How To Make An Image Clickable
Can an image be linked to a URL?
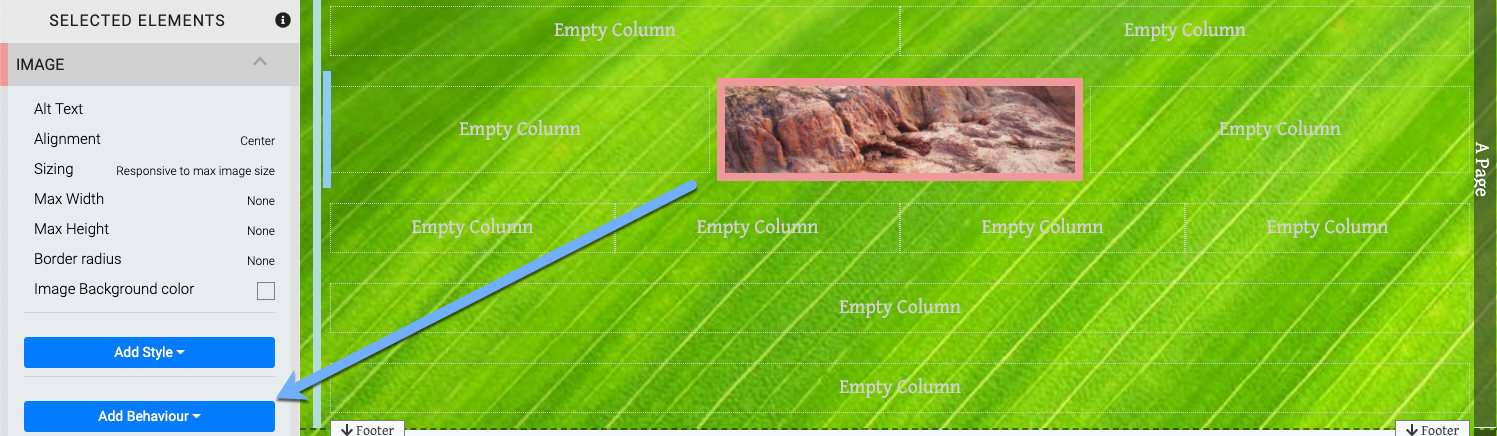
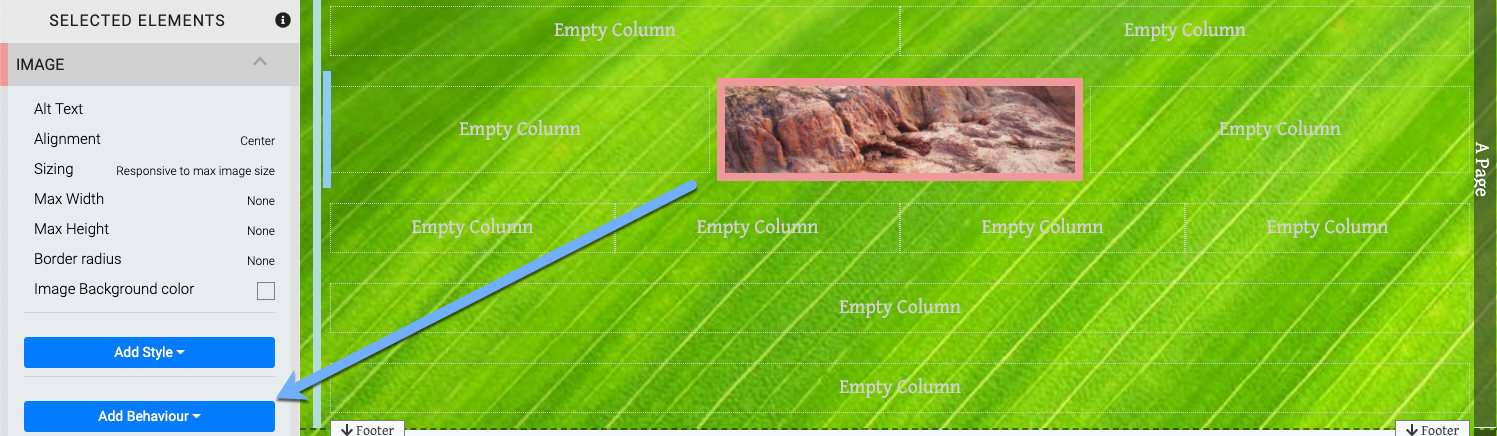
To make an Image element clickable you will need to use its Add Behavior button in the Website Editor Sidebar.

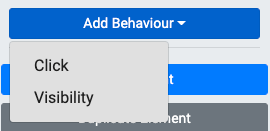
Clicking on the Add Behavior button will show the available properties.

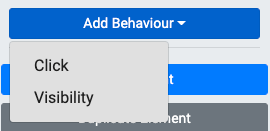
An example from a demonstration event.The Add Behavior property provides the Click function, allowing you to create a link "behavior."

