How To Create A Coming Soon Page
There are some occasions when you just want to hide the content of a page while still leaving a teasing "Coming Soon" placeholder for visitors to your auction website to find.
NOTE
ALTERNATE APPROACH If you are looking for a more general auction website placeholder, please see How To Create A Save-The-Date Page for more information on this idea.
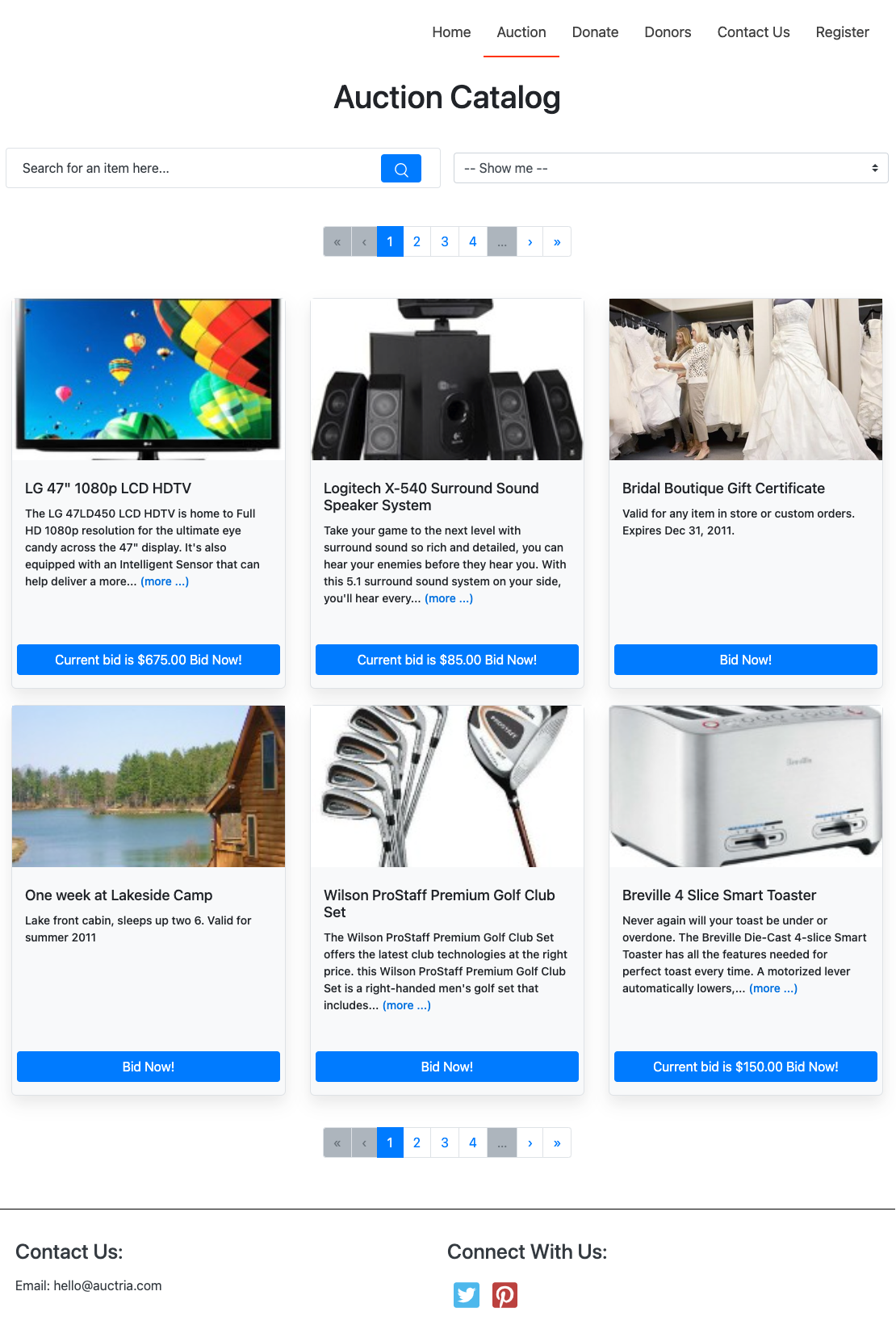
For this example, we will be using the standard Auction Catalog page you might have created with the auction website template or added after you created your auction website.
# The Auction Catalog (Before) Page

