How To Change Catalog Button Colors
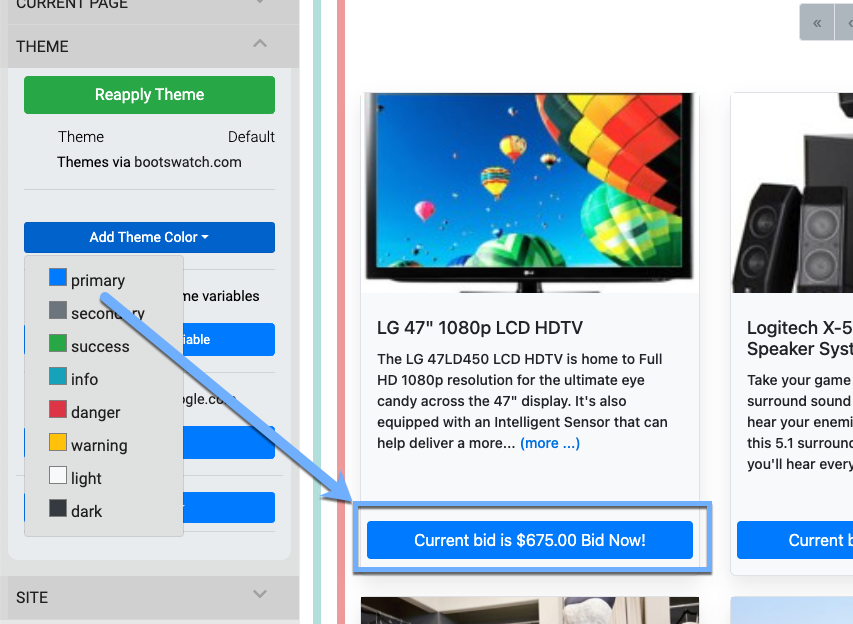
The Item Catalog default button colors are keyed off of the auction website current Theme Settings and the colors assigned to the "Primary" property. This property controls the color for ALL buttons used in the theme. However, you can change the color of the Item Catalog button alone through its Add Style properties.

IMPORTANT
Changes to the Item Catalog button colors will not affect the button colors of the Item Details page used with the catalog. Changing the Item Details page button colors requires using its Introduction To Advanced Styling property or the Theme Settings.
To change your button colors across the entire auction website, you would use the Theme Settings, but to change just the Item Catalog button colors, you would use its specific Add Style Properties button and select the appropriate colors for the particular catalog you are modifying.

