Image Dimensions And Sizes
In Auctria, image dimensions and sizes are important. Learn more about these image details and how they may affect your event website.
Image Dimensions
Image Dimensions and image File Size may be related. In most cases, the larger the image dimensions (for example, measured in pixels), the larger the image file size. A reasonably sized (read: dimensional values) image will mean a smaller image file size and better times for guests visiting the event website.
| Image Type | Aspect Ratio | Suggested Sizes |
|---|---|---|
| Background Images | 16:9 | 1600px x 900px |
| Section Images | 16:9 | 1200px x 675px |
| Banner Images | 6:1 | 1200px x 200px |
| Item Images | 1:1, 4:3, 16:9 | min. 600px width |
| Logo Images | 1:1, 4:3 | min. 300px width |
Image File Size
In almost all cases, the largest image file size that should ever be considered for a website is 20MB, which is extremely large and could significantly affect the loading time of a website using an image of this size.
The suggested and generally recommended largest image file size should be no more than 2MB.
Full Width Images
A Full-Width Image is one used to span the width of the event website. These types of images are often used with, for example, Coming Soon, Save The Date and other similar pages where you want to have a large image to capture the visitor's attention.
In most cases, for Full Width Images, you will want to focus on the image width as far as dimensional sizes go more so than the image height, and, in general, you will want to have an image aspect ratio of 4:3 or 16:9 to fit well into the element using the image.
Background Images

For Background Images, a good "rule of thumb" for width would be approximately 1600px wide (which works out to approximately 1200px or 900px for the height dimension, depending on the image's aspect ratio). In most cases, the event website will manage these images to stretch or shrink (while maintaining their aspect ratio) to fit into the space where the image is being used.
Section Images

Images used for a Section do not need to be as large as a Background Image and can often be used at a 1200px width (approximately 900px to 675px for height based on aspect ratio) to work well within an element or section of the event website.
Banner Images

Banner Images are a particular sort of Full Width/Section image where you want to use a full-width image. Still, the height dimension will generally be much smaller in comparison. When creating a Banner Image, you can often start between the 4:1 and 8:1 aspect ratios.
An image in the 1200px x 200px range, or a 6:1 aspect ratio, would work well in most spaces where you want to add a Banner Image to your event website.
IMPORTANT
In general, do not have text in your Banner Image. The text may be readable in desktop views, although in mobile views, the text may be too small to be read easily. Instead, use a Text Element inserted in a row below (or above) the banner for this information.
Example Images
The example images use arbitrary sizes based on a 16:9 aspect ratio, except for the "Banner," which uses a suggested size recommendation.
Half Width Images
In the case of Half-Width Images, you would still be looking at the same ideas as a Full-Width Image, although at a smaller width, generally about 600px. Also, note that this width works well in most cases related to event items and other spaces where a non-full-width image could be used.
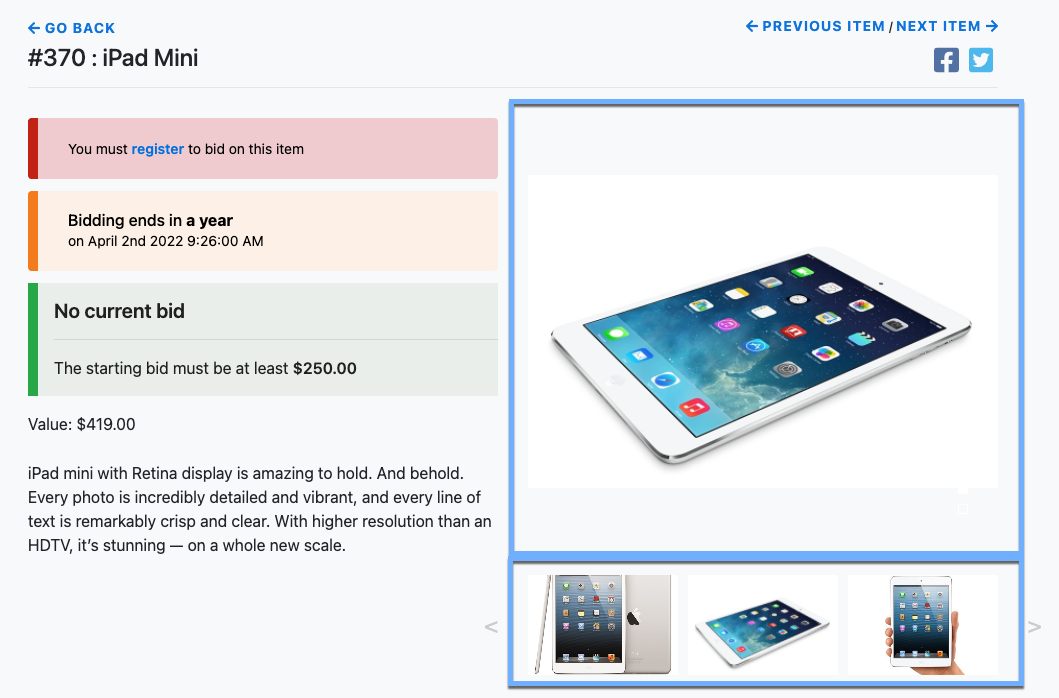
Item Images

