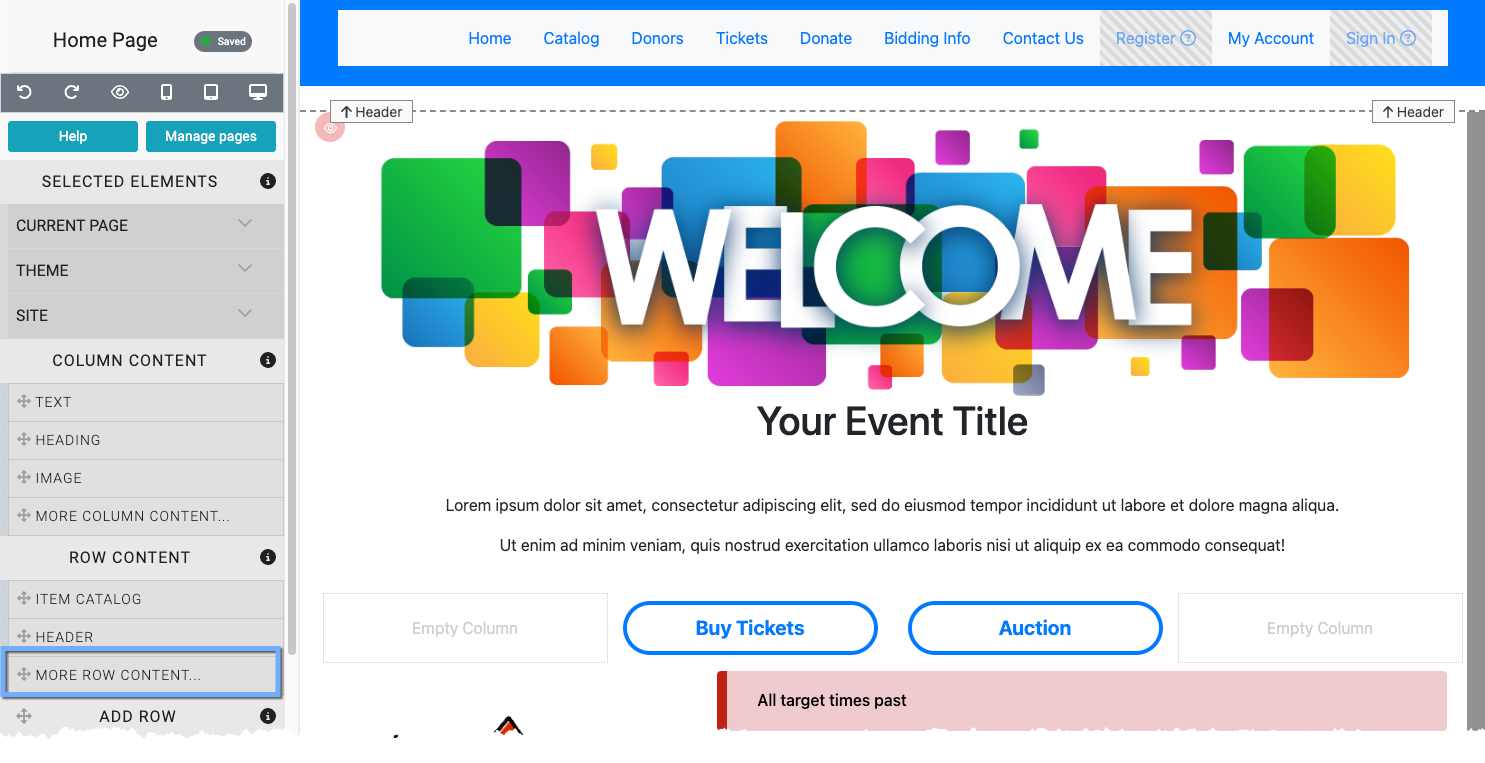
Drag and drop the More Row Content element from the Website Editor Sidebar into the row space where you want to add the Donor Catalog.

