How To Edit Columns
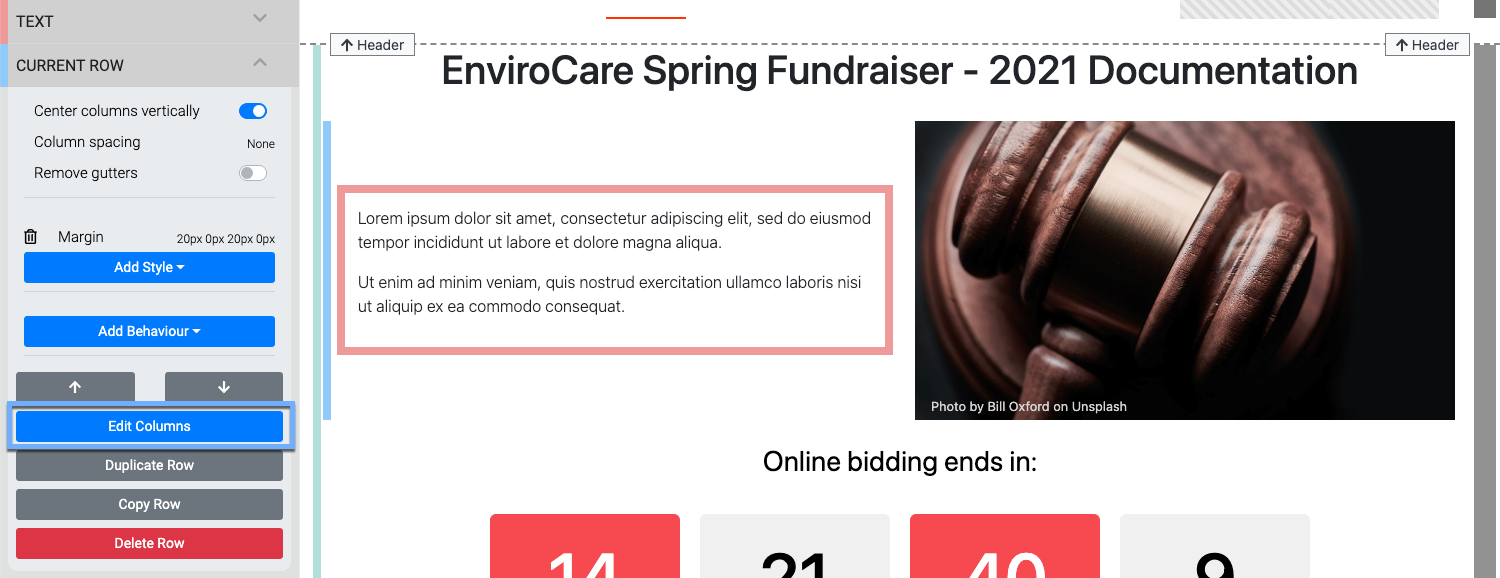
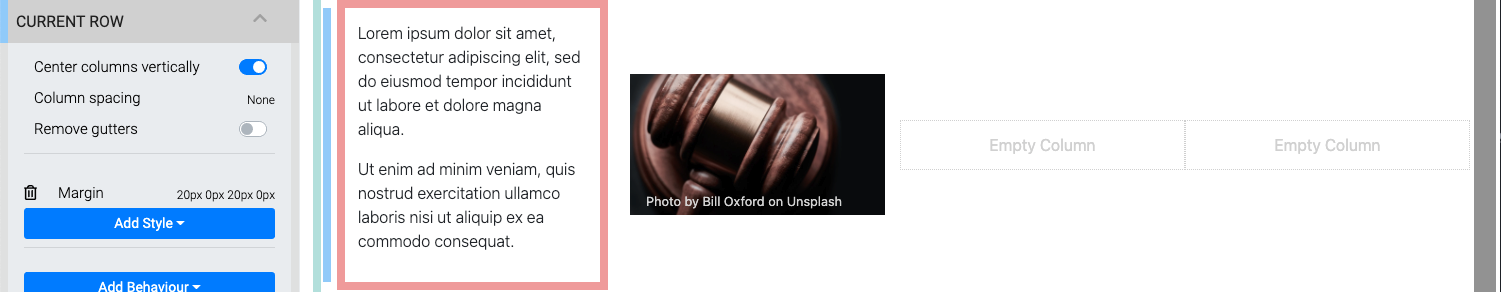
To use the Edit Columns functions you will need to start with Opening The Editor and selecting, at a minimum, the row you want to change... selecting a column in the row will also select the row element.

