Date And Time View
Under the Add Behavior property for elements (columns, rows, and pages) is the option to set its Visibility based on Date And Time values.

Configure Date And Time
With the Visibility: Show to Date Window option set, you will see a Configure visibility details button to specify the date and time to use for the element.

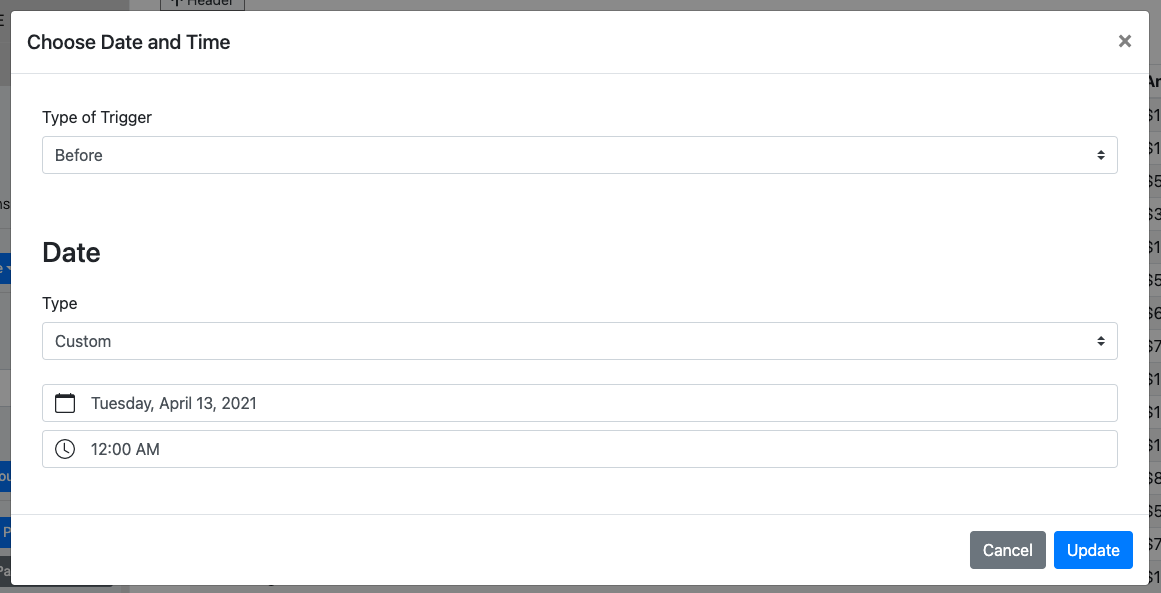
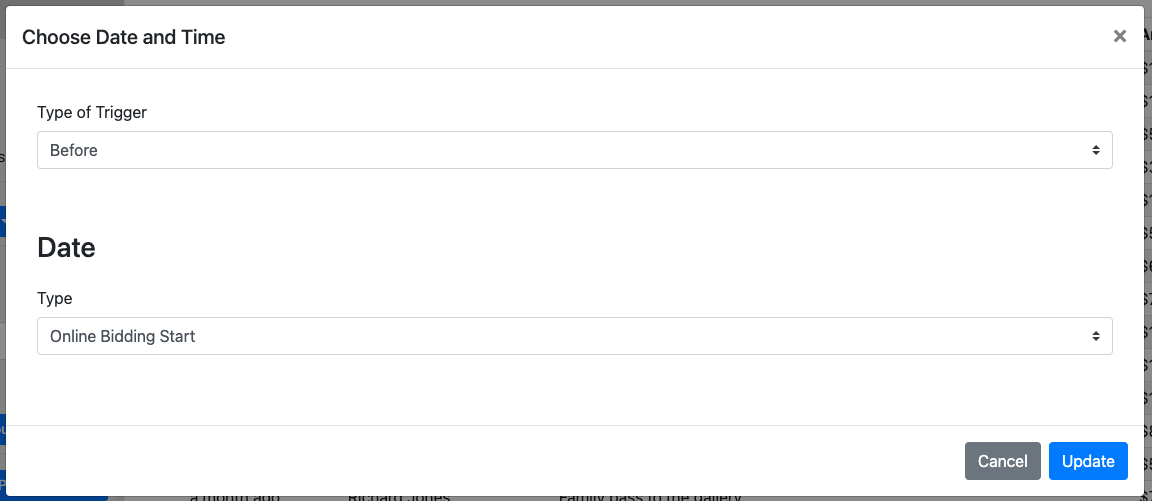
Clicking the Configure button will open the Choose Date and Time window.