For Item Images, given the layout of the Item Details page, using a Half-Width Image is often best and, in general, a minimum of approximately 600px as the shortest dimension for width or height.
INFORMATION
A small image carousel will be created when multiple images are used for an item. For this image carousel to look its best, these item images should be as consistently sized as possible, where they ideally have the same aspect ratio and dimensions.
Also to note, in the Item Catalog, under its Catalog Style properties for the item cards, there are options affecting how the item default image is displayed.
In most cases, using a square (1:1 aspect ratio), 4:3, or 16:9 image aspect ratio for Item Images will produce the best results with the default Item Catalog styles as well as using a width in the range of 600px to 1600px.
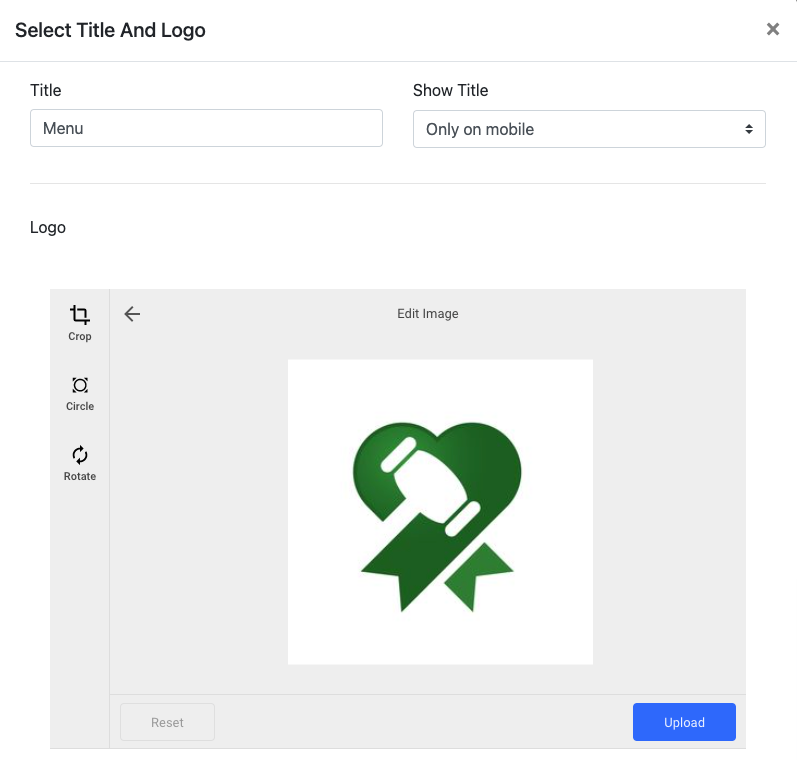
Logo Images

For Event or Organization (or donors, sponsors, etc.) Logo Images, you will be uploading an image under the appropriate Images or Logos tab using the default Add Image functions.

It is generally best to go with the more common image aspect ratios of 1:1, 4:3, or 16:9, as most elements using these logos work best with these dimensions. The actual dimensional size is often not relevant for most Logo Images. However, following the Half-Width image size as a guideline will work well.
Also, in many cases, a Logo Image using a "square" aspect ratio and dimensions of 300px x 300px will work very well. Long and short images or tall and thin images are not recommended.
Image Resolution
Most references will point to images for the web as 72 PPI, compared to pictures needed for printing, which should be 300 DPI.
DPI stands for "dots-per-inch" while PPI stands for "pixels-per-inch." Generally, the term DPI is used for printed images, and PPI is used for screens.
Last reviewed: September 2024