When editing columns you are actually editing the row to change its column layout.
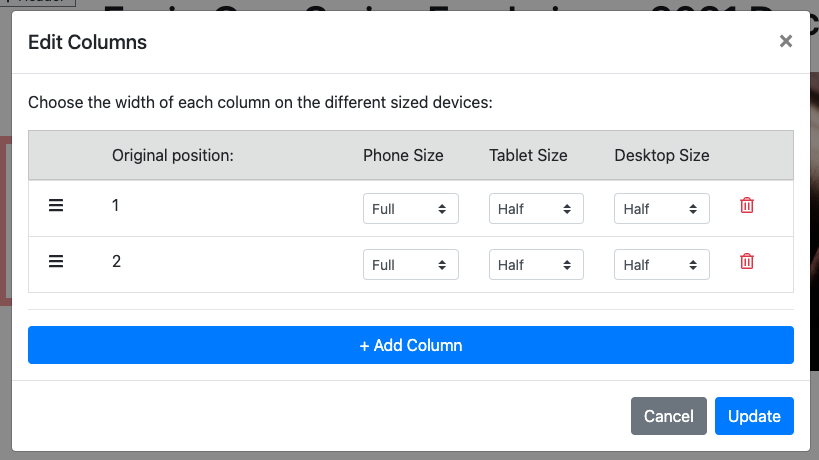
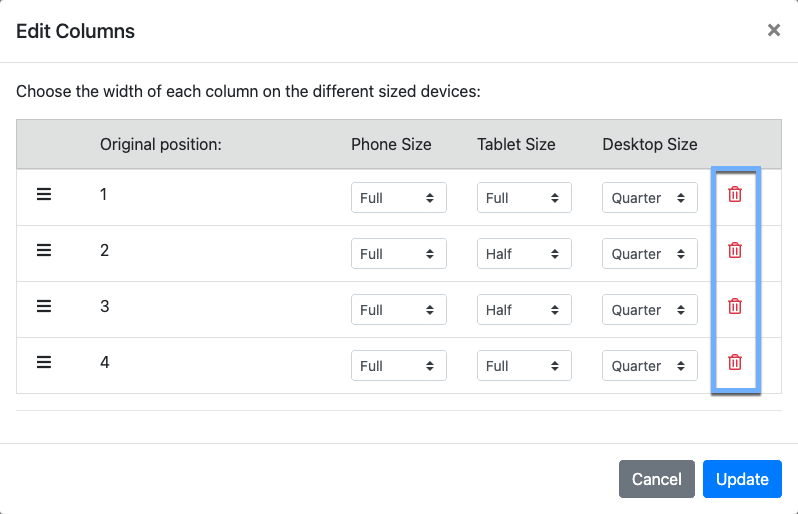
Clicking the Edit Columns action button will open the "Edit Columns" window.