Type of Trigger
There are three Trigger Types available for the element's Visibility.

Before This option allows you to display the element Before the time set in the Date section of the Choose Date and Time window.
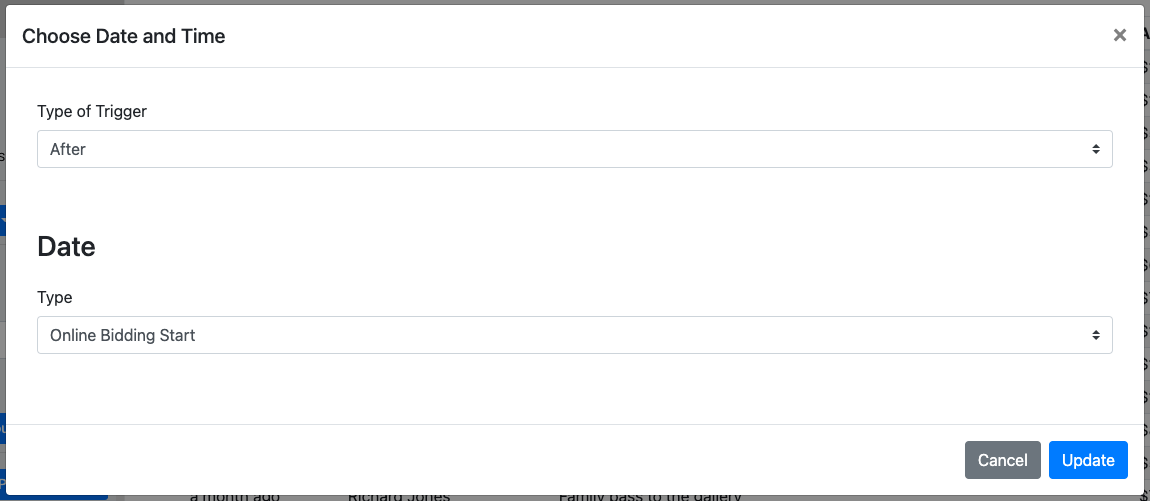
After This option allows you to display the element After the time set in the Date section of the Choose Date and Time window.
INFORMATION
The Date section of the Choose Date and Time window will dynamically change based on the Trigger Type used.

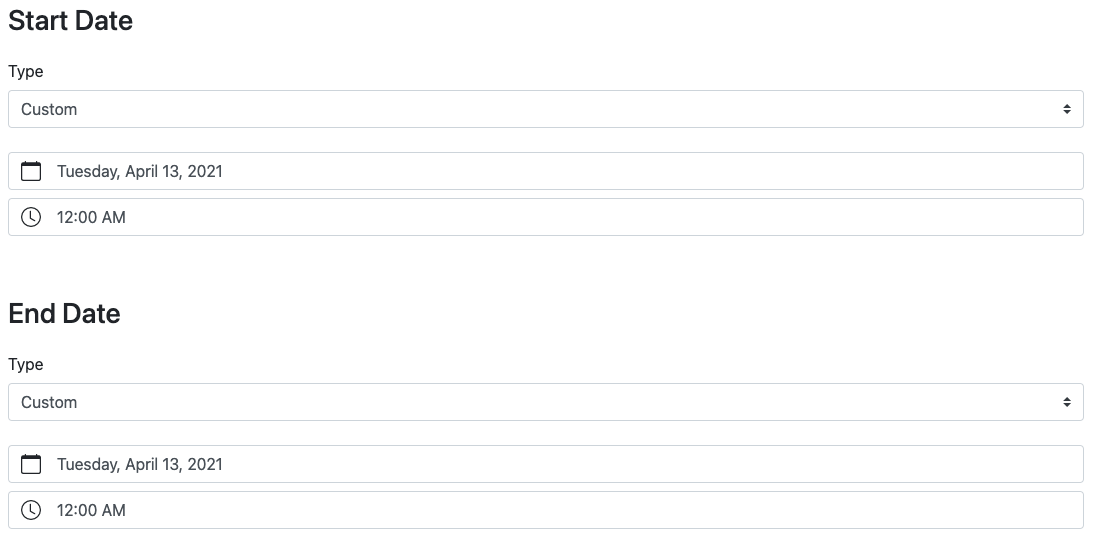
Between This option allows you to display the element Between a specific Start Date and End Date set in the Date section of the Choose Date and Time window.

