Styling By Target
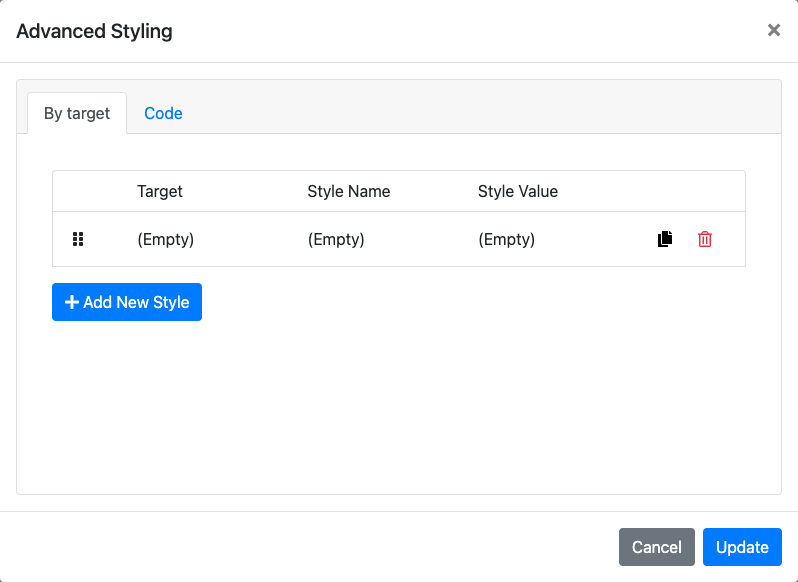
The default tab displayed in the Introduction To Advanced Styling window is the By target option. This allows you to add your custom styles by selecting targets relevant to the element and selecting a property for that specific target. Clicking the Add New Style button will add a new line, which can then be edited to set the particular target and its relevant property.

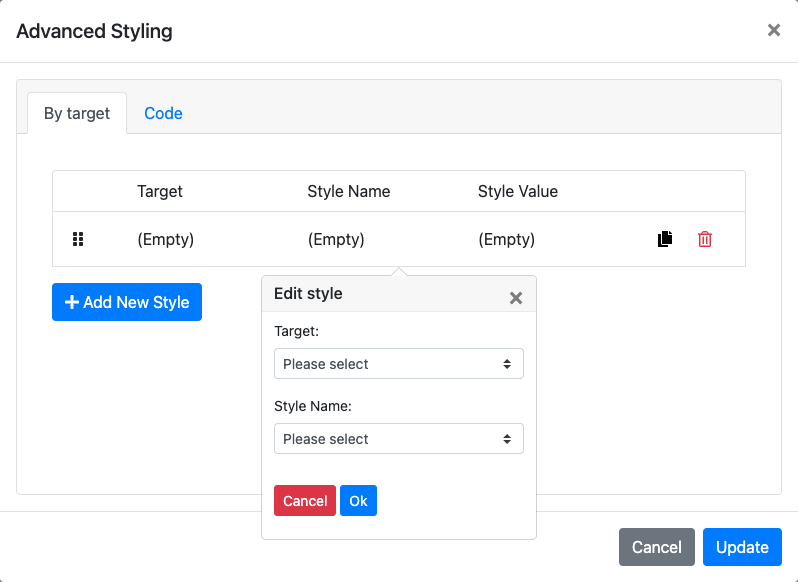
Clicking on this definition line will open its specific Edit Style window.

Selecting a Target from its drop-down selector and a Style Name from its drop-down selector will expand the Edit Style window as needed to set that specific combination.
Auctria Pro-Tip from Launch Services!
Clicking the "double-page" icon to the far right of the style line duplicates that line, allowing more than one Style Name to be quickly set for the specific Target by editing the duplicate line as needed.
IMPORTANT
To delete a style line, click on its red "trash can" icon... no confirmation is required; this is an immediate action!
INFORMATION
The custom CSS added under the By target tab will follow the hierarchy of the custom CSS lines, with the top line taking the highest precedence.
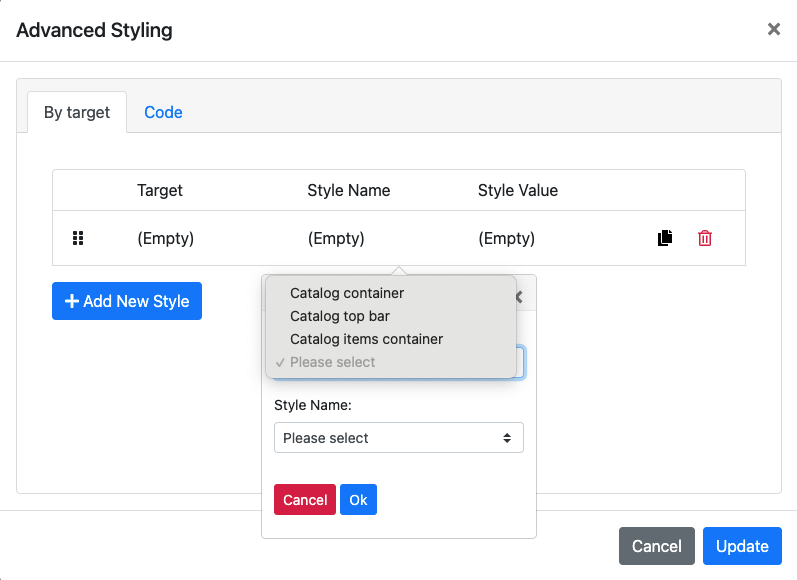
Selecting The Target
Once the Edit Style window is opened, you can select the Target by clicking on its drop-down selector and then on one of the available options.