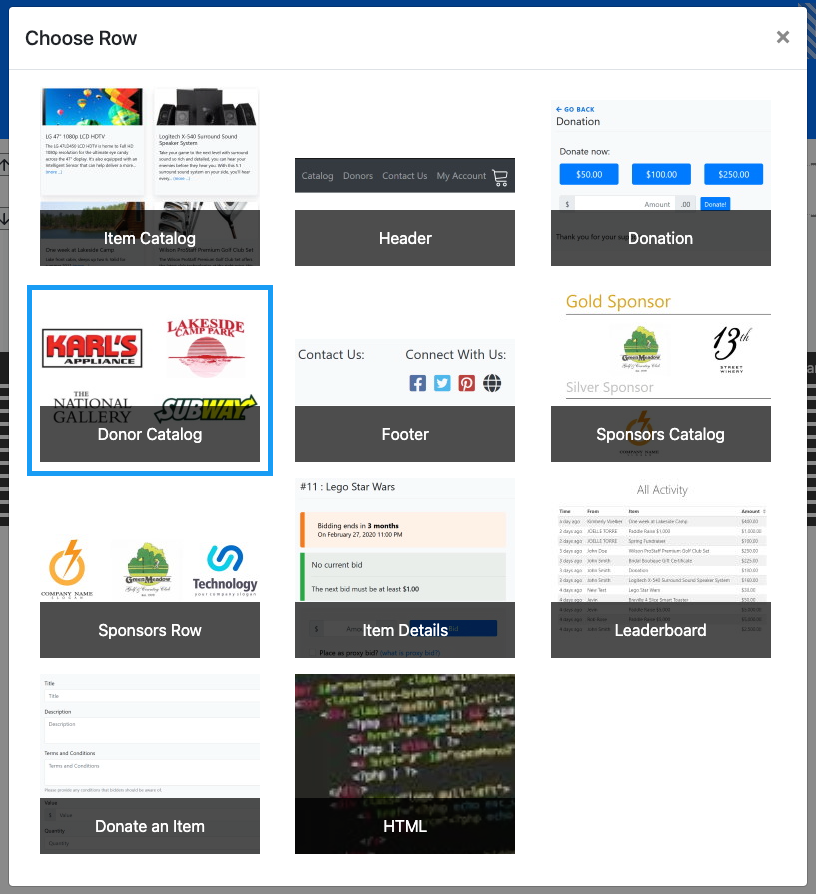
This will open the Choose Row window.

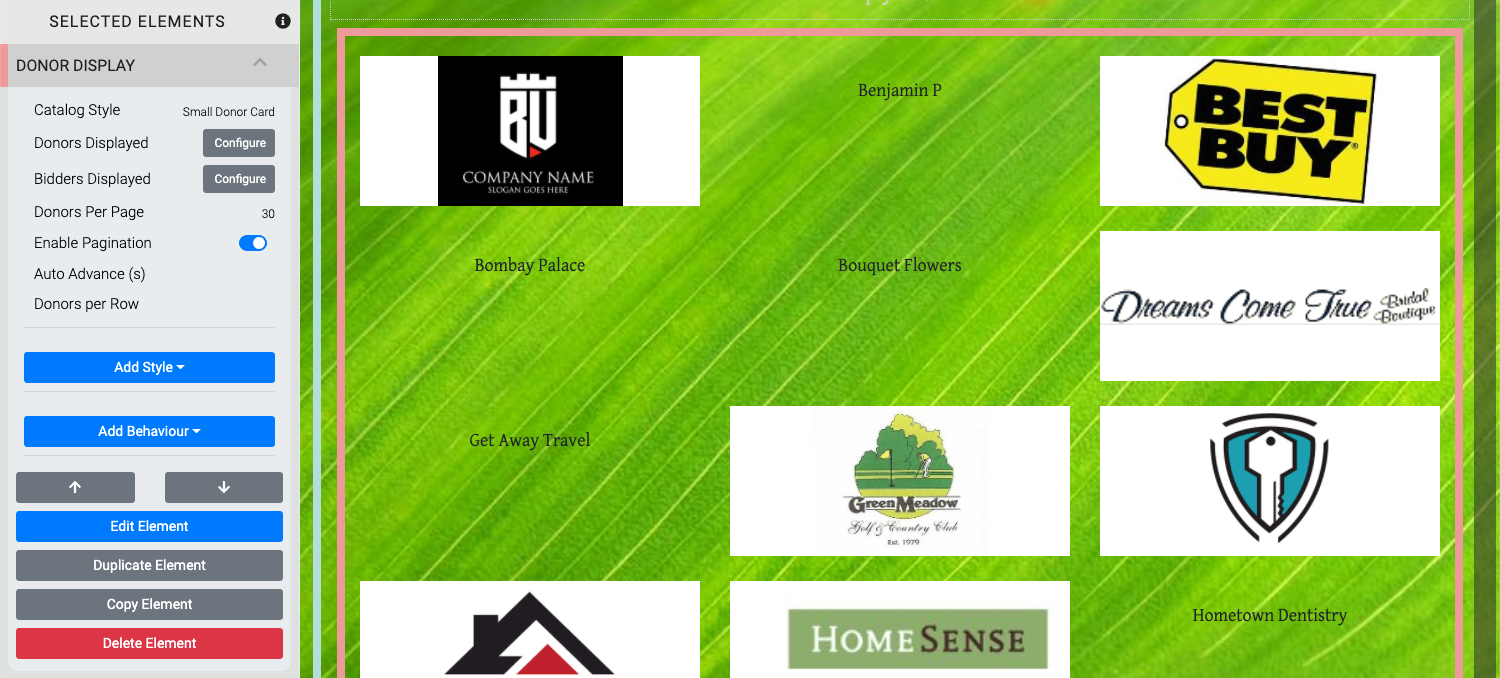
Clicking the Donor Catalog element will now drop it into the row space you selected. The element will start with a default Donor Display. This should be modified to fit your auction as needed.

