Add Font
To use the Add Font function, from the Website Editor Sidebar click on Theme to open its properties and then click on the Add Font button. Clicking this allows you to use Google Fonts with the theme.

After clicking the Add Font button, a text field will be displayed where you can type in the font name you want to include.

INFORMATION
Clicking fonts.google.com will open a new internet browser tab where you can find and preview fonts at Google that suit your organization's needs.
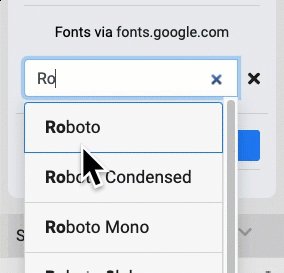
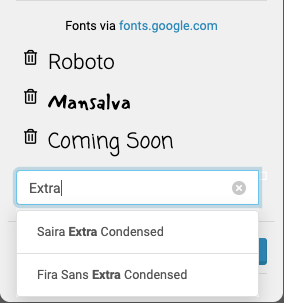
If you know the font name you want to use, start typing into the "Include Font" field and an available list will start to auto-populate with suggestions matching the name you are typing. Continue to type out the name and/or click the font name in the list to select it.

An example adding the Roboto font from Google Fonts.
Multiple fonts can be added by repeating the process above. Also to note, the selected fonts will preview using their font face.

Last reviewed: February 2023