On This Page
Custom Style
You can set specific values for individual CSS properties using the Custom Style option.
By default, clicking on the Custom Style option will add an empty property/value pair element.

Clicking on the "Not Set" will open a dialog box to enter a specific property and its custom value.

Multiple Custom Style values can be set by adding a "Custom Style" for each one. Simply click on the "Custom Style" option to add another as needed.

Examples
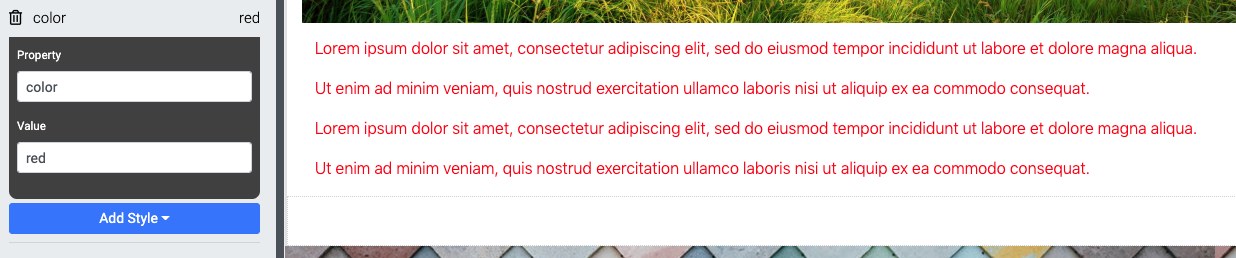
Change font color to red
Although there are better ways to change the font color, if you want to specifically set the color property for the element(s) being edited then the following does this.

These changes are dynamically updated on the page.
Last reviewed: February 2023