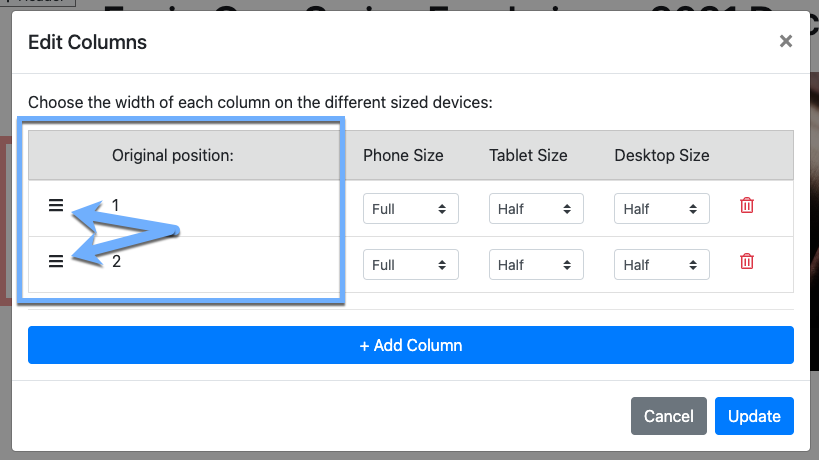
The Edit Columns function allows you to change a number of properties related to size and position of the columns. The position of the columns can be changed by using the three-line icon to the far left of the column row to drag and drop the columns into the order you want to use.

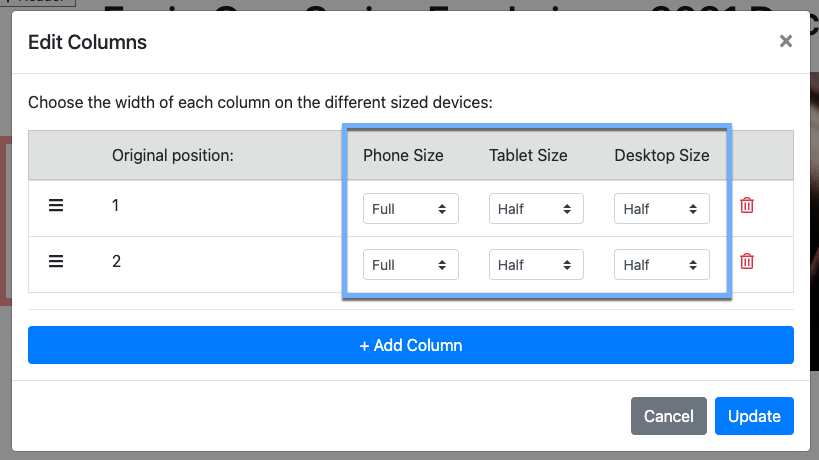
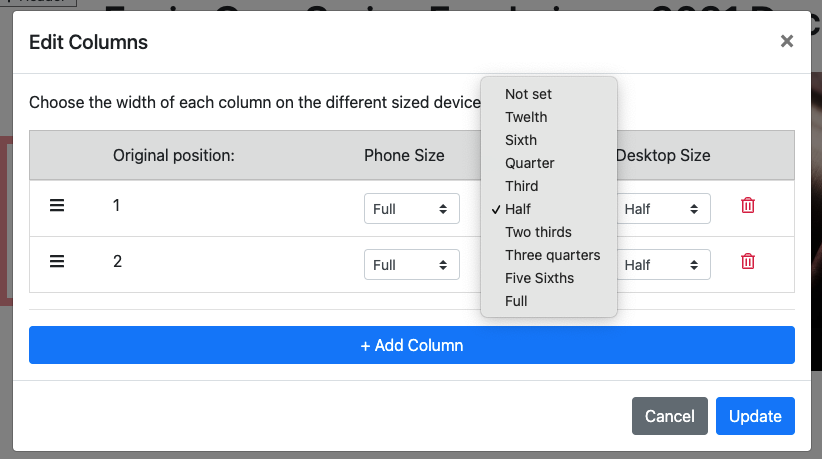
The relevant size of the column can be set for common browser/viewport sizes -- Phone, Tablet, and Desktop devices. Each type of device is managed separately.

Each device size can be set using the drop-down selector and a pre-defined list representing fractions of the row for the specific column.

