Styling by Code
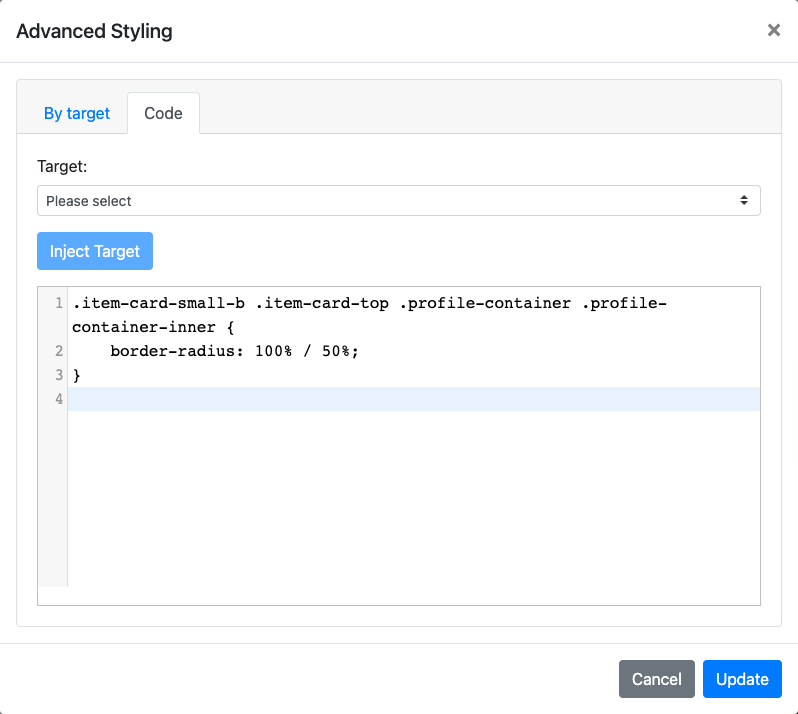
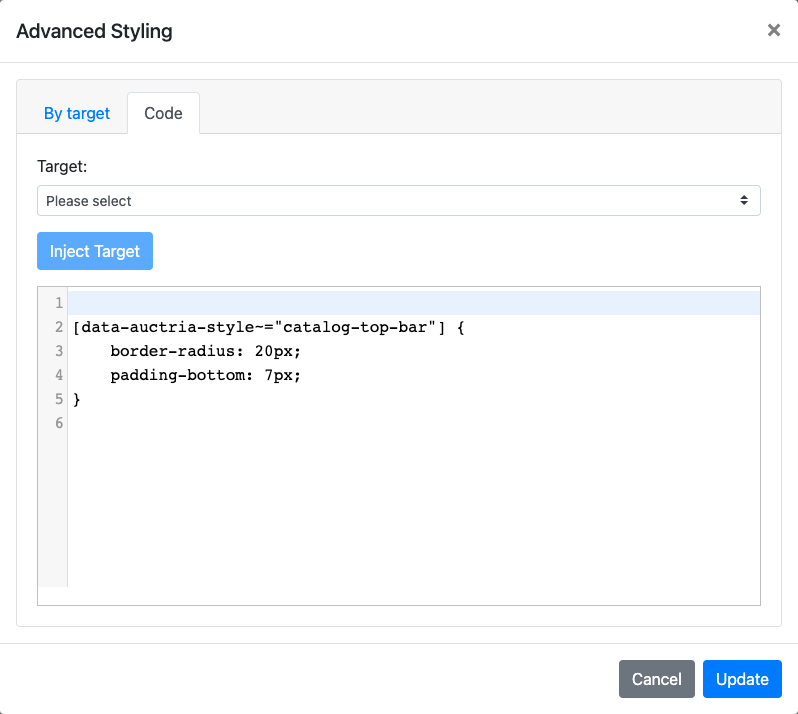
You can click on the Code tab of the Key Topics: Advanced Styling window, where you can enter your hand-crafted custom CSS definitions instead of the By target method.
This tab provides a Target drop-down selector for some CSS containers in the relevant element and an open text box where you can write your custom CSS rules.