The Donor Catalog displays the Item Donor logos (see Images for more details) that will link to the Item Donor "Website Address" set in their respective Contact Information panel of the Item Donor Details page.
The Donor Catalog consists of two main elements: the main Donor Display element and the Donor Card element.
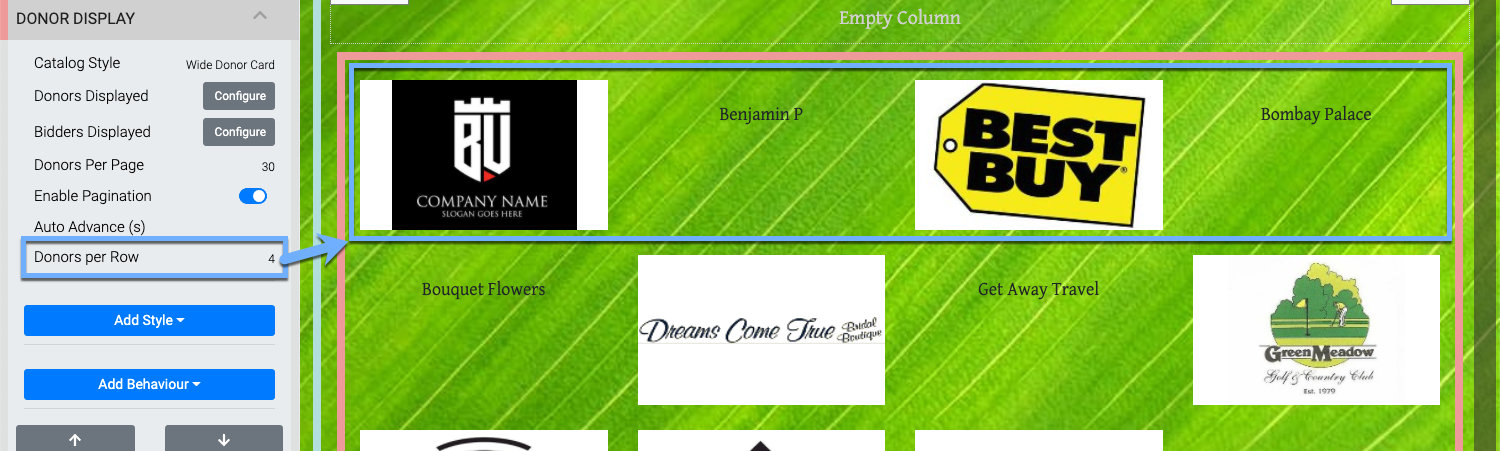
Donor Display