In cases where multiple lines are under the By target tab, each can be moved up or down in the list using the icon at the far left side of each line as its handle to drag and drop. The order of each line should be set as you want them to be used, with the top-most line being the one with the highest priority.
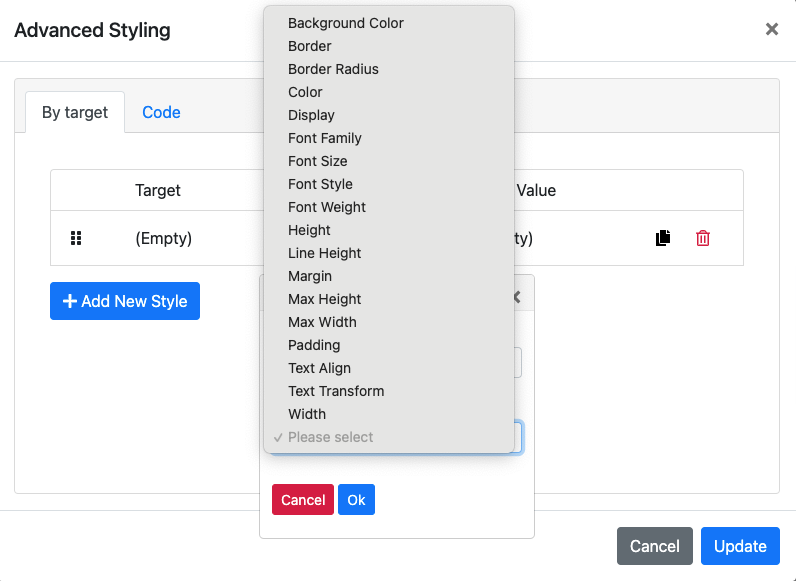
Selecting The Style Name
After selecting the Target, you will click on the Style Name drop-down selector to choose an appropriate property.

An example when using Advanced Styling with the Item Catalog element.
The Style Name selection list will be the same with all elements. Although most "styles" can be used, not all may significantly affect the element being styled.
The Advanced Styling: By Target approach will use similar approaches as the standard Add Style customization options.
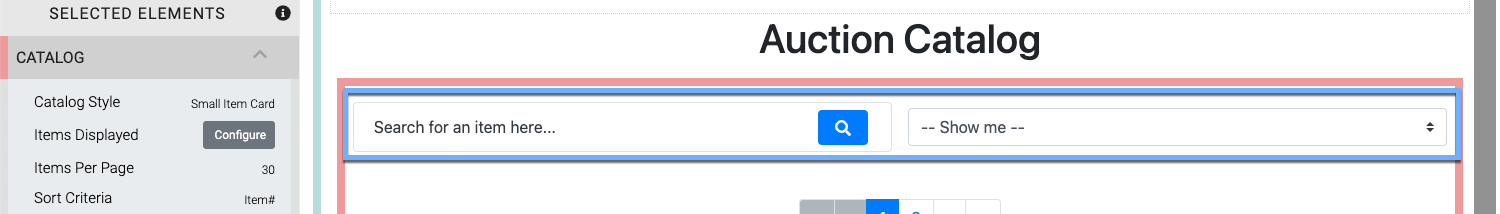
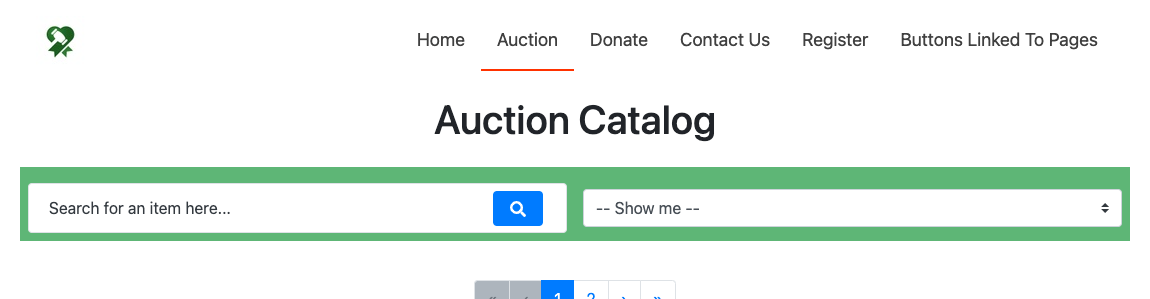
Item Catalog Top Bar Background Color