INFORMATION
The Target drop-down selector is not required to be used in the Code tag. You can write your hand-crafted custom CSS in the text box that suits your needs for the specific element.
Using The Target Selector
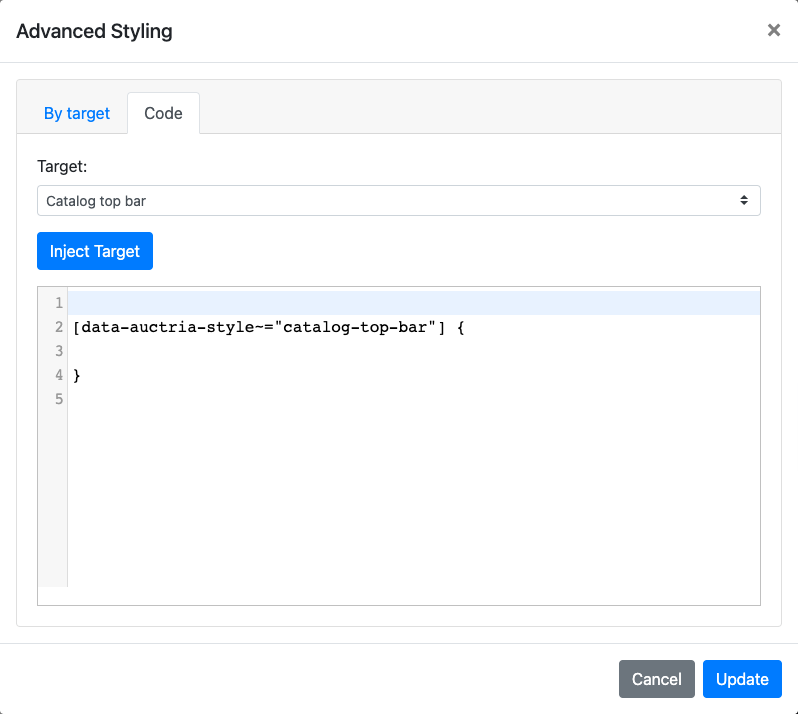
The Target drop-down selector includes the same list as the By target drop-down selector (see Selecting The Target for reference). Selecting the container and then clicking the Inject Target button will insert the appropriate container reference into the text box where you add your custom CSS.
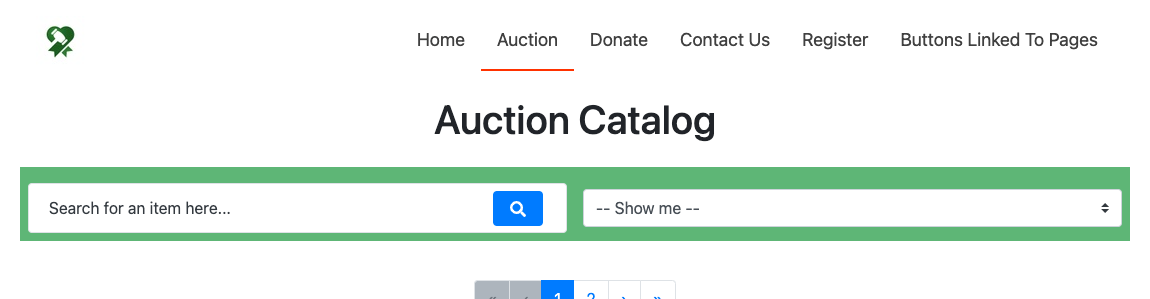
Item Catalog Top Bar Background Color
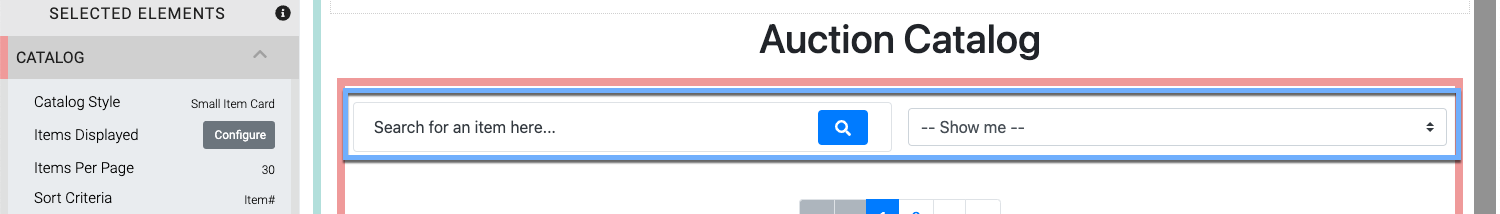
For example, if you want to change the top bar of your default auction catalog to a different color,

The example approach described on the Styling By Target page to change the background color can be done via the Code approach using the Target "Catalog top bar" "injected" into the text box...

