Share Event
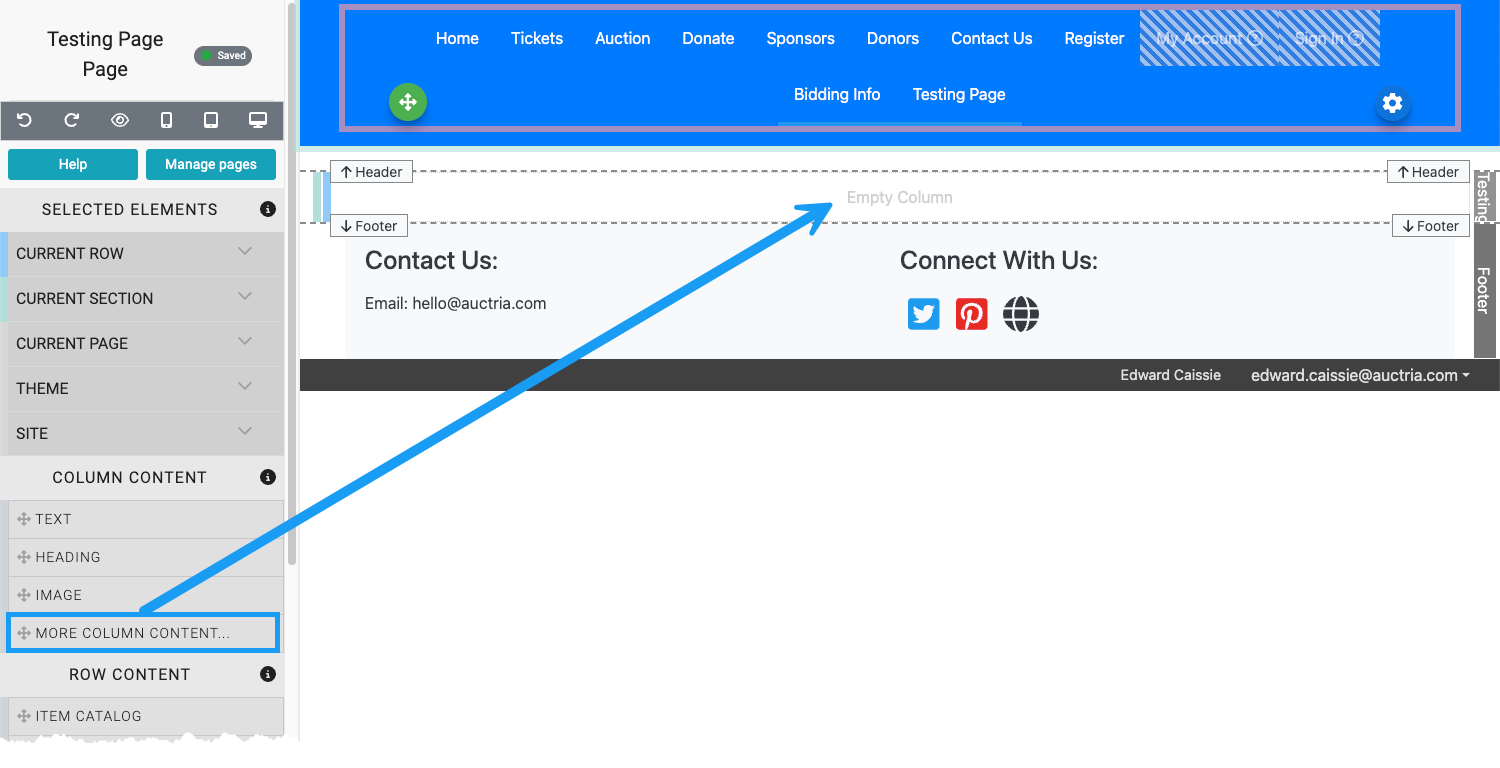
To use the Share Event element, you must use the Website Editor Sidebar and drag the More Column Elements... sidebar button onto the space you want to add the element.