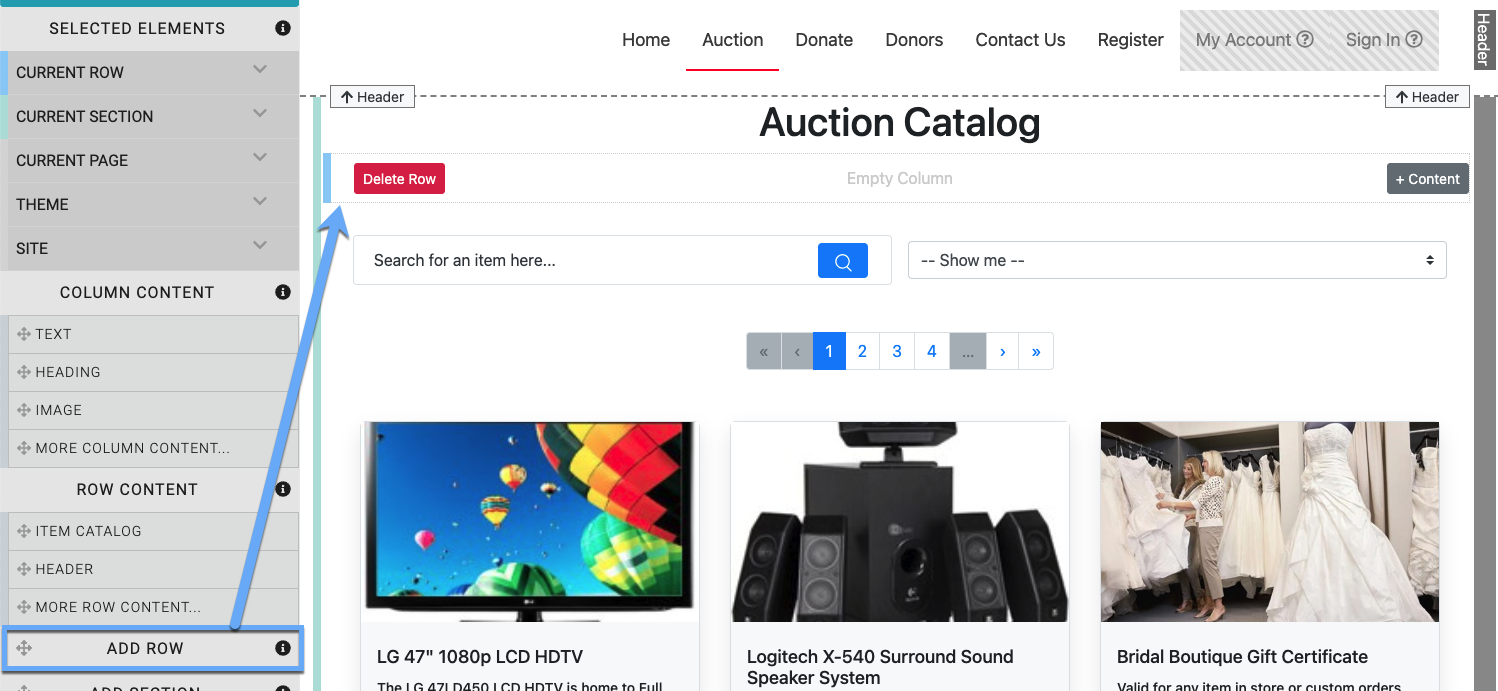
Once you have opened the website in edit mode and are working on the Auction Catalog page you would start by adding a new row between the Auction Catalog Heading element and the Item Catalog element by dragging and dropping the Add Row button to the appropriate space.

