Image
Basic Content - Image Element

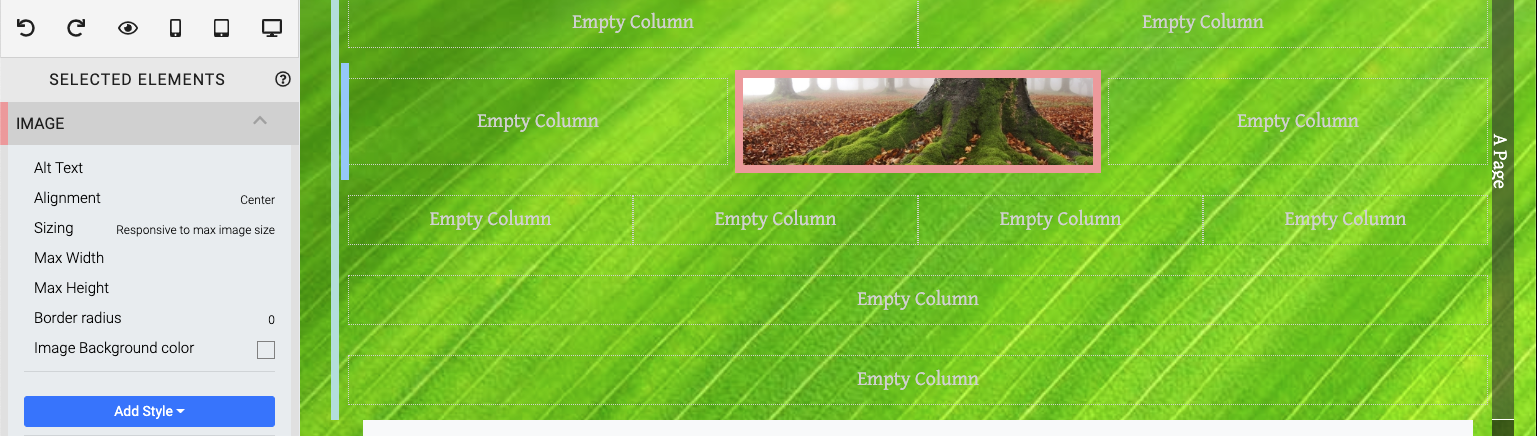
Dragging and dropping an Image element into a content space will start with a default image that should be modified to fit your event website page accordingly.

When the Image element is highlighted it will also be seen in the "Selected Elements" section of the Website Editor Sidebar.
INFORMATION
Clicking on an element in the "Selected Elements" section will toggle its property settings view.
Edit Image
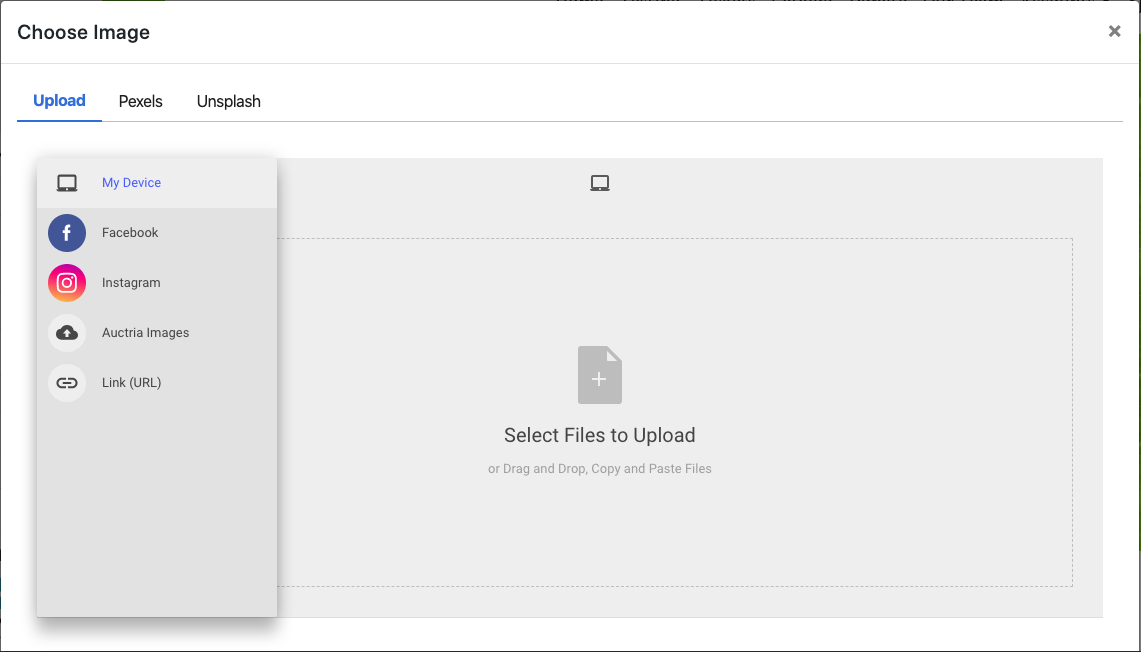
To change the image you can double-click the existing image, or click on the "cog" icon to display its action icons then click on the "pencil" icon to open the Choose Image window.
Clicking the Edit Element button will open the Choose Image window.

Once an Image element has been inserted, there are several properties available to further adjust the image as needed.
Alt Text
This specifies an alternate text for an image, if the image cannot be displayed. See w3schools.com for more information.
Alignment
The default is centered although you can change this via the drop-down options available.

Sizing
Images are sized in a responsive manner to either the image itself or the container the image is inserted into.

The precise dimension is not critical (since screen sizes will vary) although a width roughly in the following ranges will work well in most cases:
- for "full-width" photos or images, a width of around 1200px is best;
- for "half-width" photos or images, a width around 600px should be used; and,
- page background images work well up to 1600px wide.
NOTE: In some cases, an image used as a "banner" may need to use the Responsive to element size option to best fit the container the Image element was inserted into.
Max Width
This limits the image width to the maximum value entered here.
Max Height
This limits the image height to the maximum value entered here.
Border Radius
When set, this will create a "rounded corners" effect for rectangular images. The greater the value the more rounded the corners will appear.
Image Background Color
See <IndexLink slug="AddStyle_Background/> for more details on applying this property.
Last reviewed: October 2024