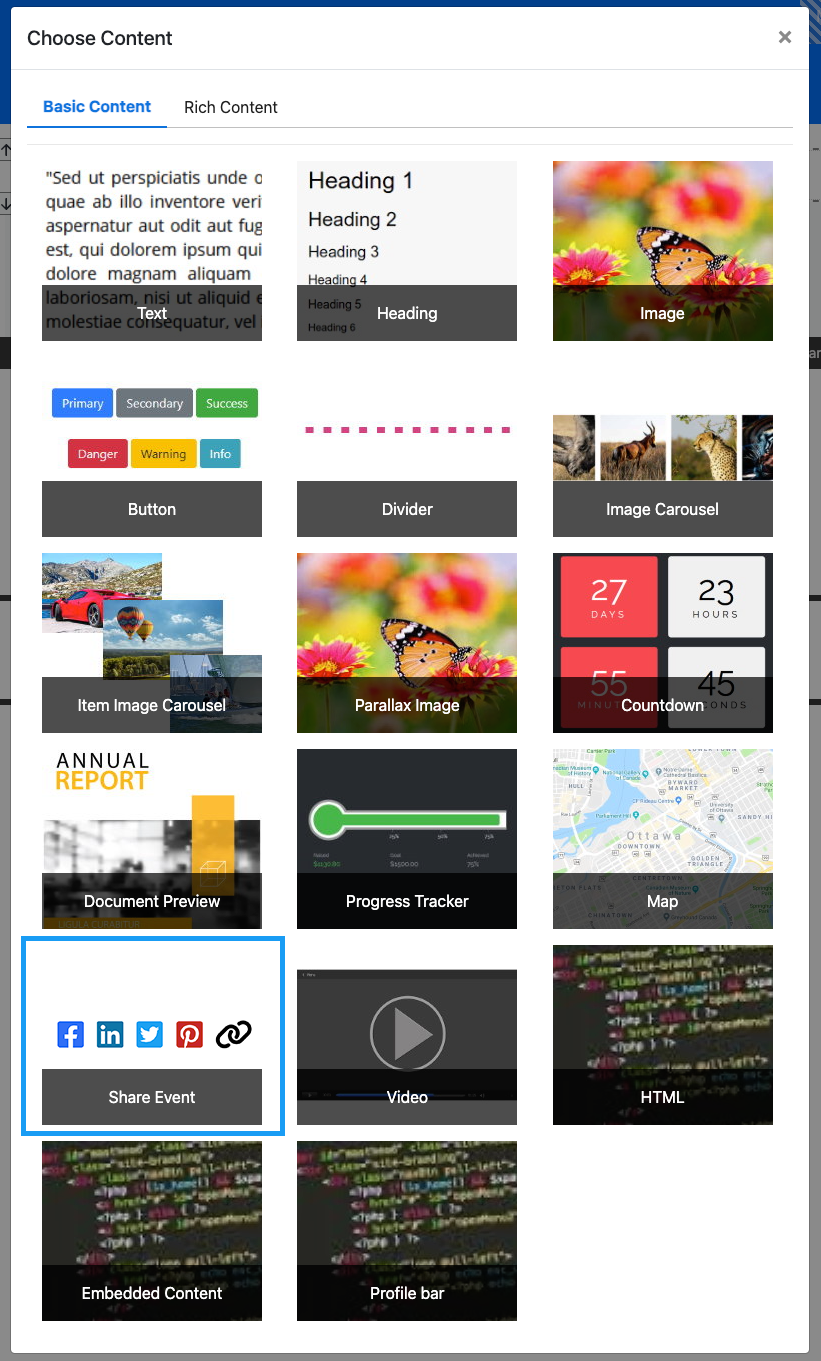
This will open the Choose Content window. Clicking on the Share Event block will insert the element.