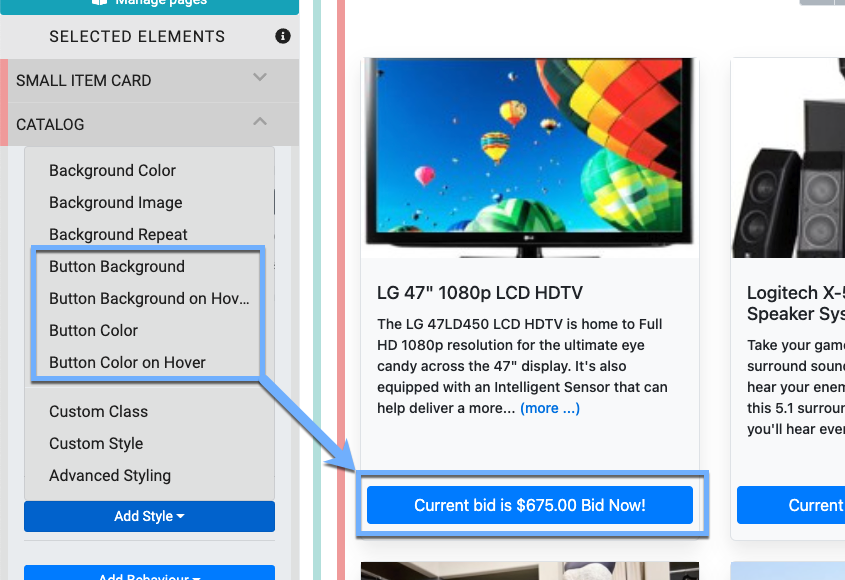
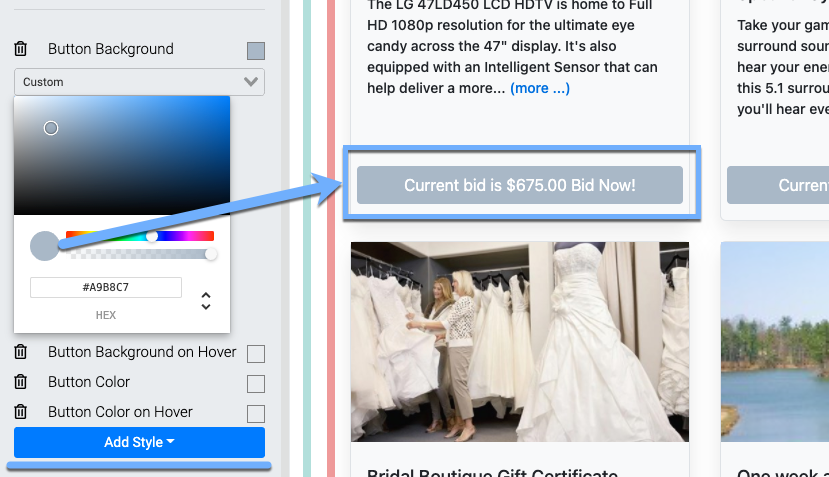
# Button Background
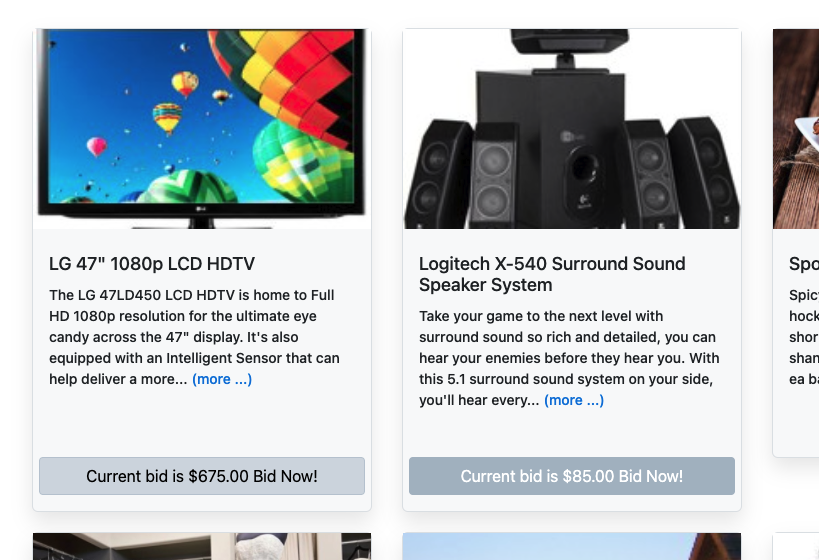
The Button Background sits under the text for the button and provides what visitors see when they first land on the Item Catalog page (or relevant Item Details page).
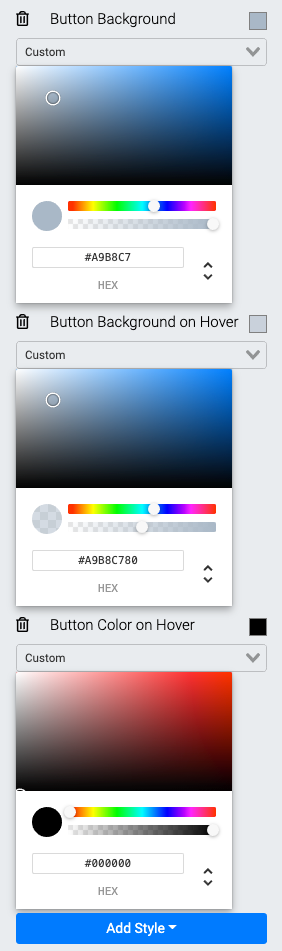
# Button Background on Hover
The Button Background on Hover changes the color used for the Button Background when visitors move their mouse over the button (before clicking the button).
# Button Color
The Button Color style is used to determine the color of the text "label" on the button itself.
# Button Color on Hover
The Button Color on Hover style will change the color of the button text "label" when a visitor to the website hovers their mouse over the button.
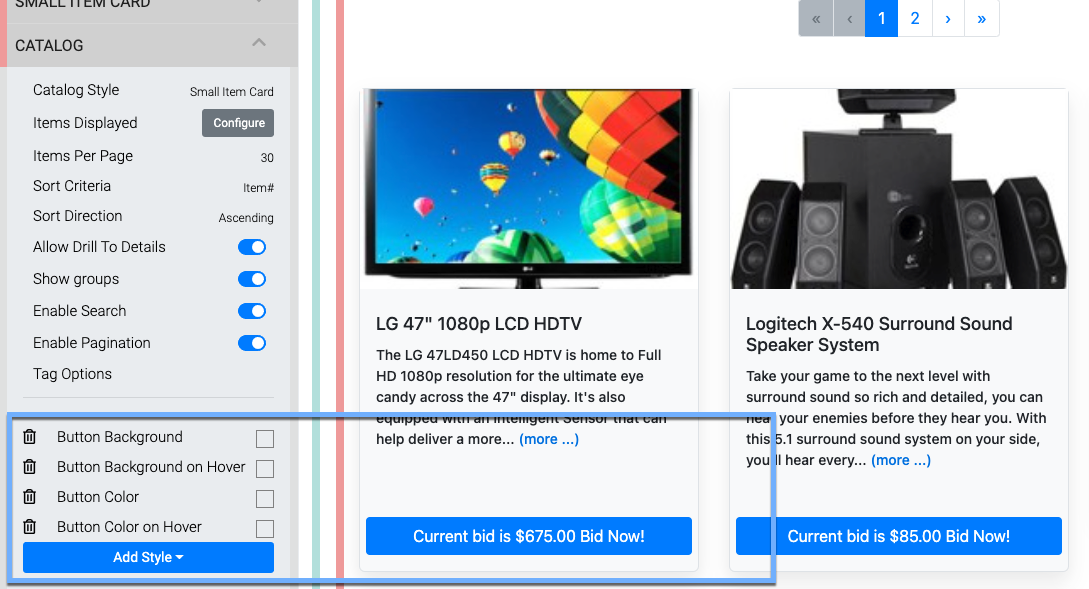
By default, when you initially add a Button Color style property, it will appear without a defined color; in essence, the property will not affect the existing buttons and their current colors.

