Color Picker
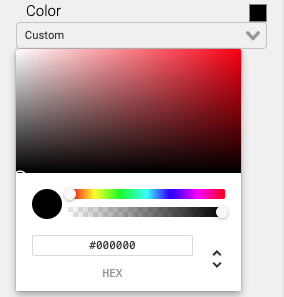
You can set a Custom color using the Color Picker tool.

You can enter a HEX value and adjust its hue and transparency with the sliders by default.
INFORMATION
When adding a color it may be fully transparent, just move the slider all the way to the right to make it fully opaque.
Although standard HEX color values are six characters long, you can have two additional characters (as a HEX value) in this option to set the color transparency. 00 would be fully transparent while FF would be fully opaque (although not required by default).
You can also use the RGBa color method, or the HSLa color method to enter the color (and adjust with the sliders as needed). Also to note, changing between color methods will automatically set the appropriate values for the color currently being used.
Please keep in mind not all colors are considered "web safe" although most will render very close to those supported by modern web browsers if there is not an exact match.
See W3 Schools CSS Legal Color Values for more in-depth details on color methods.
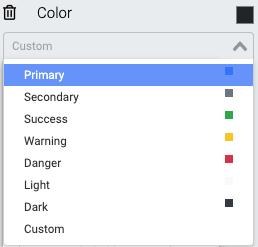
The Color Picker can also select from the current theme palette of colors as well. Clicking on the Custom label will open the drop-down selector where you can choose from the current theme colors.

An example as displayed when using the Default theme.
Last reviewed: February 2023