Image Carousel
Basic Content - Image Carousel
Drag and drop the More Column Content element from the Website Editor Sidebar into the column space where you want to add the Image Carousel.

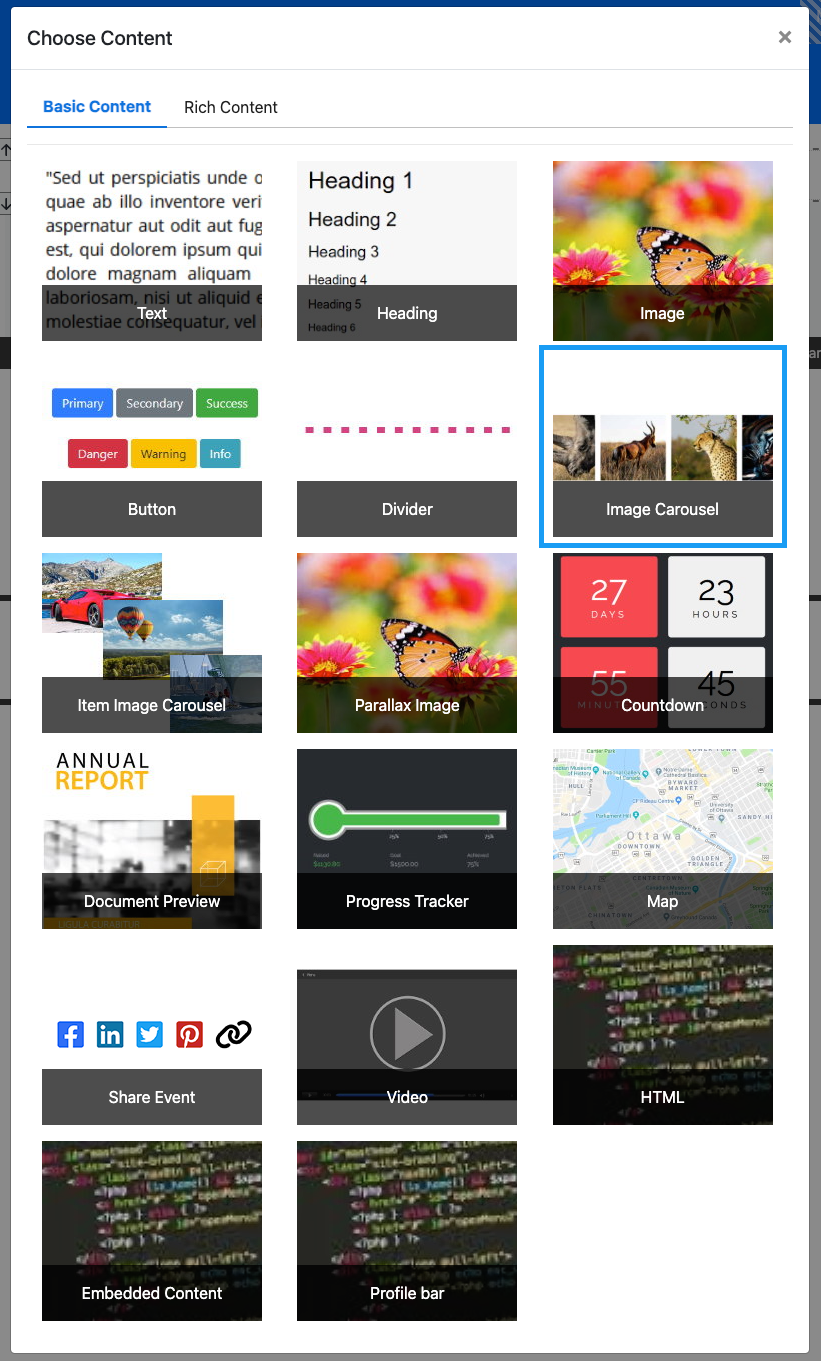
This will open the Choose Content window.

Clicking the Image Carousel element will now drop it into the column space you selected. The element will start with default "carousel" of images that should be modified to suit your event.

When the Image Carousel element is highlighted it will be seen in the "Selected Elements" section of the Website Editor Sidebar. Clicking on "Image Carousel" in the "Selected Elements" section will open up its settings.
Edit Image Carousel
Auto Play
This toggles if the main stage image will automatically rotate through the carousel images.
Display navigation dots
This toggles the display of navigation dots at the bottom-right corner of the main stage image. A page refresh may be required to display the dots.
Display thumbnails
This toggles the display of the thumbnails below the main stage image of the carousel display.
Limit to image width (new)
This option is toggled off by default. For images that are too tall, when this option is enabled they will be shown full height, even if it means not filling the carousel.
Max Height
This value controls the overall height used by the Image Carousel element.
Images
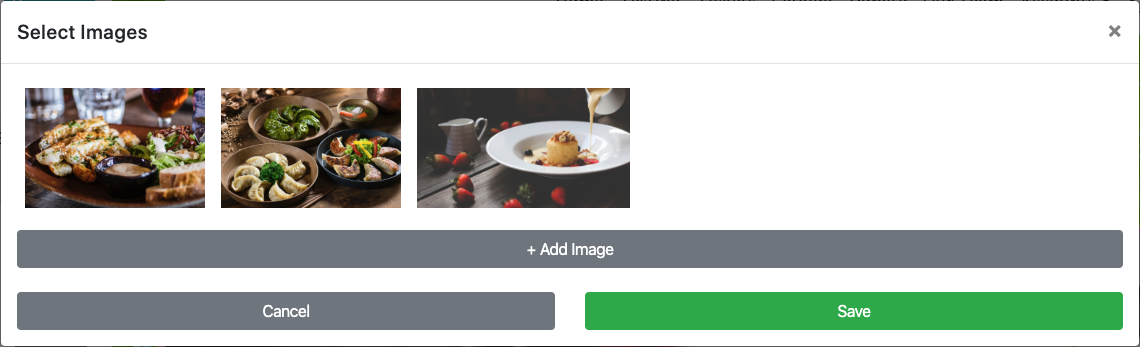
Clicking on the Configure button will open the Select Images window.

