Add Style
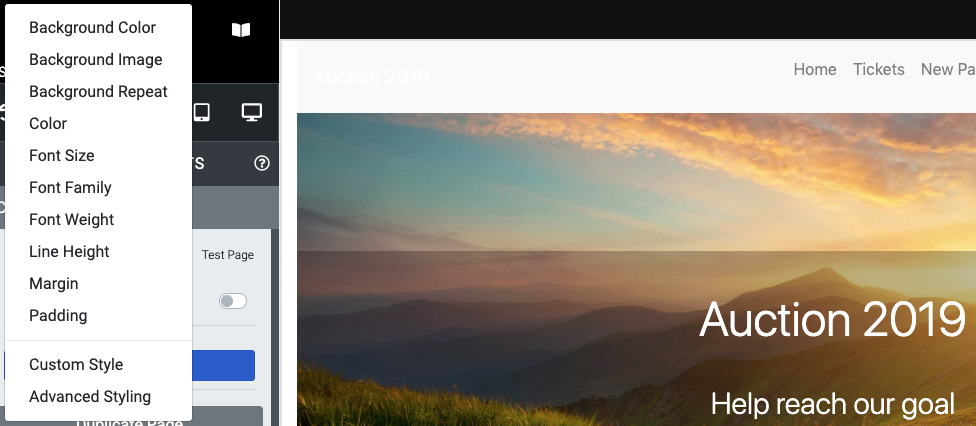
Clicking the Add Style button will pop-up the available style settings for the current element/page.

INFORMATION
Not all style properties are available with all elements, below is a list of possible properties that may be available depending on the element type and it function.
Background
You can set Background properties for the following:
- Color
- Image
- Repeat
Buttons
You can set the colors for buttons in the Item Catalog and Donor Catalog using their respective Add Style properties:
- Button Background
- Button Background on Hover
- Button Color
- Button Color on Hover
Fonts
You can set Fonts properties for the following:
- Color
- Font Size
- Font Family
- Font Weight
- Line Height
Links
You can set colors for the links of the menu/header links with these options, if available:
- Link Color on Hover This sets the color of the text when you hover your mouse pointer over it.
- Link Background Color on Hover This sets the color of the background of the text when you hover your mouse pointer over it.
Height
You can set Height properties for the following:
- Height
- Min-Height
- Max-Height
Margin And Padding
You can set Margin And Padding properties for the element.
Thermometer
Some Thermometer colors can be specifically styled:
- Thermometer Color
- Thermometer Border Color
- Thermometer Background Color
Custom Style
You can set specific values for individual CSS properties using the Custom Style option.
Advanced Styling
You can add custom CSS using the Introduction To Advanced Styling option.
Additional Style Properties
Last reviewed: February 2023