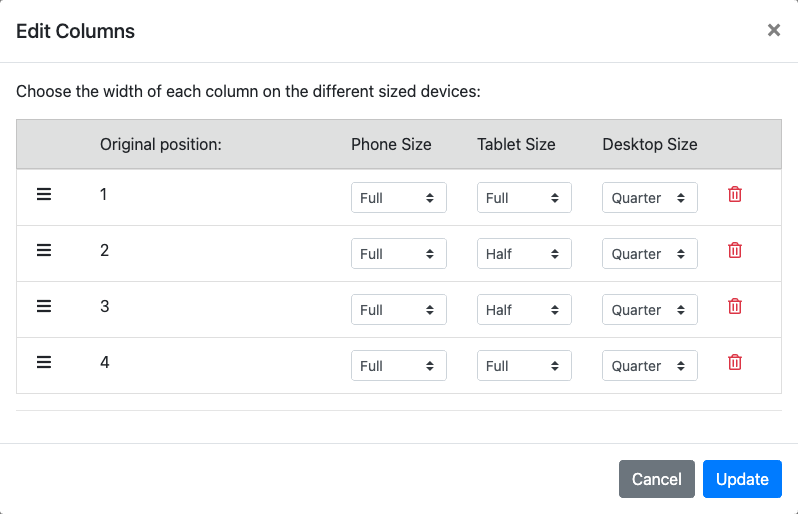
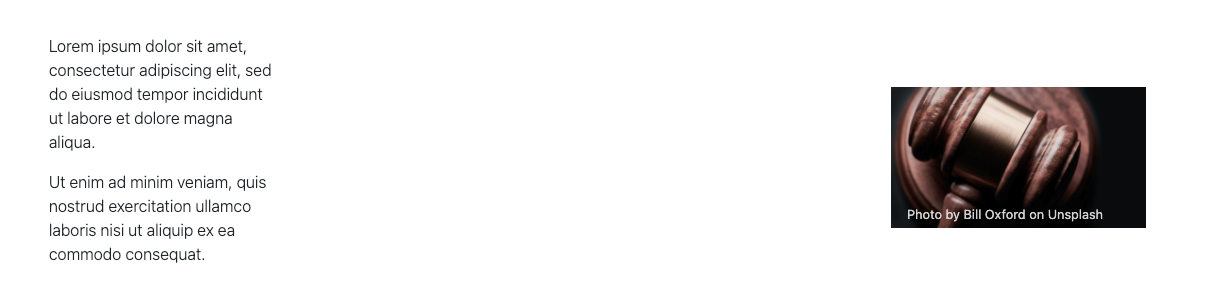
You can mix and match the available sizes to create more diverse column layouts aside from the default equally divided space. In general, the column sizes used should add up to a "Full" width (or multiples of Full widths - see the "Phone Size" for example).
Read More
See How To Edit Website Page Layout for more in-depth reference.
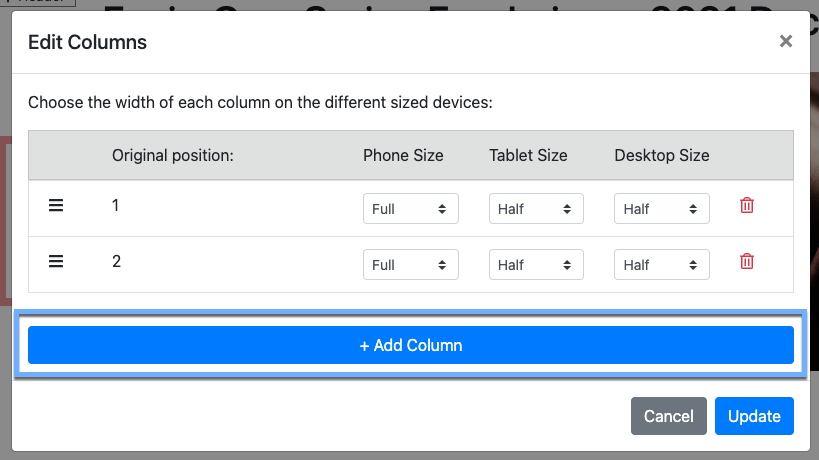
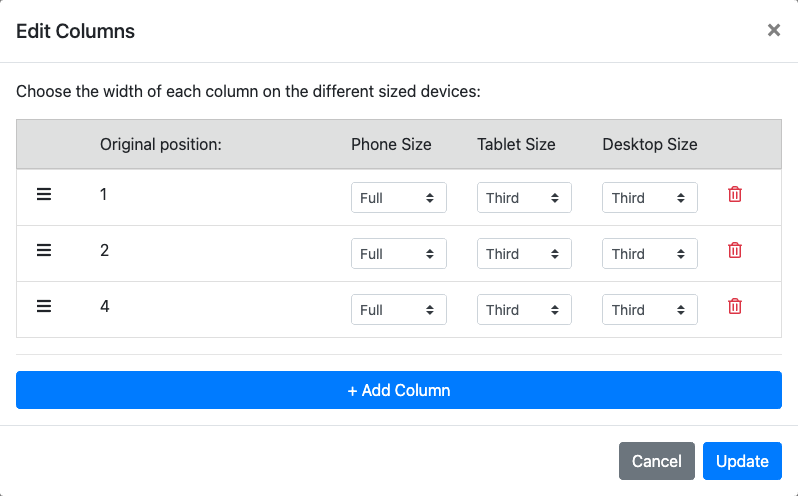
To Add A New Column you would click on the Add Column button at the bottom of the Edit Columns window.