See Add New Row for more information on this.
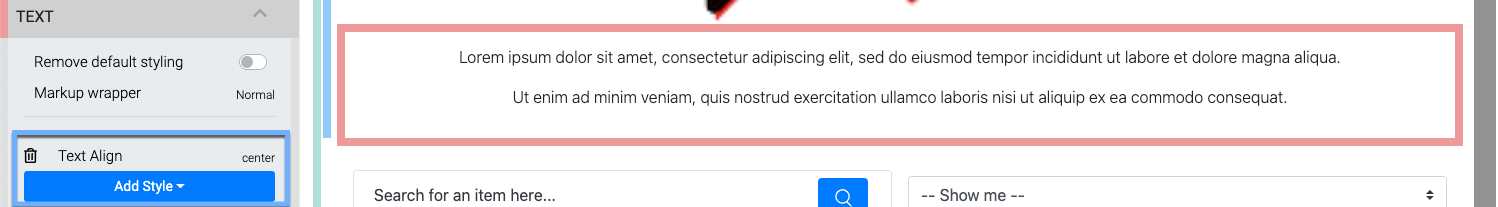
You might just want to add a simple Image for your Coming Soon Placeholder Content or you might want to add a brief paragraph of information using a Text Element with additional "teaser" details.


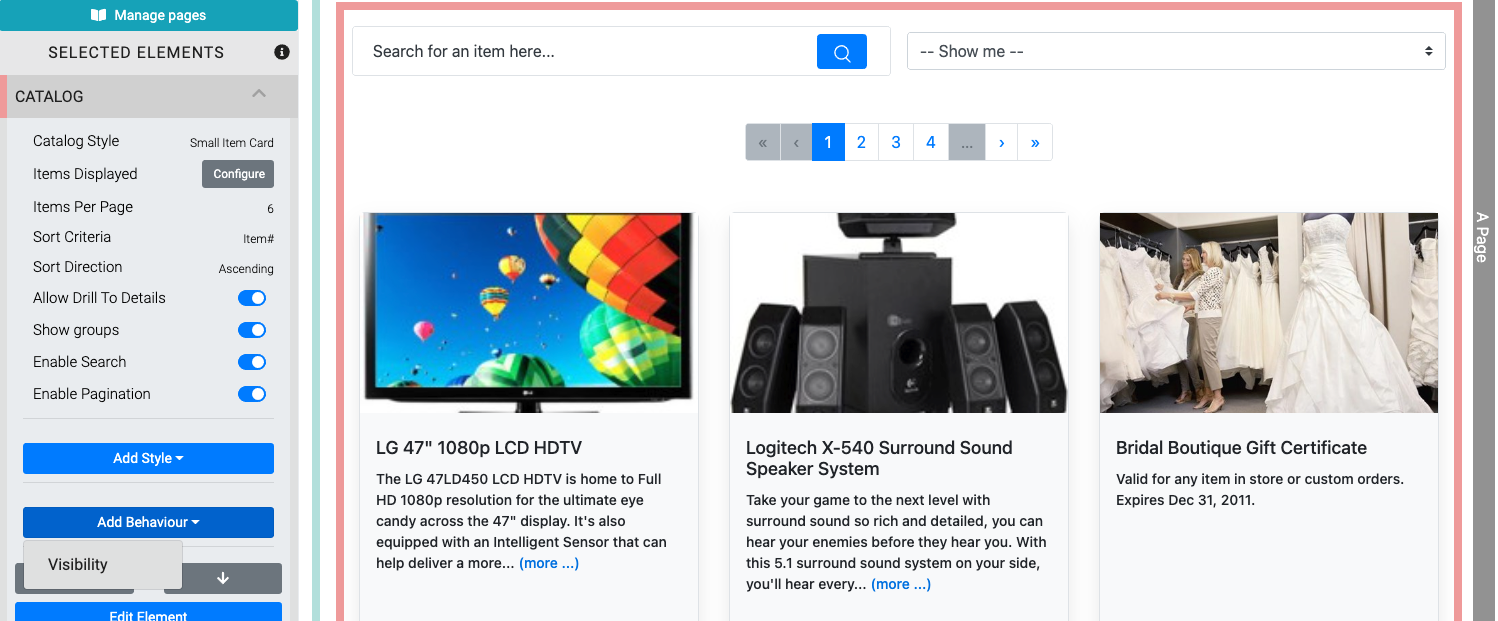
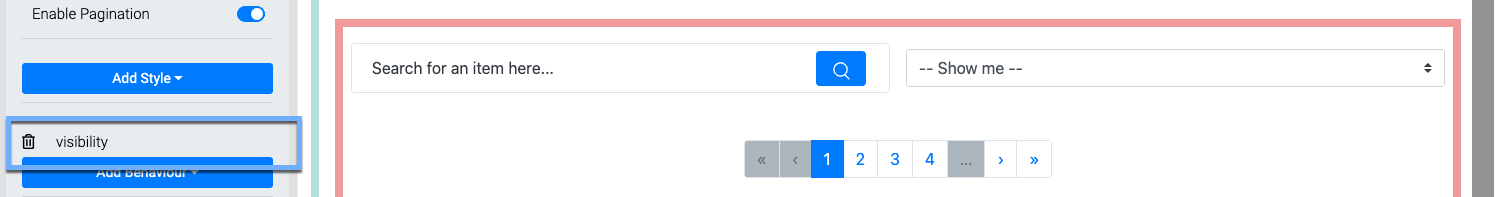
Now that you have your Coming Soon Placeholder Content in place and the general idea we started with was to hide the Item Catalog part of the page, we can continue with this by setting the Item Catalog element's Visibility property.