An example from a demonstration event.The Click Behavior will allow you to link the image to an event website Page or an external Website Address.
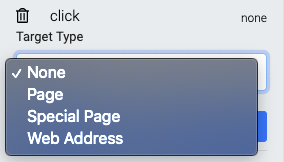
Clicking on the click label will open its Target option drop-down selector. Clicking on the trashcan icon will remove the property.

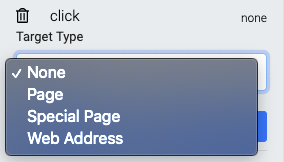
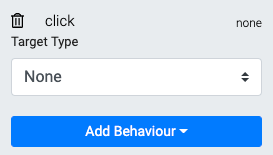
An example from a demonstration event.The Target drop-down selector allows you to choose where clicking the image will take the visitor.

Selecting Page or Special Page will provide another drop-down selector to choose from existing pages on the event website.
Choosing the Web Address option will open a field where you would enter the appropriate URL for the click behavior as well as a checkbox to set if the link will open to a new page or stay within the same browser tab.
Website Editor Sidebar
Add Behavior
"Click" BehaviorSelecting the Page option from the drop-down selector will present another drop-down selector where you can choose from your existing event website pages.

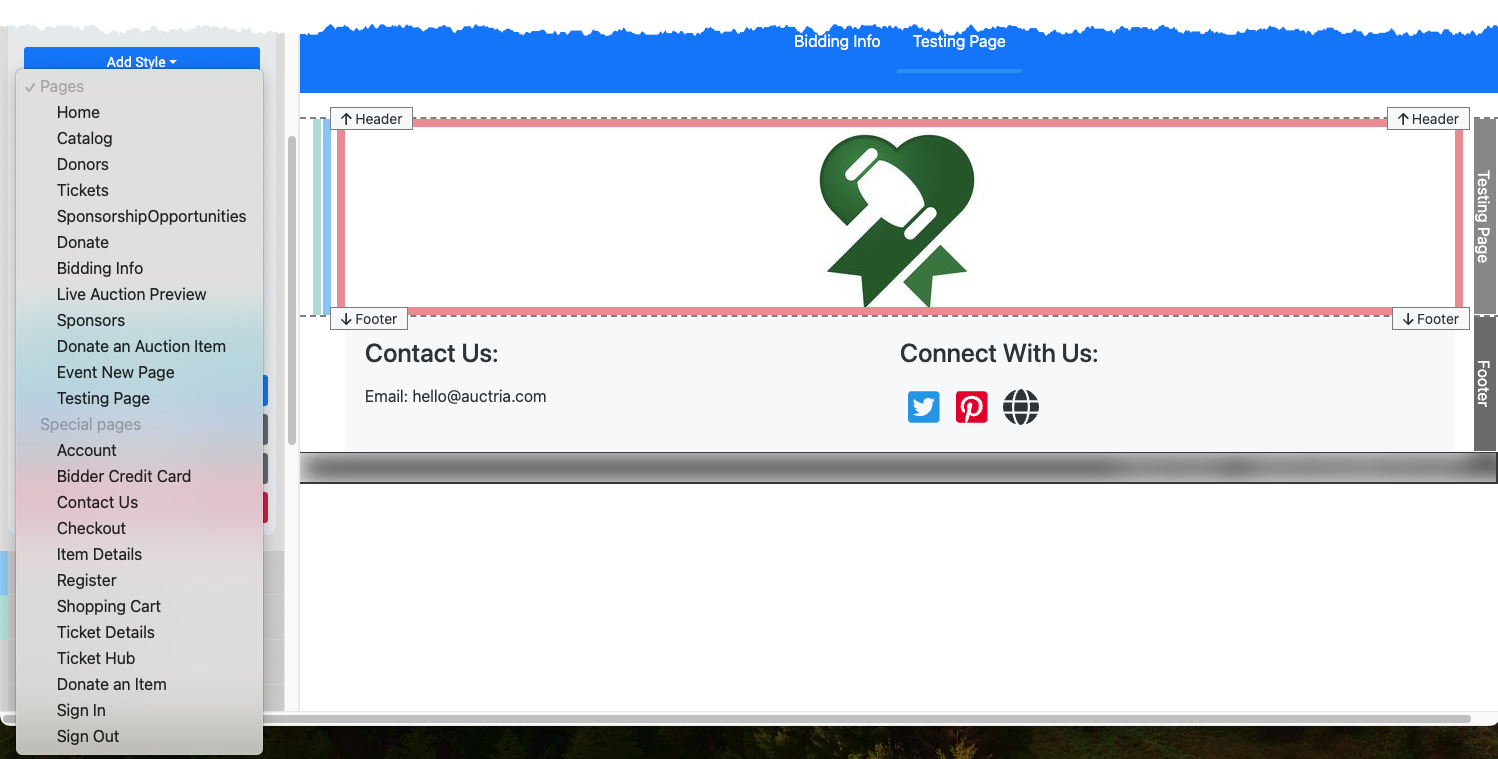
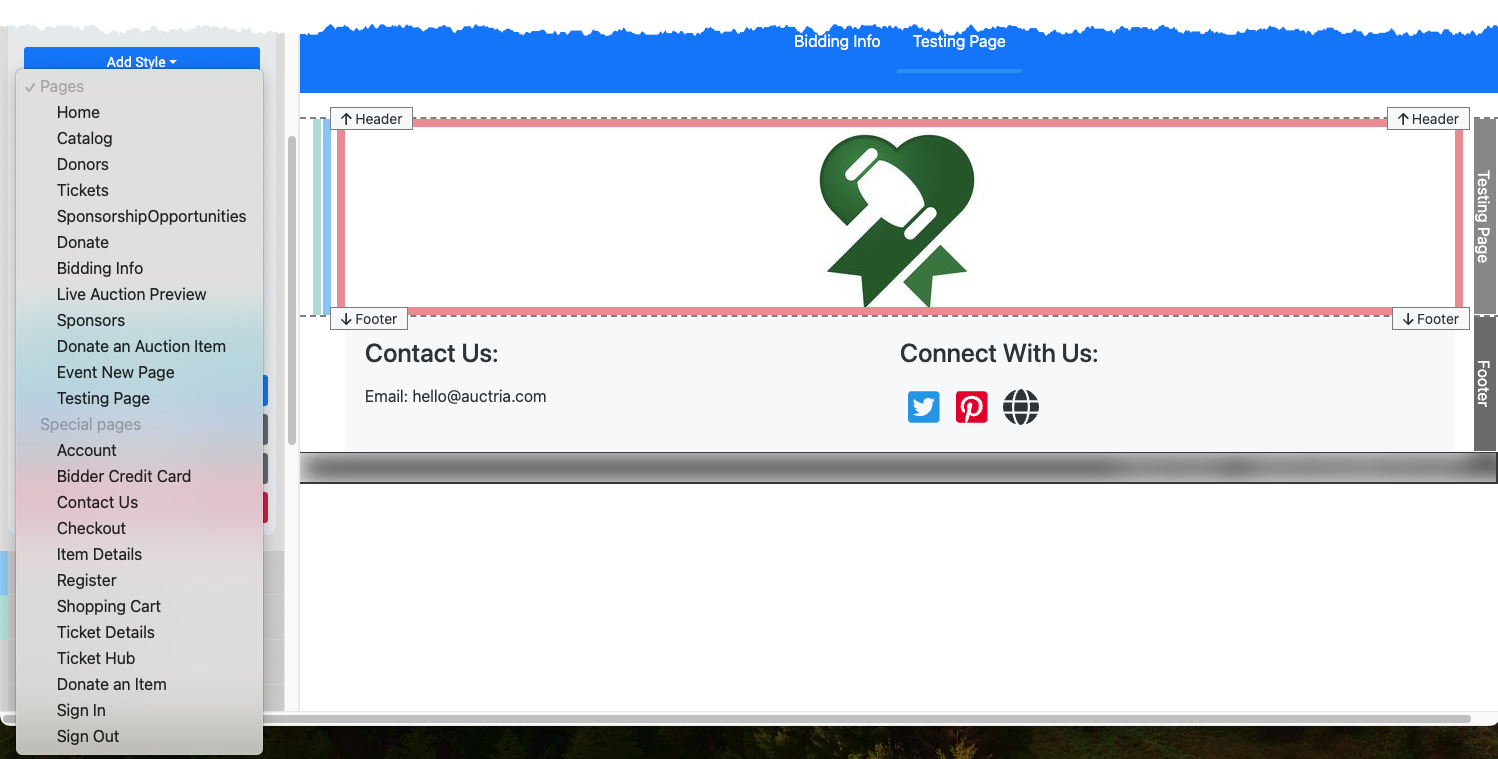
An example from a demonstration event.Clicking the drop-down Page selector will display a clickable list of pages currently available for the event website. The list can be scrolled if all the pages are not immediately visible.

An example from a demonstration event.Clicking on the page will select it. Clicking on the drop-down selector again allows you to change the page if necessary.
Selecting the Website Address option from the drop-down selector will present an open text field where you can enter the external website address you want to link to.

An example from a demonstration event.Type the URL you want to use for your link into the Web Address field, and, if needed, you can click the Open in a new window checkbox to ensure the web address opens in a new browser tab.

An example from a demonstration event.Learn about related topics:- Add Behavior
The Add Behavior property displays available options relevant to the current element. - Choose Image
The Choose Image integrated function. - Image
Reference page for the Image column content element in the Auctria Website Editor. - Background
Reference page for adding a style to the Background of the event website.
Last reviewed: October 2024