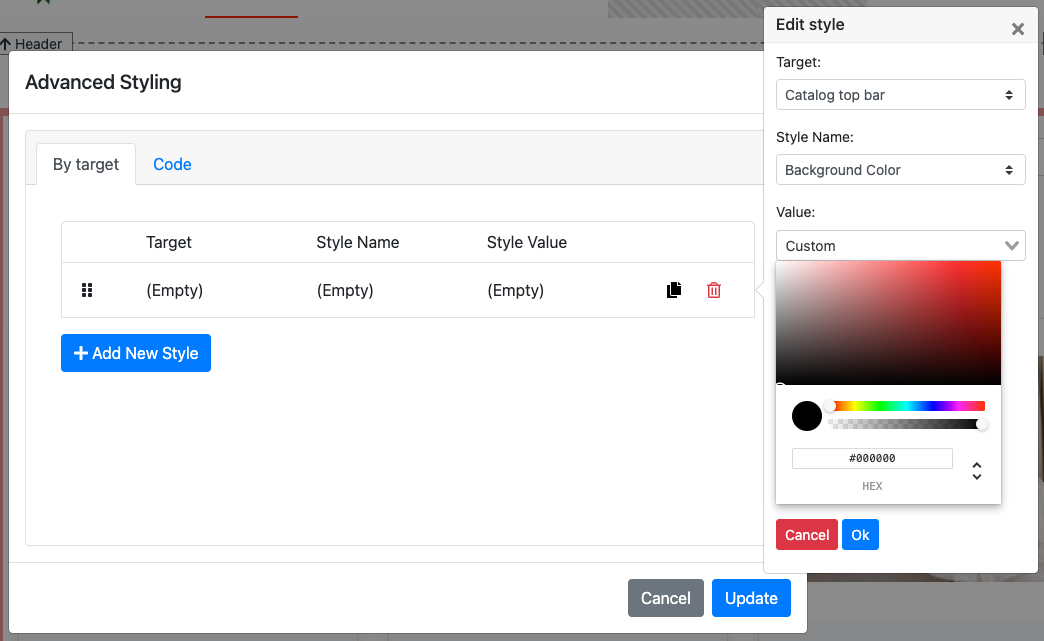
For example, choosing the Background Color style expands the Edit Style window to include settings appropriate to the style, such as a color picker.

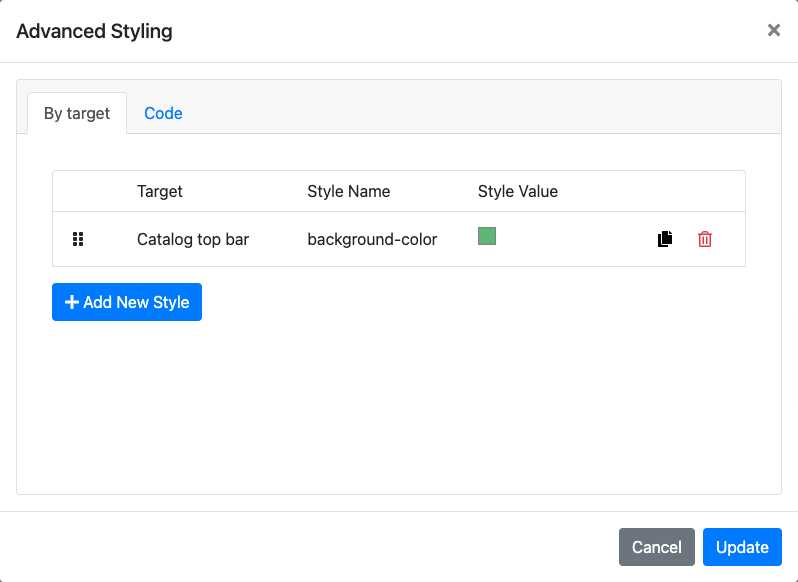
Once you have selected your option, the background color, in this case, click the Ok button to save the settings. Once saved, the edit style window will close, and the custom CSS will appear as a line under the By target tab.

Once the changes are saved by clicking the Update button, they will be live.

Last reviewed: February 2023