IMPORTANT
Note, the Donor Display will only show Active donors from the current event.
Catalog Style
There are two layout styles to choose from which are adjusted through the Donor Card element.
- Small Catalog Card (default)
- Wide Catalog Card
Donors Displayed
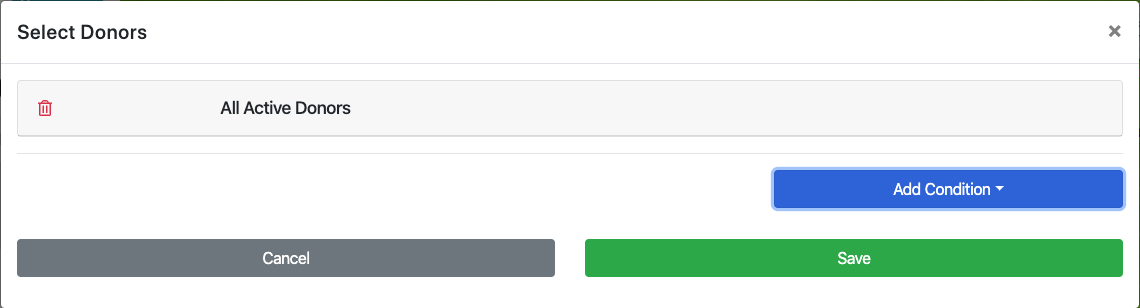
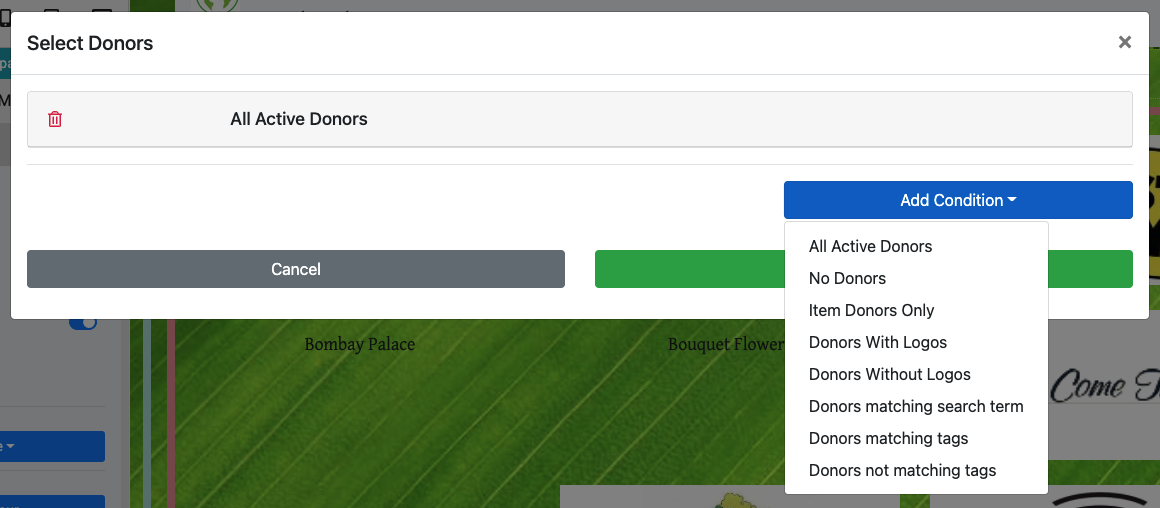
The Donors Displayed option uses the Select Donors pop-up window to configure which donors will be shown in the catalog.

The Donors are controlled by the "conditions" that are set for the Donor Display.