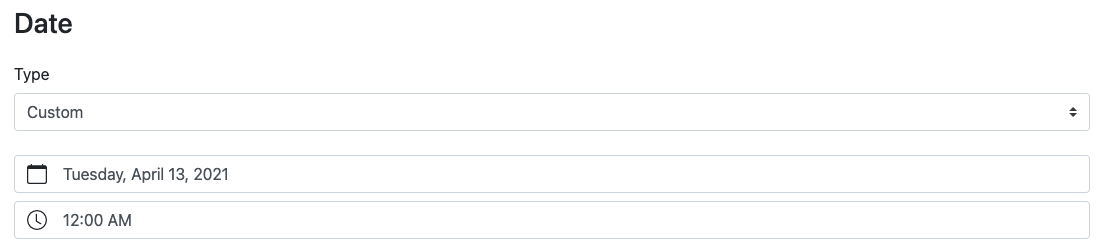
Date
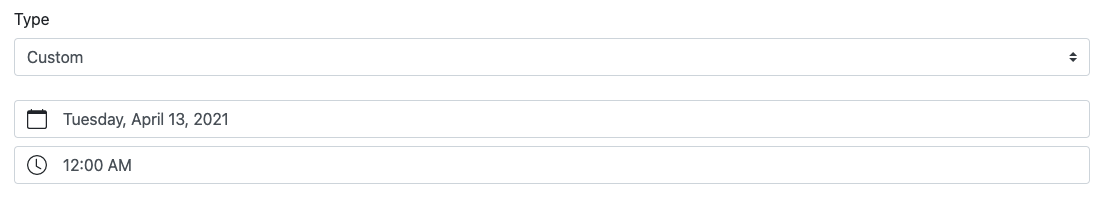
All of the Date properties are set using the same interface.

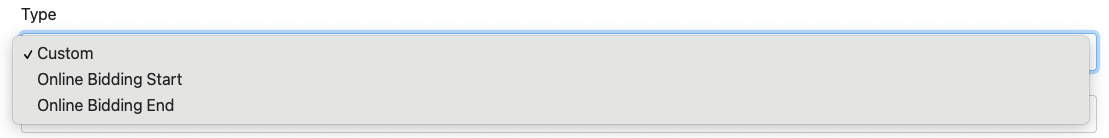
Three Types of Date properties can be set.

The Custom Date Type provides a calendar date picker and a time picker, allowing you to specify a time that meets your needs.
The Online Bidding Start and Online Bidding End Date Type will use the date and time you have set for your default Online Bidding start and end times.
Example: Timed Coming Soon Page
Following the same ideas presented on the How To Create A Coming Soon Page page, you can "automate" the change-over using the Visibility: Date and time property on the relevant elements.
In this case, you could set the Visibility of the Coming Soon element to be displayed now until the Online Bidding starts for the event.

and Date Type of 'Online Bidding Start.'
You would then set the Item Catalog (from the "Coming Soon" example) to use a similar visibility configuration but instead have the "Type of Trigger" set to After.

and Date Type of 'Online Bidding Start.'
Using the above property options, you will have the "Coming Soon" element displayed until the start of Online Bidding. Then, the "Coming Soon" element will no longer be visible, but the Item Catalog will!
Last reviewed: February 2023