Introduction To Advanced Styling
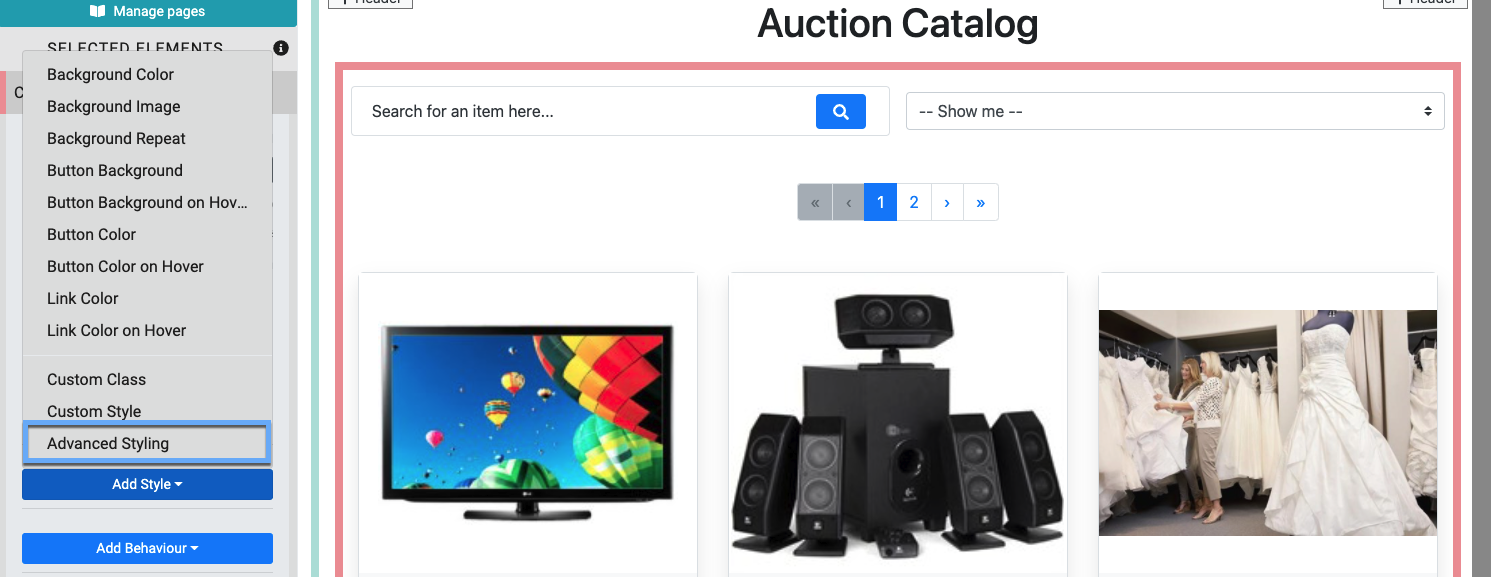
Almost every element, section, and page has the editor option to use the Add Style button, which in turn provides access to, for example, element-specific "targets" as well as additional options for Custom Class, Custom Style and Advanced Styling.

You can add custom CSS using the Advanced Styling option.
Using Advanced Styling
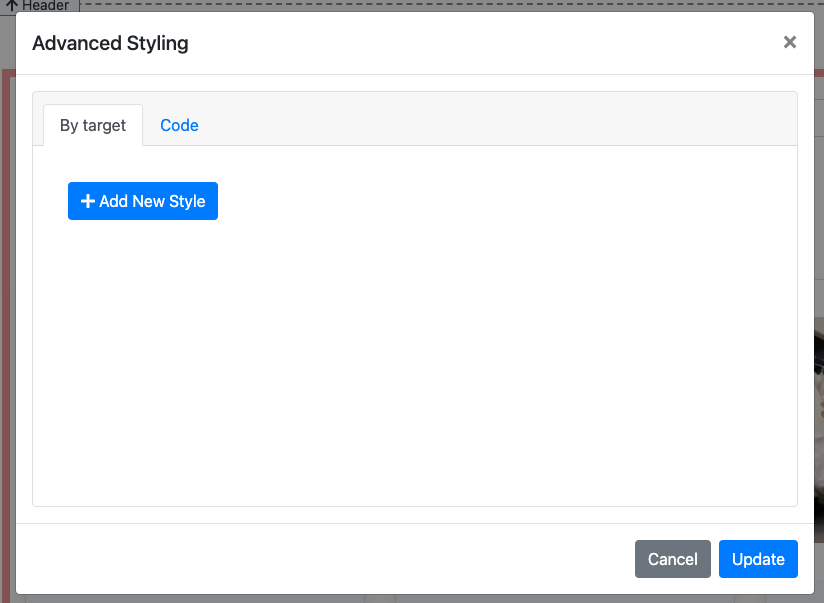
Clicking Advanced Styling under the Add Style options will open the Advanced Styling window.