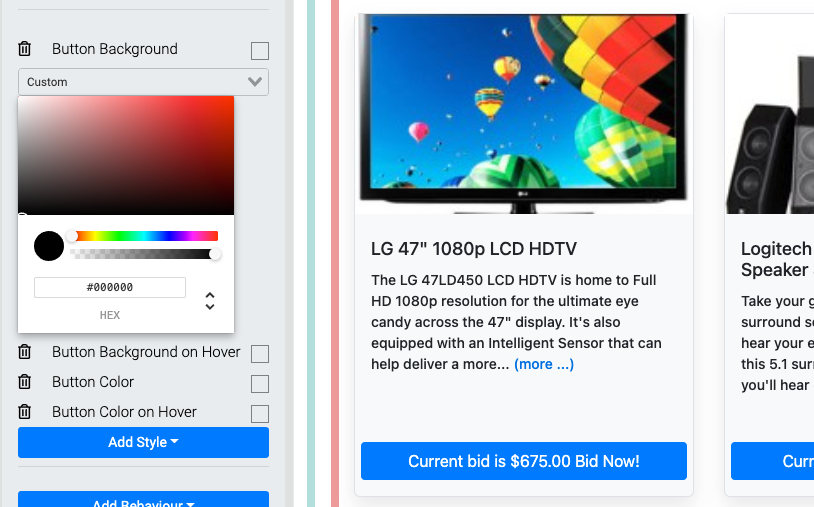
Clicking on a color-style property will open up a Color Picker for that specific property. This same process is used for each button color to set their particular property. Each property will need to be set individually. You can copy and paste the color value from one style to another as needed.


Please note that if you use the Theme Settings to change the button color, you will also change the user interface button colors, while using the Item Catalog Add Style options will only change the specific buttons. See the Add Style button in these examples.


and changing the button label text to "black" (from the default "white") on hover.
- Configure Item Catalog Style
Configure the style and display of the Item Catalog on your Auctria event website. - Add Style
Learn about the components of the Add Style function in the Website Editor. - Add Theme Color
Learn about changing the theme color of your Website Editor. - Item Catalog
The main auction catalog element used to display items available at your event.

Last reviewed: March 2024