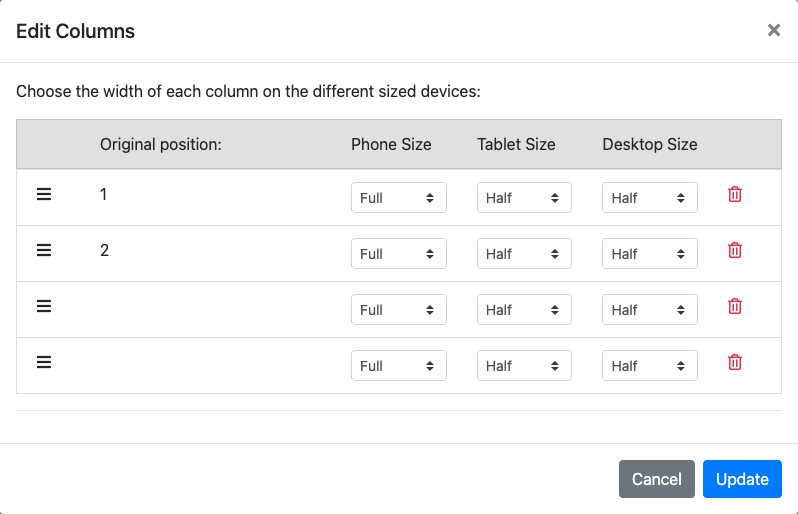
This will add the new column to the end of the current list of columns.

The number of columns can be adjusted up to a maximum of four (4) columns in the row. The columns are "numbered" from left to right starting with the leftmost column as number 1, this is for reference purposes only.
IMPORTANT
New columns will be added with the default Full, Half, and Half sizes set respectively for the Phone, Tablet and Desktop sizes. In most cases, the column sizes should be adjusted so they add up to a "Full" width.
# Update
Once you are happy with the sizes and layout for the columns, click the Update button to save your changes.

After you Add New Columns they will be created as "Empty Columns" and will require content be added to them; or, they can be left blank and used as spacers in the auction website layout.


To remove a column, simply click on the "Trashcan" icon at the far right size of the column in the Edit Columns window. This is an immediate action and will not have a confirmation warning.

IMPORTANT
Review your device sizes after deleting a column to make certain they are correct for the new layout. The column sizes should be adjusted so they add up to "Full" widths for each device.

with "new" sizes, before updating the layout.
WARNING
Always check the device sizes after adding, moving, or deleting columns to make certain they are correct for the new layout. The sizes will not dynamically change, they must be manually set if they are required to be different after editing.
- How To Edit Website Page Layout
Learn how to adjust the page layout of your event website. - Add New Row
Learn how to add a new row to the event website using the Website Editor. - Current Row Properties
An overview of the current row default properties. - Button
Reference page for Button content element for the Auctria event website.

Last reviewed: January 2024