All Active Donors - lists all Active donors. This is the default.
No Donors - this is used when you want the Donor Catalog to only show "Bidders".
Item Donors Only - this is used for showcasing those donors that provided items (via the Donate An Item Website Element form).
Donors With Logos - this will only display those donors that have a logo uploaded to their record. See Images under Add Donor for more information on this.
Donors Without Logos - this will only display those donors that do not have a logo uploaded to their record.
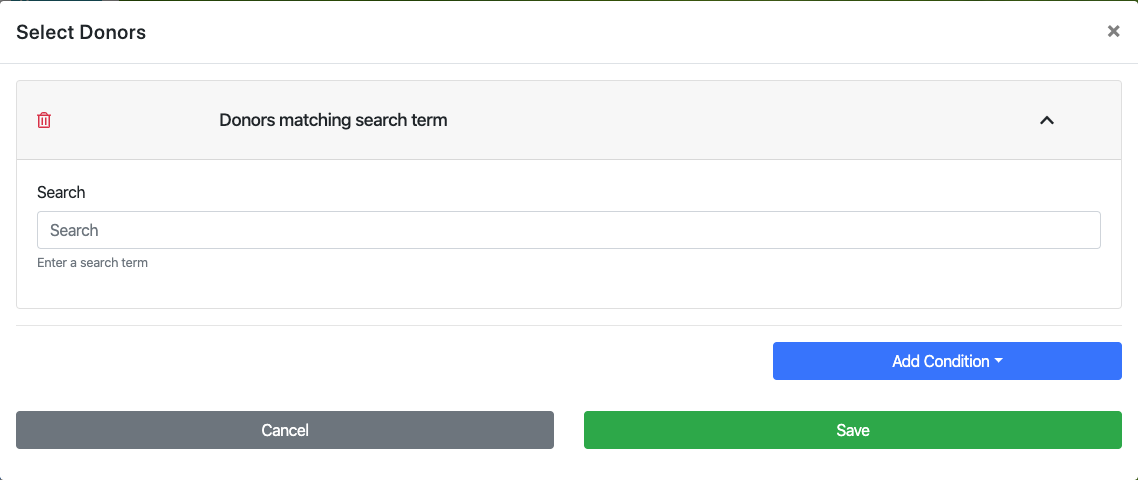
Donors matching search term - lists all donors matching the search term.

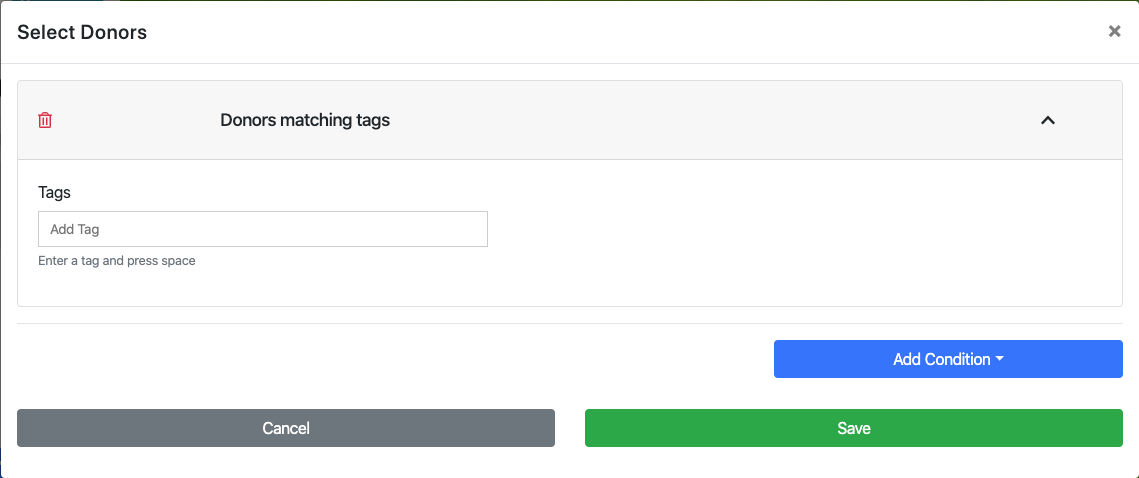
Donors matching tags - lists all donors that have the indicated Tag(s) set.