Clicking on the Visibility property will add it to the element with a default of not being set.

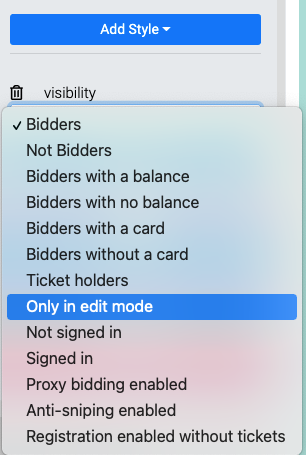
Click on the un-set Visibility property to open its drop-down selector; choose the Online in edit mode option.

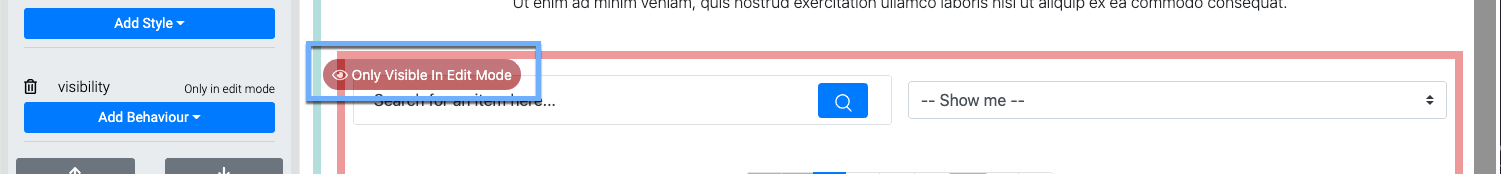
The Online in edit mode option is best in this case as it will allow you to still see the Item Catalog element on the page but only when you are editing the page itself. The element will also have a very obvious flag at its top-left corner as a reminder it is not viewable unless in edit mode.