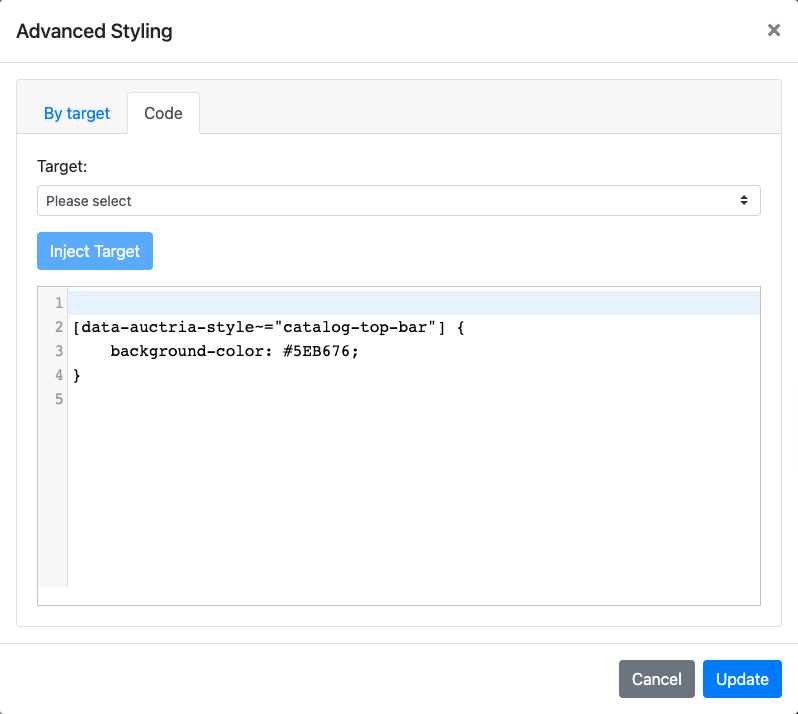
... and adding the following CSS property to set the background color of the "top bar":
background-color: #5EB676;