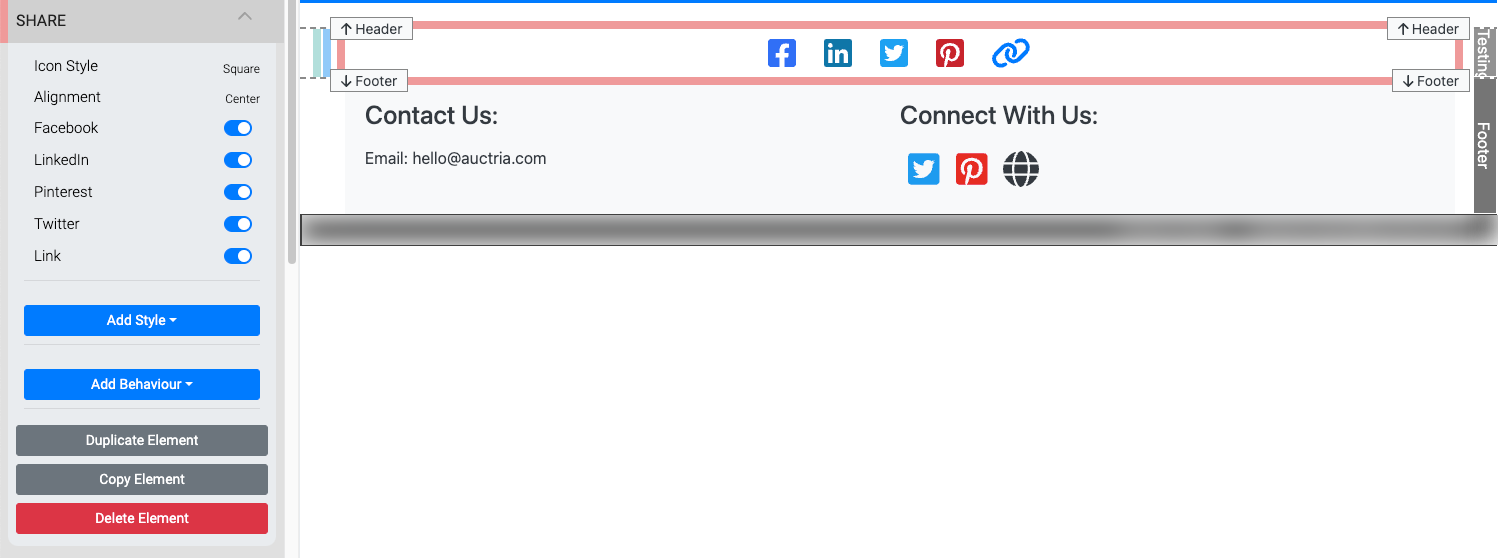
This will insert the Share Event element with four social media platforms and an email link.

Clicking the icon will open the relevant social media platform.
The link icon opens a pop-up with a link to the event website.
Options
There are basic Icon Style and Alignment options available for the icon group, and each Share Event icon can be toggled off as needed.
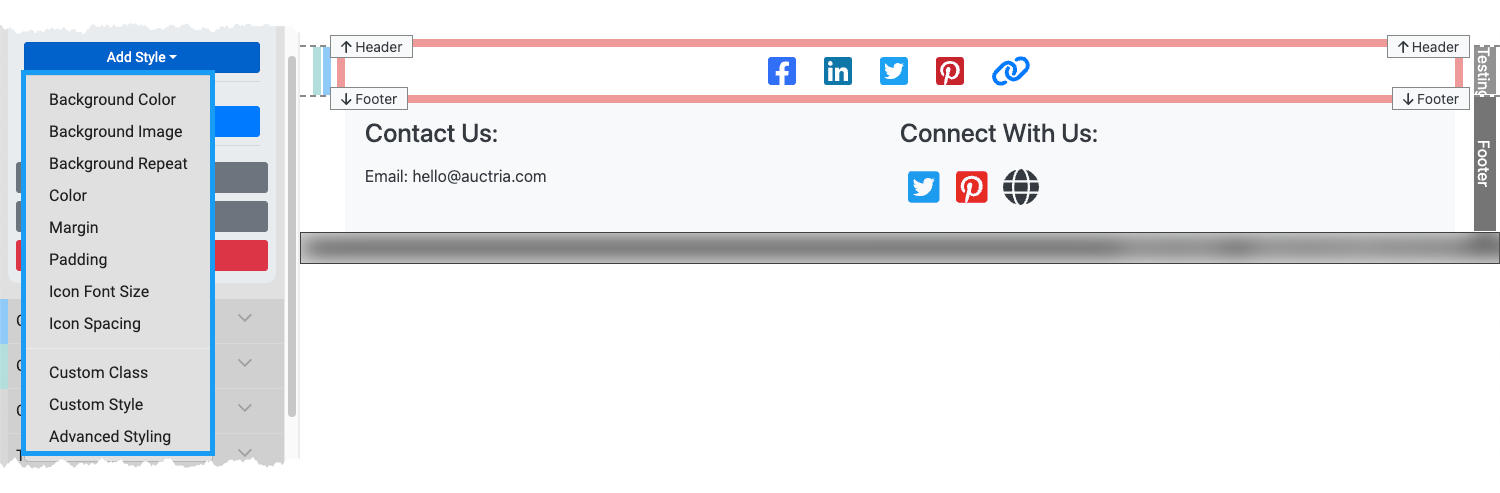
Add Style
The Add Style button offers a list of related style properties that can be set.

