Document Preview
Basic Content - Document Preview
Drag and drop the More Column Content element from the Website Editor Sidebar into the column space where you want to add the Document Preview element.

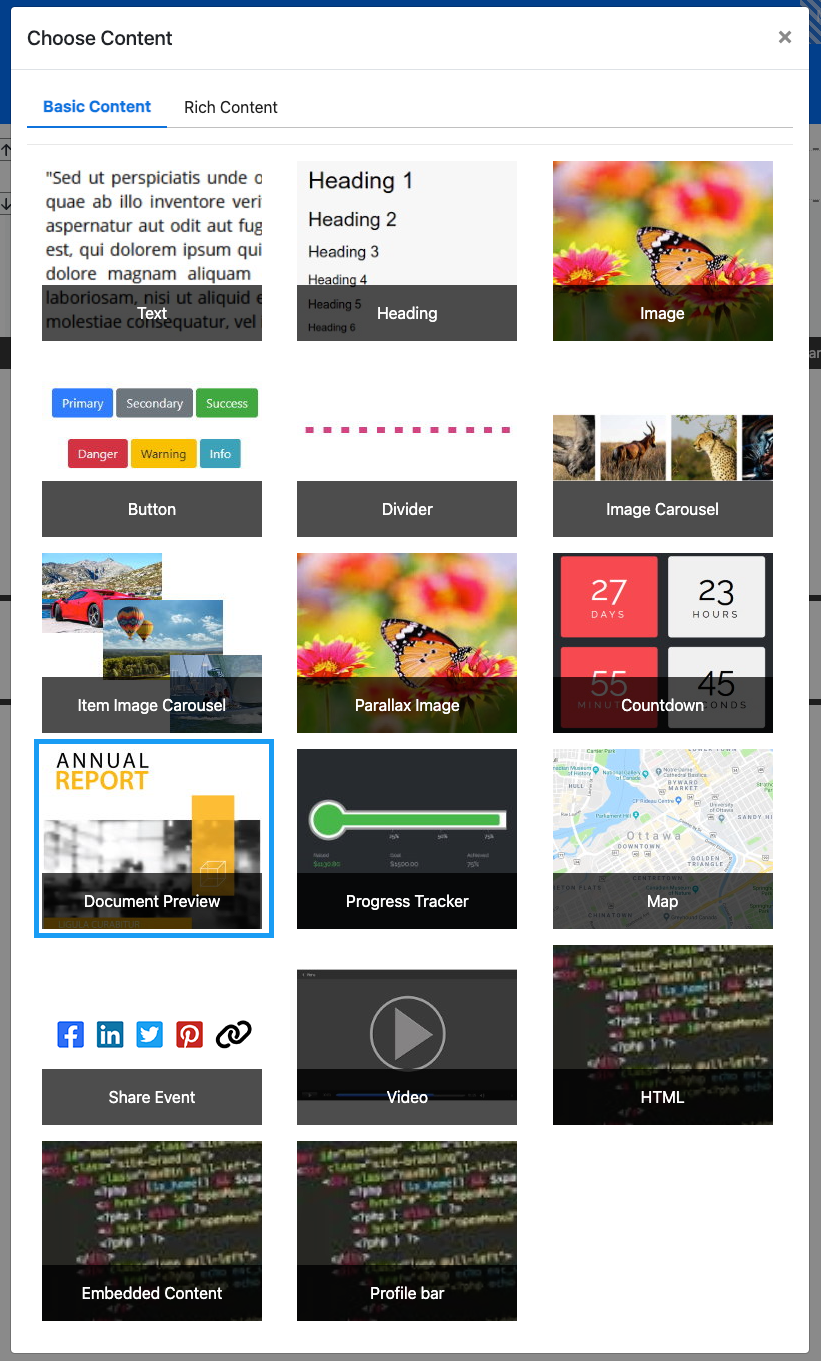
This will open the Choose Content window.

