Embedded Content
Basic Content - Embedded Content
Drag and drop the More Column Content element from the Website Editor Sidebar into the column space where you want to add the Embedded Content element.

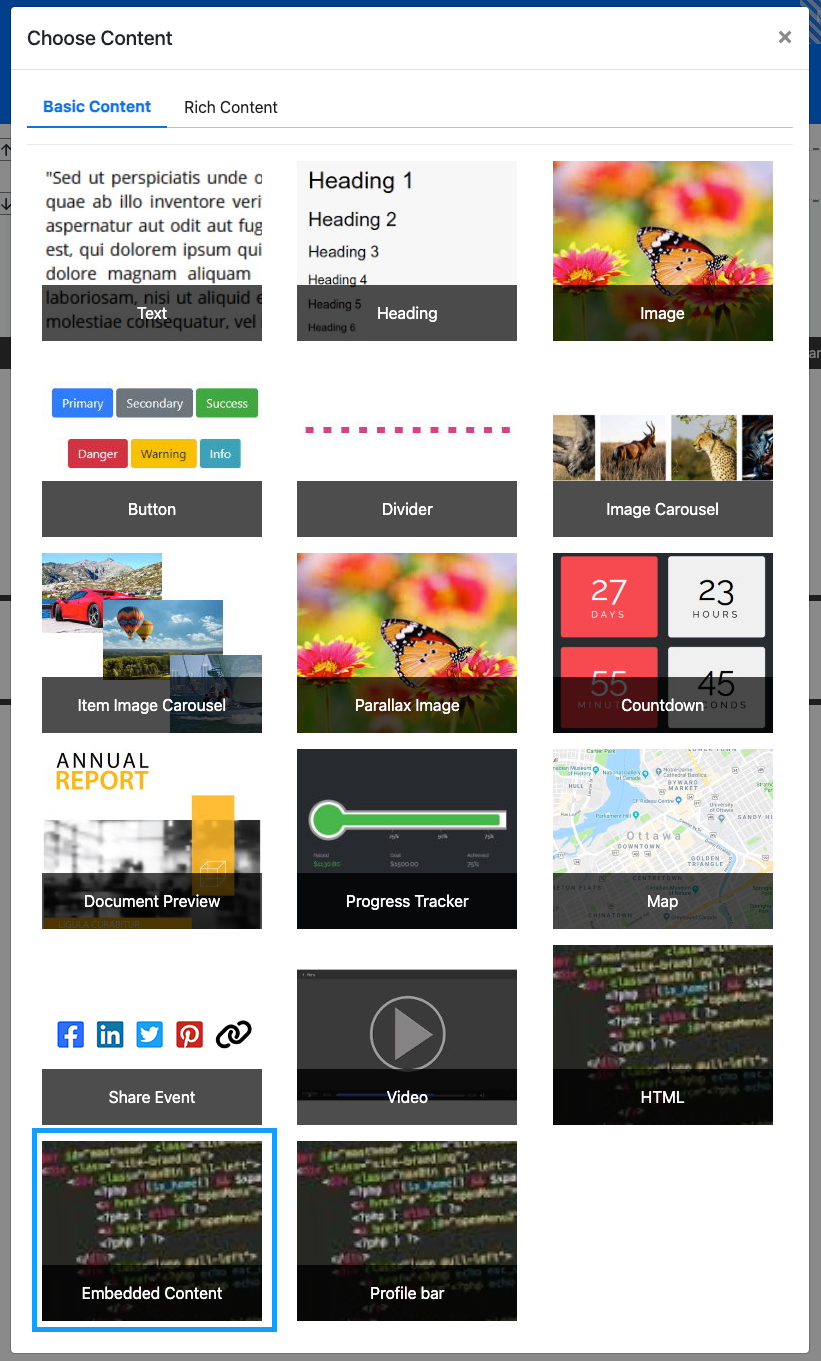
This will open the Choose Content window.