See Add Style for more general information regarding style properties.
Add Behavior
The Add Behavior option provides a Visibility property; see Website Element Visibility .
Other Actions
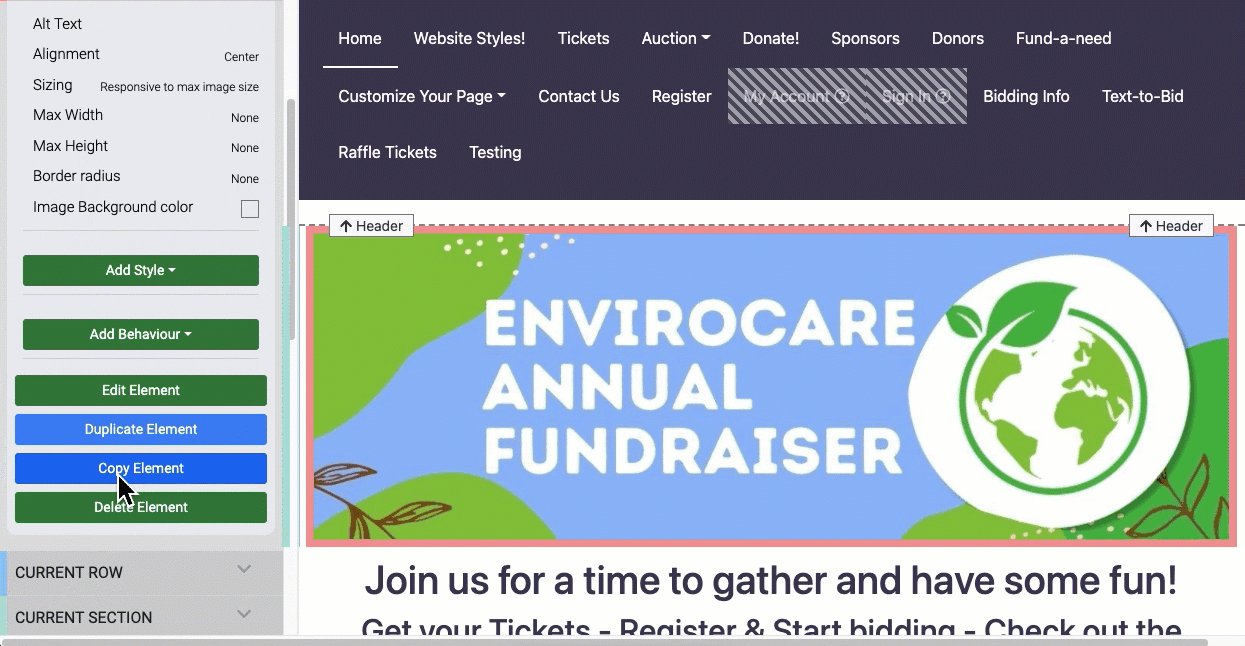
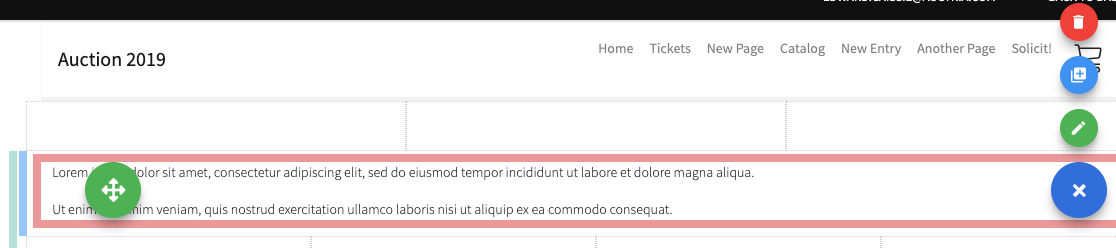
The Share Event element also provides Duplicate Element, Copy Element, and Delete Element action buttons.