IMPORTANT
The custom CSS entered should follow standard notations such as those described at W3Schools or Mozilla Developer Resources.
Advanced Styling Custom Code Only
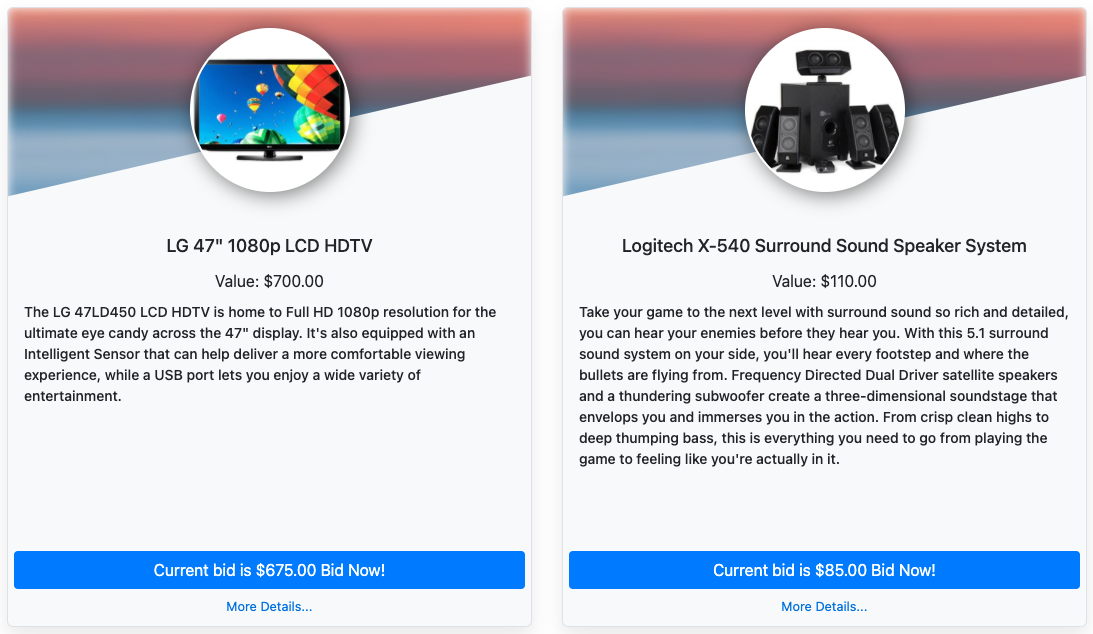
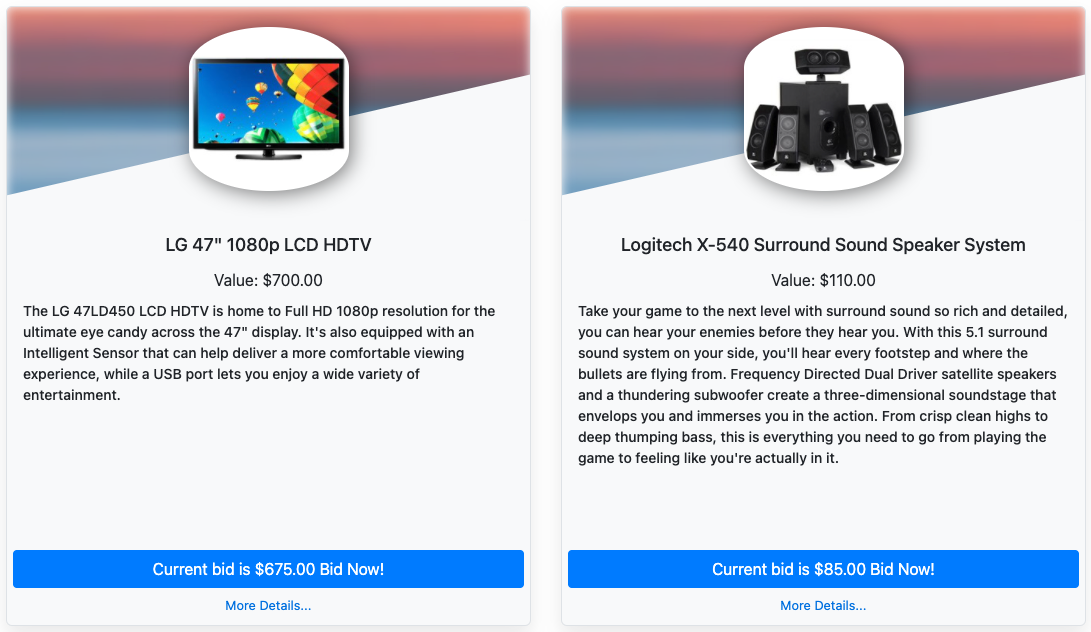
You can add custom hand-crafted CSS to adjust almost any existing element; for example, you want to make the circle slightly different in the Item Card (B) Catalog Style.

Adding the following custom CSS will adjust the shape of the "circled" images in the item cards.
.item-card-small-b .item-card-top .profile-container .profile-container-inner {
border-radius: 100% / 50%;
}


Extended Background Color Changes
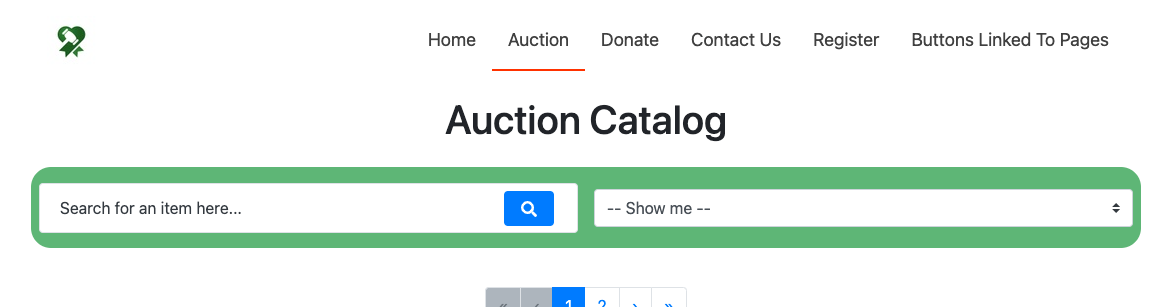
The By target and Code custom CSS can work together. For example, using the Example: Item Catalog Top Bar Background Color described under By target with additional CSS properties assigned under the Code tab you can round the corners of the top bar and "center" its drop-down selectors for a better "look".

Using the By target example with the above will provide an auction catalog with a green top bar, rounded corners, and centered drop-down selectors.

Last reviewed: February 2023