Background
You can set the following Background properties:
- Color using a color picker pop-up.
- Image using the "Choose Image" selector pop-up window.
- Repeat using the drop-down selector.
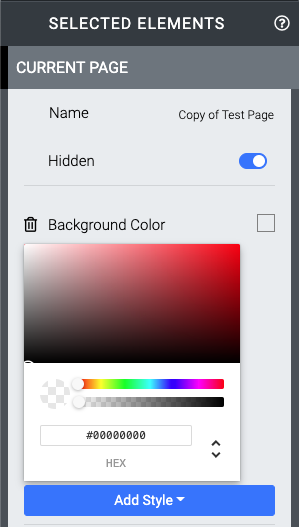
Background Color
You can set the Background Color using a color picker pop-up. Click on the "Background Color" setting then click the preview box to open the color picker.

You can enter a HEX value and adjust its hue and transparency with the sliders by default.
IMPORTANT
When adding a background color it will be fully transparent, just move the slider all the way to the right to make it fully opaque.
Although standard HEX color values are six characters long, you can have two additional characters (as a HEX value) in this option to set the color transparency. 00 would be fully transparent while FF would be fully opaque (although not required by default).
You can also use the RGBa color method, or the HSLa color method to enter the color (and adjust with the sliders as needed). Also to note, changing between color methods will automatically set the appropriate values for the color currently being used.
Please keep in mind not all colors are considered "web safe" although most will render very close to those supported by modern web browsers if there is not an exact match.
See W3 Schools CSS Legal Color Values for more in-depth details on color methods.
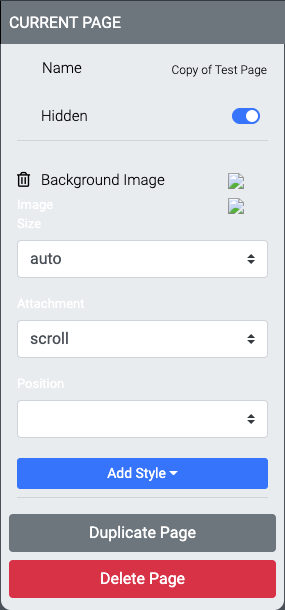
Background Image
You can set a Background Image using the "Choose Image" selector pop-up window. Click on the "Background Image" setting then click the preview icon to open the image selector.

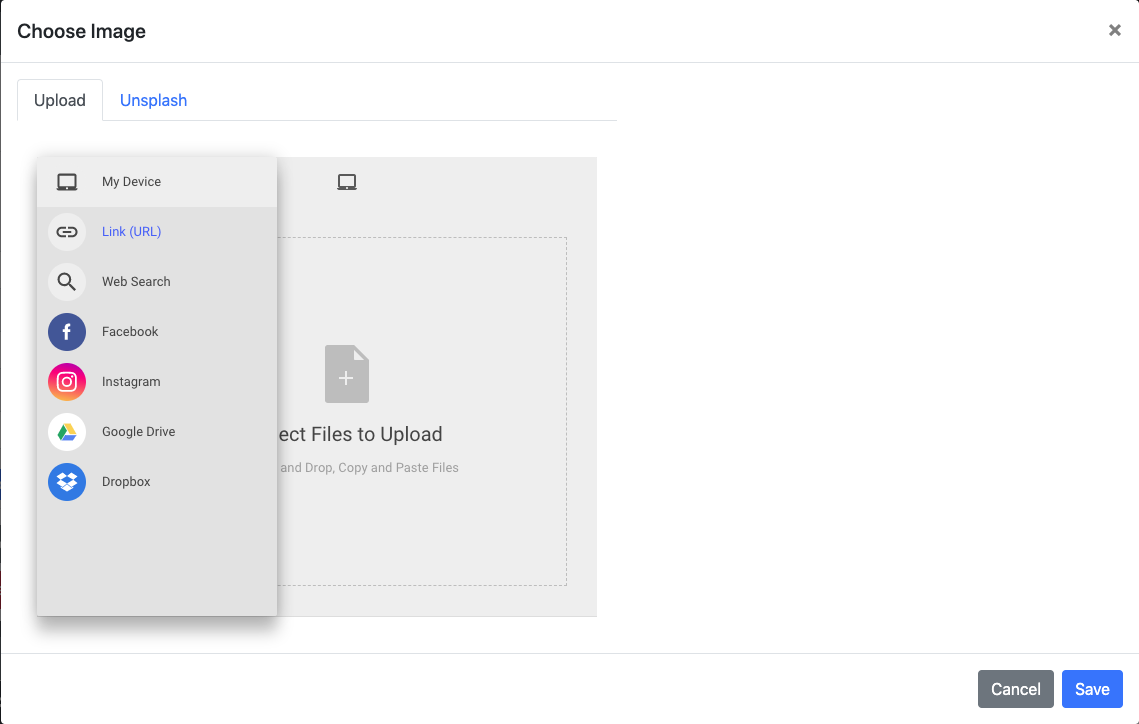
Choose Image
Clicking on the preview icon beside the "image" text will open the Choose Image window.

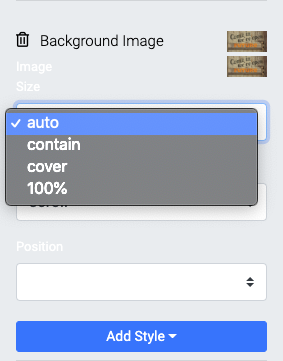
Image Size

- auto (default)
- contain
- cover
- 100%
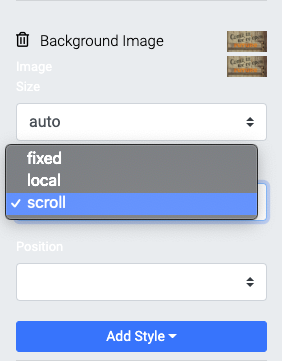
Image Attachment

- fixed
- local
- scroll (default)
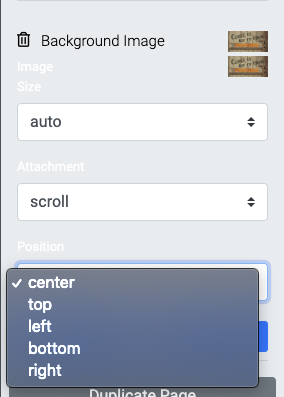
Image Position

- unset (default)
- center (default selection)
- top
- left
- bottom
- right
Background Repeat
You can set the Background Repeat using the drop-down selector.

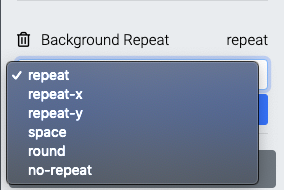
Repeat Options

- repeat - The background image is repeated both vertically and horizontally. The last image will be clipped if it does not fit. This is the default.
- repeat-x - The background image is repeated only horizontally.
- repeat-y - The background image is repeated only vertically.
- space - The background-image is repeated as much as possible without clipping. The first and last images are pinned to either side of the element, and whitespace is distributed evenly between the images.
- round - The background-image is repeated and squished or stretched to fill the space (no gaps).
- no-repeat - The background-image is not repeated. The image will only be shown once.
Last reviewed: October 2024