Border
You can set Border properties for an element. By default, the Border values are set to zero pixel width (0px), none (or no border), and black (or another website theme relevant color). This is essentially everything needed for a border without actually displaying it.

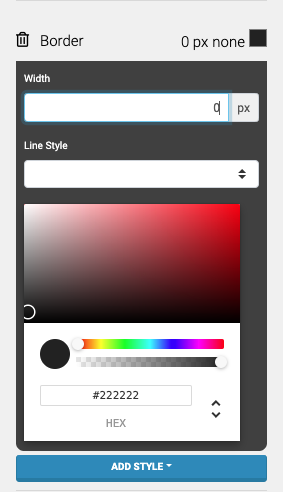
After clicking on the "Border" option, clicking on the property values will open the "Border" value fields window.

As you update the "Border" property values the Border property will also dynamically update.
Width
This sets the width of the border in pixels (px). A value greater than 0 (zero) needs to be used for the border to be visible.
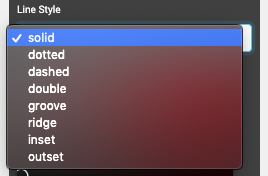
Line Style
This set the style of the border from a specific list. Although the default is set as none, using the Border property will default to "solid" unless set to another style.

Color
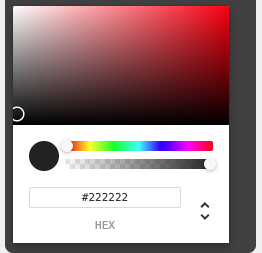
You can set the Border Color using the color picker tool.

You can enter a HEX value and adjust its hue and transparency with the sliders by default.
IMPORTANT
When adding a color it may be fully transparent, just move the slider all the way to the right to make it fully opaque.
Although standard HEX color values are six characters long, you can have two additional characters (as a HEX value) in this option to set the color transparency. 00 would be fully transparent while FF would be fully opaque (although not required by default).
You can also use the RGBa color method, or the HSLa color method to enter the color (and adjust with the sliders as needed). Also to note, changing between color methods will automatically set the appropriate values for the color currently being used.
Please keep in mind not all colors are considered "web safe" although most will render very close to those supported by modern web browsers if there is not an exact match.
Recommended Reading
See W3 Schools CSS Legal Color Values for more in-depth details on color methods.
Last reviewed: February 2023