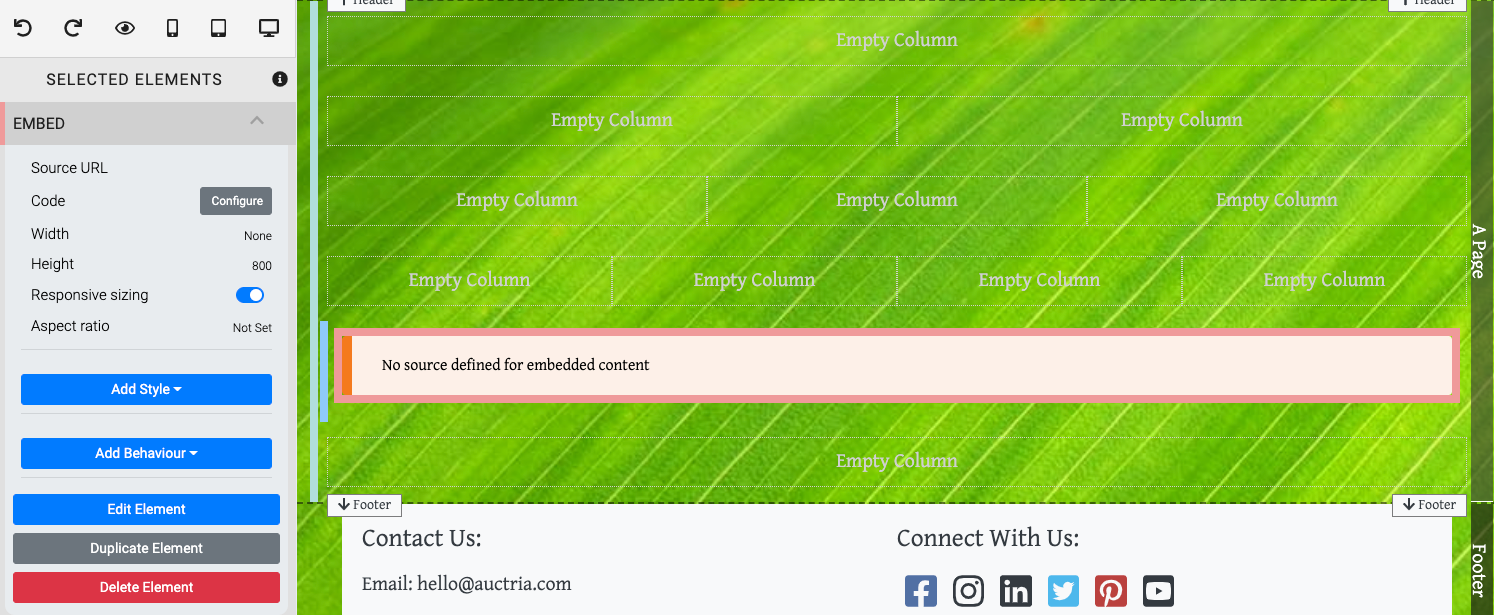
Clicking the Embedded Content element will now drop it into the column space you selected. The element will display a message stating there is no source selected when it is first inserted.

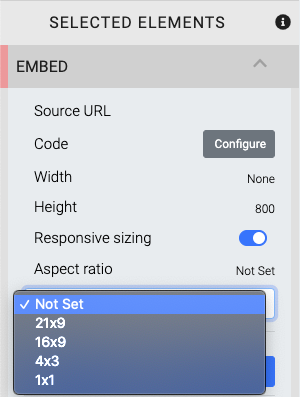
Edit Embedded Content
Source URL
This is required for the content to be drawn from.
Code
This opens a HTML editor window using the same editor as the HTML element.

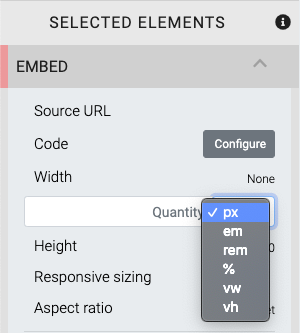
Width
The Width of the Embedded Content element can be set in one of several units of measure. The unit of measure can be selected from the drop-down selector at the right of the value field. The default is None (0px).

Height
This sets a maximum height for the embedded content. The default is 800 (measured in px).
Response sizing
This toggle option helps to ensure the Embedded Content is viewable across multiple devices.
Aspect ratio
This sets the Aspect ratio for the embedded content from a drop-down selector. The default is Not Set.

Recommended Reading
See Common Element Actions for more details on managing the Embedded Content element.
Last reviewed: October 2024