Duplicate Element, Copy Element, And Delete Element Actions
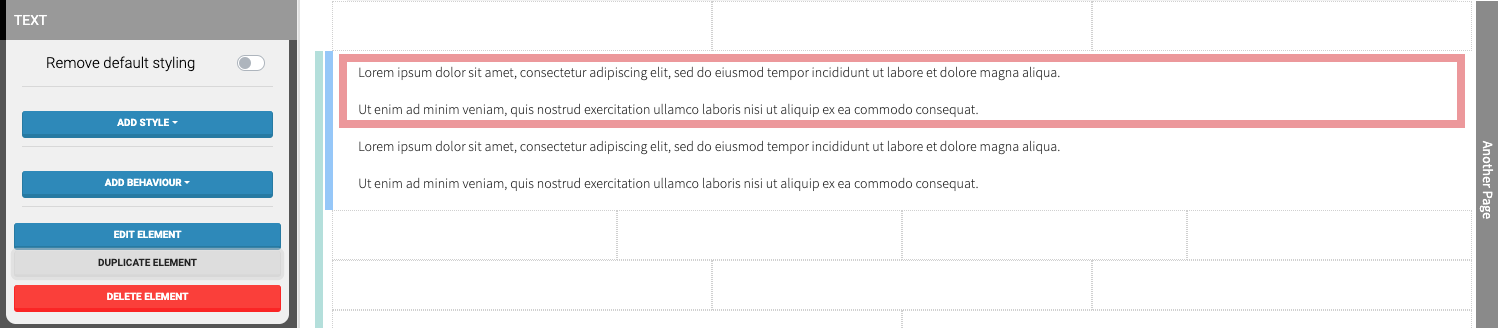
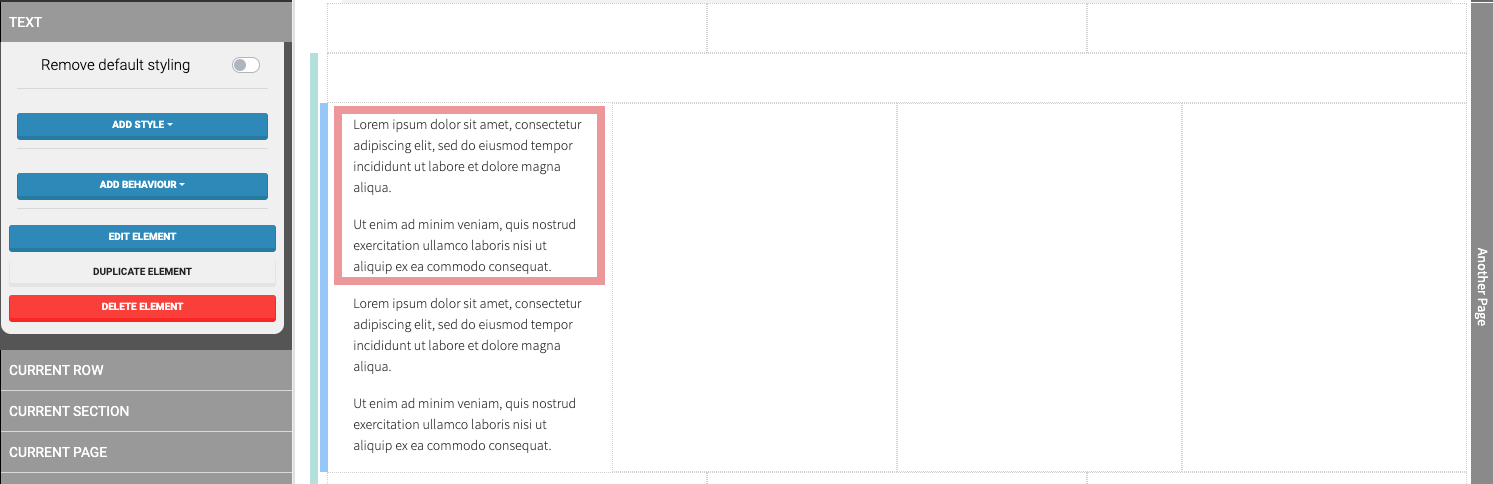
Duplicate Element
Clicking the Duplicate Element button will create a copy of the current element directly beneath the element within the same content section.
Example Duplicates