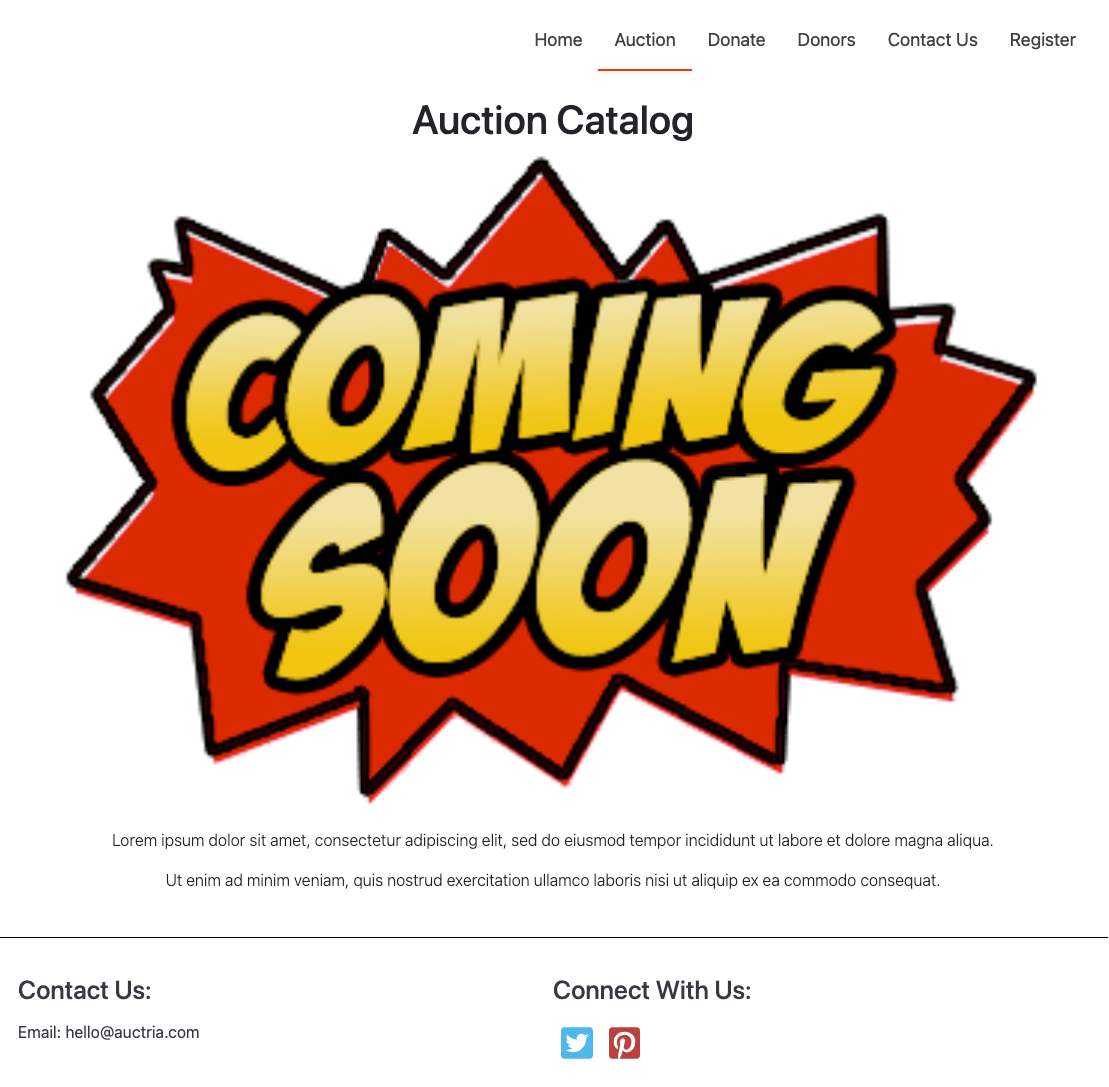
Once all of this is done you will have an Auction Catalog Coming Soon page.

INFORMATION
Although the Auction Catalog page is the most common one chosen when creating Coming Soon pages, you can use this same approach for any part of any page... just use the Website Element Visibility function as needed.
There are a few steps to take when Removing The Coming Soon Page and all of them are simply deleting elements and/or options.
# Delete Placeholder Elements
Depending on what was added, your Coming Soon placeholder elements will just need to be deleted. See Delete Element on the Common Element Actions page of the User Guide for more details on this.
# Delete Visibility Setting
You would also need to clear the Visibility property for, in this example, the Item Catalog element. Clicking the "trash can" icon will accomplish this.

See the Example: Timed Coming Soon Page for another approach on how the Coming Soon page visibility options can be set to automate Removing The Coming Soon Page.
Although the most common approach is to simply delete/clear the Visibility property for the element, there is no reason you could not choose to use a different Visibility option for the element that is appropriate for your event and only displaying the element to those guests it is intended for.
- Row Content
An overview of the website row elements available to use with the website editor. - Column Content
An overview of the website column elements available to use with the website editor. - Select Website Pages
Learn how to select various website pages in the Website Editor. - How To Add A Donation Page
Learn how to add a donation page to your event website easy with these steps.

Last reviewed: October 2024