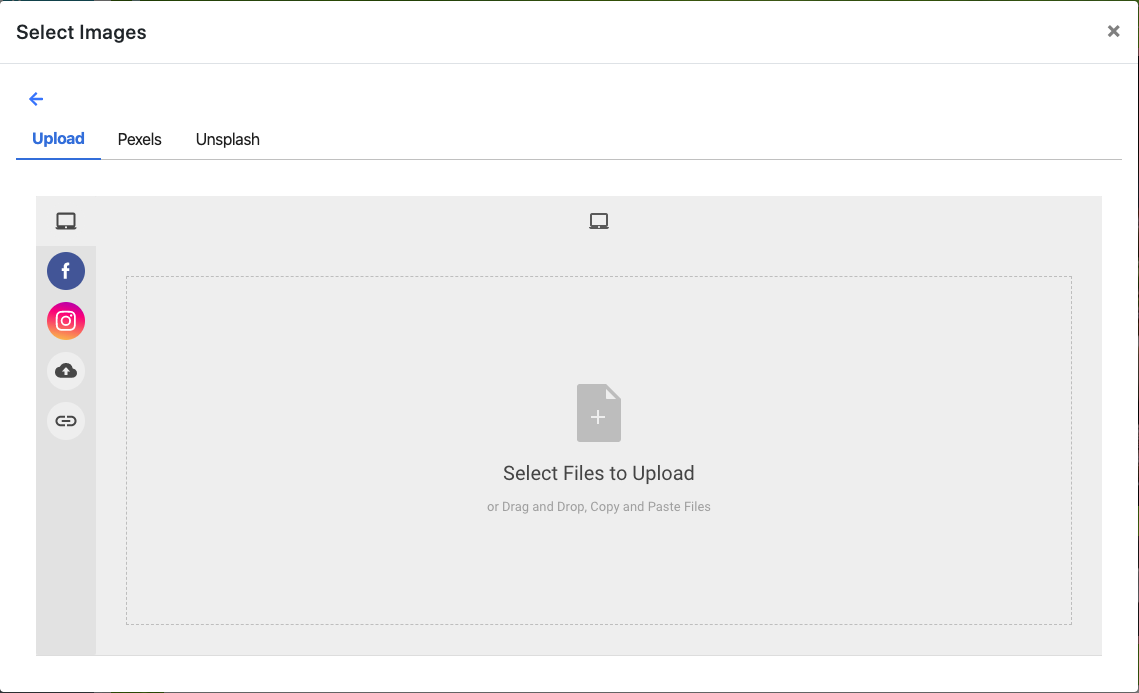
Clicking on the Add Image bar will open a special Choose Image window which will add the images only to the specific Image Carousel being edited.

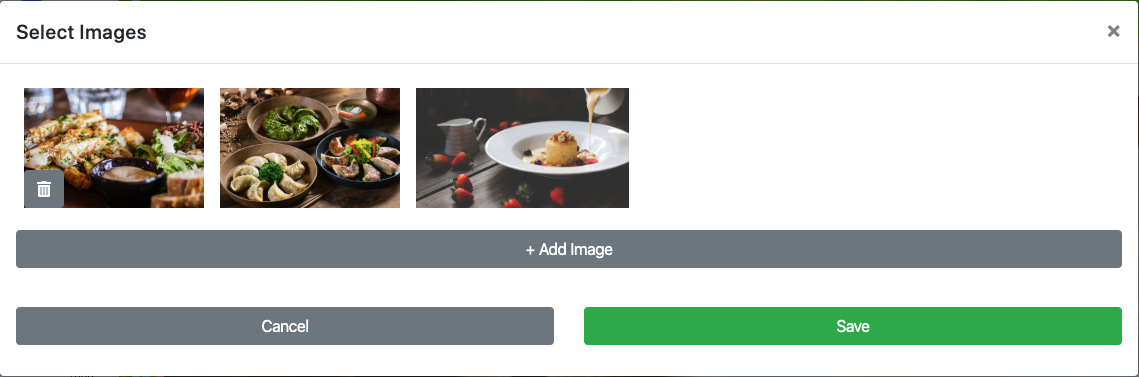
To remove an image from the carousel, hover over the image thumbnail and click on the "trashcan" icon. This will remove the image immediately without needing to click the "Save" button.

Click Save to make certain your changes are kept before closing the window.
Image Sizes
The precise dimension is not critical (since screen sizes will vary) although a width roughly in the following ranges will work well in most cases:
- for "full-width" photos or images, a width of around 1200px is best;
- for "half-width" photos or images, a width around 600px should be used; and,
- page background images work well up to 1600px wide.
Speed (ms)
This sets the speed at which the stage image will change (measured in milliseconds). The default is 5000 (equivalent to 5 seconds).
Transition time (ms)
This sets the amount of time taken to fade from one stage image into the next (measured in milliseconds). The default is 1000 (equivalent to 1 second).
Shuffle photos (new)
This option "shuffles" the images so they appear in a randomized order.
Recommended Reading
See Common Element Actions for more details on managing the Image Carousel element.
Last reviewed: October 2024