Add Theme Color
IMPORTANT
Changes to a theme level color, or variable, require the Reapply Theme option be used. This applies the changes to all user interface and auction website pages affected.
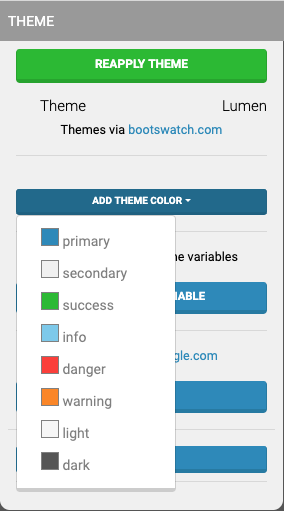
Clicking the Add Theme Color button will open a pop-up within the Website Editor Sidebar with a selection of items you can set specific colors for. By default these will be the colors used by the current theme and provide a strong guideline for any changes that might be applied.

The pre-defined template colors of the Lumen theme.
INFORMATION
These pre-defined template theme colors are also those available in the drop-down option when changing an auction website element color. See the Color Picker page for more information on changing element colors.
Change Theme Color
WARNING
Changing a theme default color to its "opposite", for example, changing the dark color to something more consistent with a light color will cause issues in the auction website. NOTE: This is often noted as invisible text in some elements such as The Shopping Cart.
Clicking on a theme color will select that specific color option.

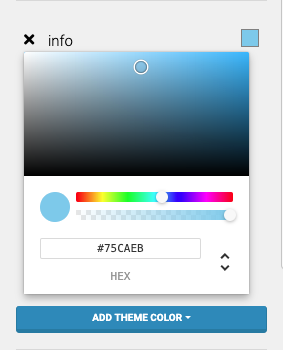
Clicking on the preview color box will open a color picker allowing the color to be modified.

You can enter a HEX value and adjust its hue and transparency with the sliders by default.
When adding a color it may be fully transparent, just move the slider all the way to the right to make it fully opaque.
When changing colors used in the theme, please be aware that some changes may not provide a good contrast and may make information difficult to read on the auction website.
Although standard HEX color values are six characters long, you can have two additional characters (as a HEX value) in this option to set the color transparency. 00 would be fully transparent while FF would be fully opaque (although not required by default).
You can also use the RGBa color method, or the HSLa color method to enter the color (and adjust with the sliders as needed). Also to note, changing between color methods will automatically set the appropriate values for the color currently being used.
Please keep in mind not all colors are considered "web safe" although most will render very close to those supported by modern web browsers if there is not an exact match.
See W3 Schools CSS Legal Color Values for more in-depth details on color methods.
Contrasting Colors
All themes have a light and dark color defined by default. These are generally also set with a high contrast when compared to each other to help ensure content affected by these colors is visible on all pages.

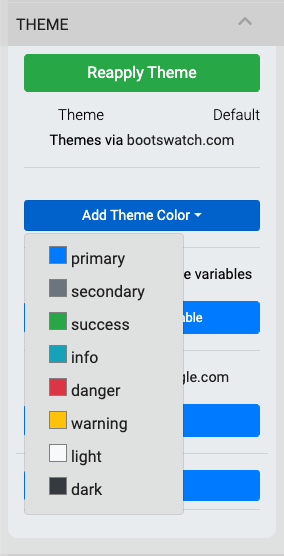
The pre-defined template colors of the Default theme.
When changing the light or dark template color of a theme, keep in mind how the two color definitions are expected to be in contrast to one another.
User Interface Colors
Changing the default template colors of a theme will also affect the User Interface ("UI") colors that are used in the Website Editor Sidebar.
Last reviewed: February 2023