Copy Element
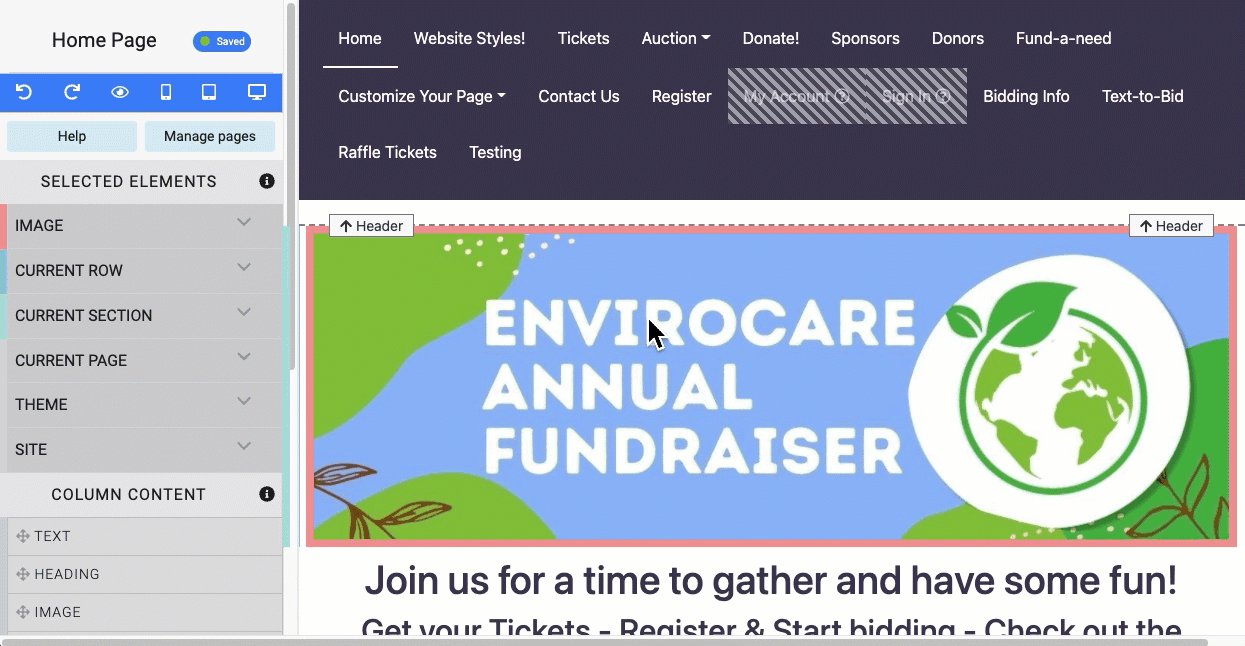
With an element selected, you can click its Copy Element button to take an exact copy of the element (a pop-up message will show temporarily indicating the element has been copied).