Donors not matching tags - this is the opposite of the "Donor matching tags" condition.
You will need to enter the Tag you used for the Donors and press the space bar or the tab key to set the Tag you want used.
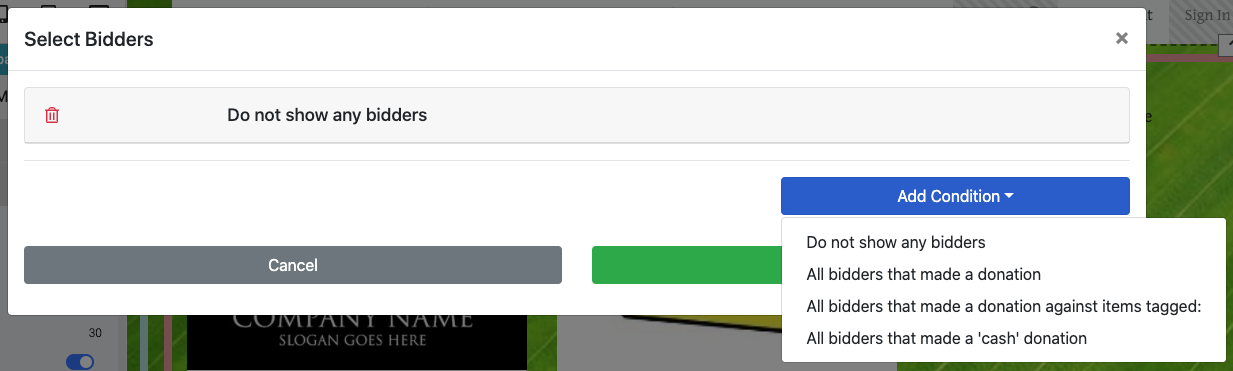
Bidder Displayed
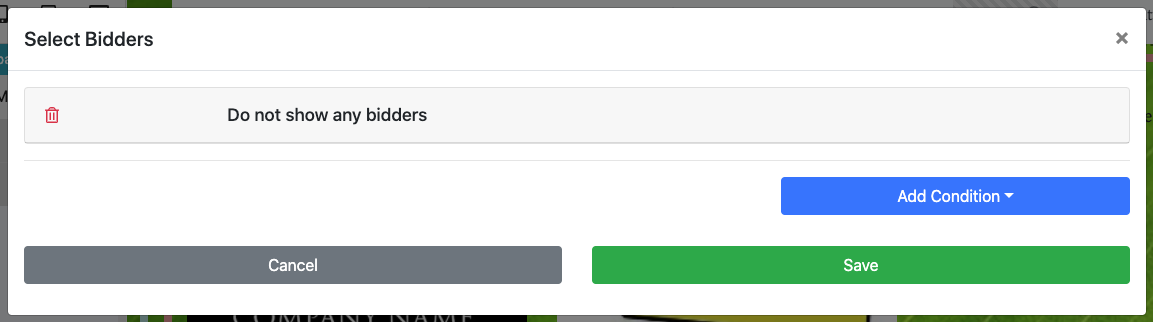
The Bidders Displayed option uses the Select Bidders pop-up window to configure which bidders will be shown in the catalog.

The Bidders are controlled by the "conditions" that are set for the Donor Display.

- Do not show any bidders - this is the default (and used in conjunction with the Donors Displayed options above).
- All bidders that made a donation - this will show bidders that made a donation, in general.
- All bidders that made a donation against items tagged: - this will show bidders that made a donation to items specifically tagged (see Where Tags Can Be Used In Auctria and Item Details for more information).
- All bidders that made a "cash" donation - this will show those bidders that made a "cash" donation via a Donation Element.
Donors Per Page
The Donors Per Page option sets the number of Donors that will be displayed on a page.
Enable Pagination
The Enable Pagination options works with the Donors Per Page option to add a page navigation bar when the number of donors to be displayed exceeds the value set for the page.
Auto Advance (s)
The Auto Advance option automatically advances to the next page of donors after the set number of seconds have passed. Leaving this blank will disable the Auto Advance feature for the Donor Display.
Donors per Row
The Donors per Row property will allow you to set a specific number of donors per row as a numeric value. This will adjust the number of donors per row. This property will also adjust the donor logo to fill the appropriate space as well. The maximum value that can be used is 4.

Donor Card
The Donor Card settings manages how the individual donors look in the display.

Show Image
This toggles the display of the donor logo/image. The donor's name will display if no image is available.
Show Name
This toggles the display of the donor's name if an image exists.
Image Height
This sets the height of the image container.
Image Scaling
Enlarge Image to cover- expands image to fit "Image Height".Contain full image inside- reduces image as needed to fit within image container.
Recommended Reading
See Common Element Actions for more details on managing the Donor Catalog.
Last reviewed: October 2024