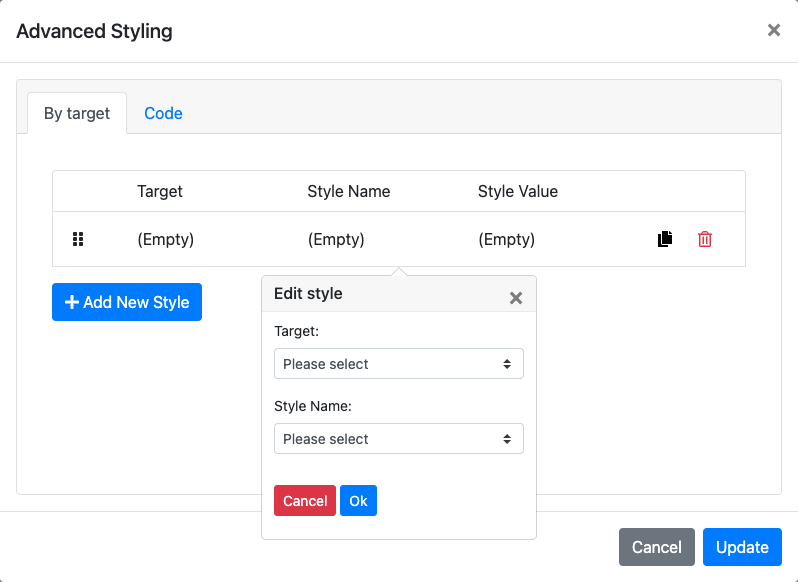
Advanced Styling - By Target
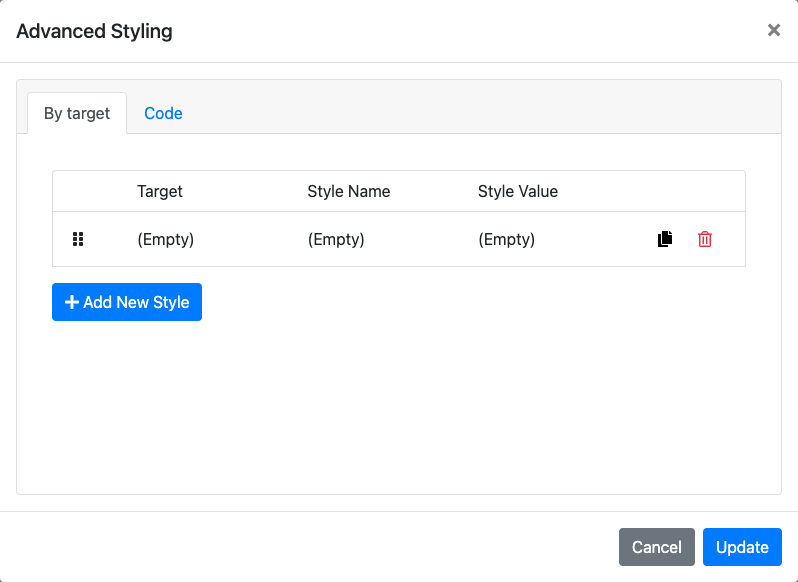
The default tab displayed in the Advanced Styling window is the By Target option. This allows you to add your custom styles by selecting targets relevant to the element and selecting a property for that specific target. Clicking the Add New Style button will add a new line, which can then be edited to set the particular target and its relevant property.

Clicking on this definition line will open its specific Edit Style window.

Selecting a Target from its drop-down selector and a Style Name from its drop-down selector will expand the Edit Style window as needed to set that specific combination.
Auctria Pro-Tip from Launch Services!
Clicking the "double-page" icon to the far right of the style line duplicates that line, allowing more than one Style Name to be quickly set for the specific Target by editing the duplicate line as needed.
To delete a style line, click on its red "trash can" icon. NOTE: no confirmation is required; this is an immediate action!
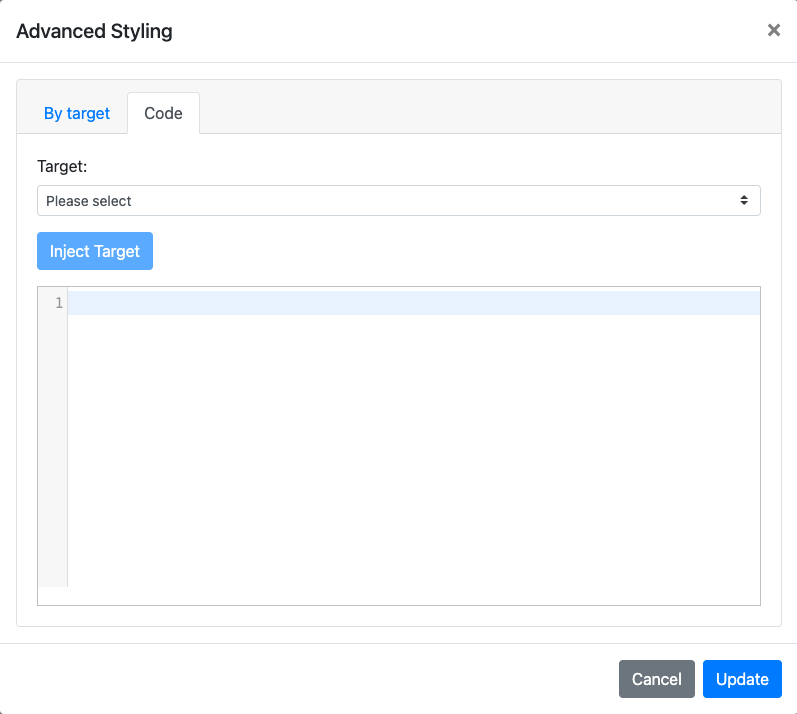
Advanced Styling - Code
You also have the option of clicking on the Code tab of the Advanced Styling window to enter your hand-crafted custom CSS definitions. This tab provides an open text box where you can write your CSS rules, and it also includes a drop-down selector relevant to the element being styled, allowing you to pre-populate the appropriate CSS container.

Editing Advanced Styling
After adding custom CSS and saving it in the Advanced Styling window, the Advanced Styling option will show with an Edit button to re-open the window to add or modify the custom CSS for the element.

In this section:
- Learn more on how to use Advanced Styling with available targeted elements.
- Learn more about Advanced Styling where you are using hand-crafted custom coded styles.
Last reviewed: February 2023