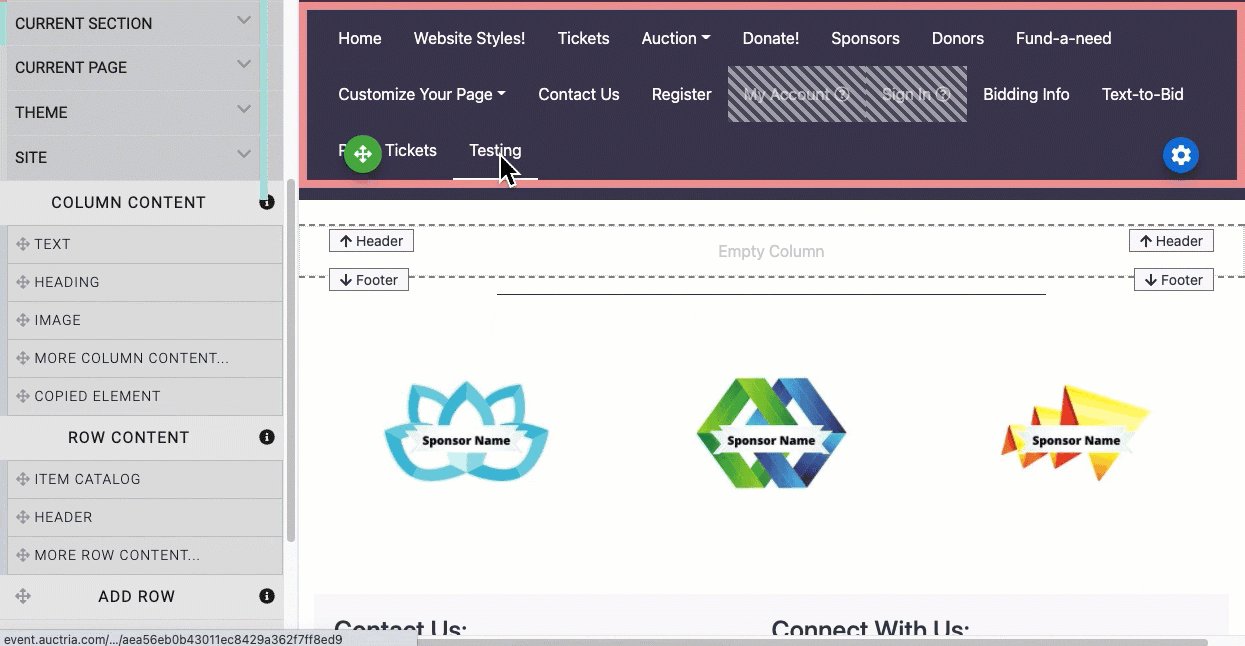
The Copied Element will now have its own temporary "button" to drag and drop into a website page content area either on the same page or a different page as needed.

Copy Element Example

Copy Row
With a row selected, you can click the row's Copy Row button to take an exact copy of the row (a pop-up message will show temporarily indicating the row has been copied).

The Copied Row will now have its own temporary "button" to drag and drop into a website page content area either on the same page or a different page as needed.

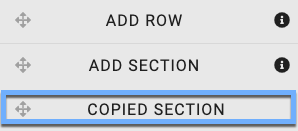
Copy Section
With a section selected, you can click the section's Copy Section button to take an exact copy of the section (a pop-up message will show temporarily indicating the section has been copied).

The Copied Section will now have its own temporary "button" to drag and drop into a website page.

Delete Element
Clicking the Delete Element button will popup a confirmation window.

Click on the "Yes" button to delete the element.
Using the "Trash can" icon does not have a confirmation step.

Last reviewed: January 2024