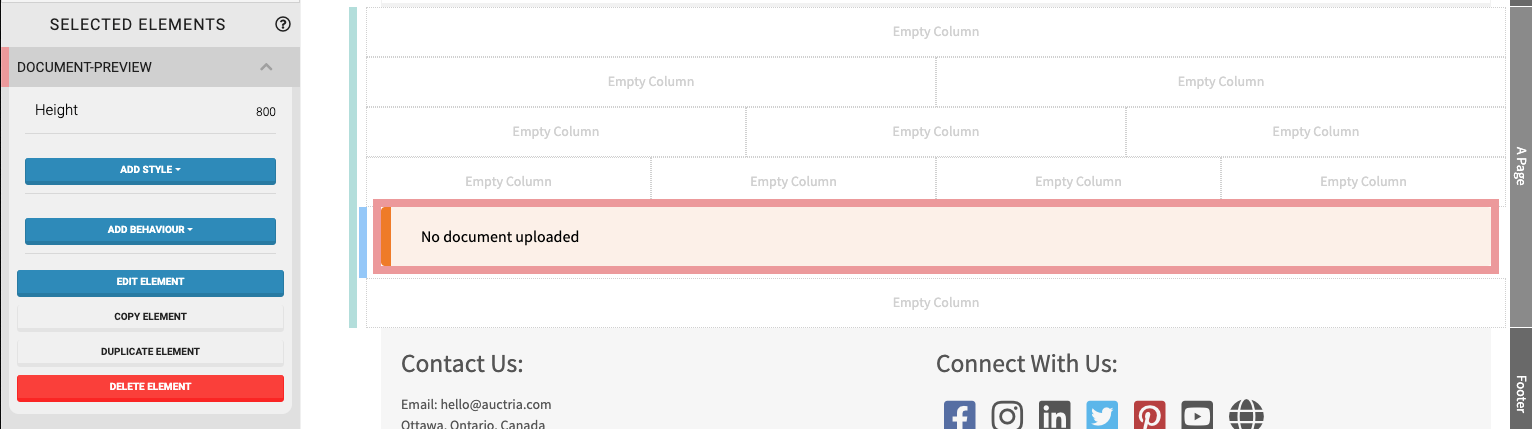
Clicking the Document Preview element will now drop it into the column space you selected. The element will start with a default placeholder message indicating no document has been uploaded.

When the Document Preview element is highlighted it will be seen in the "Selected Elements" section of the Website Editor Sidebar. Clicking on "Document Preview" in the "Selected Elements" section will open up its settings.
INFORMATION
Document Preview currently supports Word documents, Excel spreadsheets, and PDF files.
Edit Document Preview
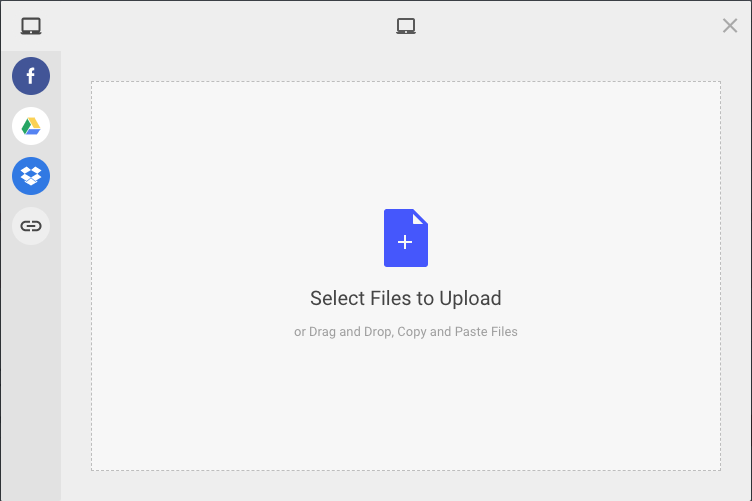
To add a Document you can double-click the document block, click on the "cog" icon to display its action icons then click on the "pencil" icon, or click on the Edit Element button. This will open the Choose File window.

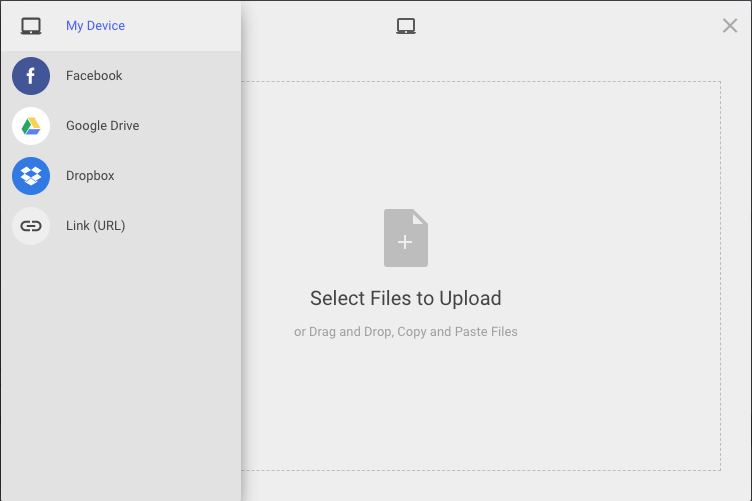
You can upload a file from your own device, use the pre-configured online services, or link to a file using its direct URL.
IMPORTANT
When uploading a file from your own device it is best for its filename to be named without "spaces", "special characters", or "punctuation marks". Using these characters in the filename may leave it unavailable to some browsers and may cause unexpected results.

NOTE
To change the Document you will first need to use one of the "Delete Element" options (see Common Element Actions) to remove the Document and then add a new one.
Height
The Height of the Document Preview element on the website is set to a default of 800 (measured in px).
Recommended Reading
See Common Element Actions for more details on managing the Preview Document element.
Last reviewed: October 2024