Website Editor Sidebar
After Opening The Editor you will see the main Website Editor Sidebar on the left side of the page.

Sidebar Components
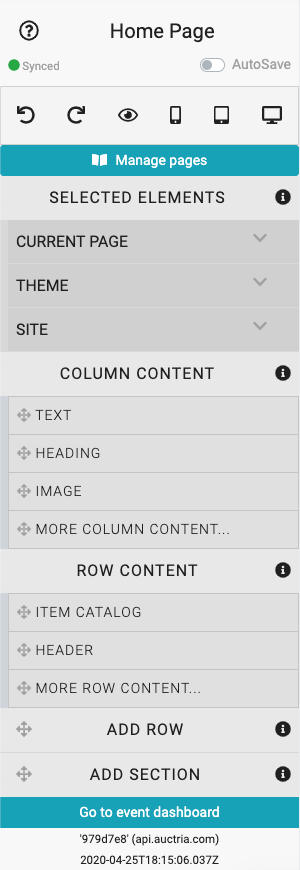
Website editor mode opens with the Website Editor Sidebar displaying the page title at the top.

Below the page title there are editing controls to undo and redo changes, as well as several preview icons to assist with viewing the site layout with different sizes such as your current browser, mobile phone, tablet, and desktop.

See Preview Website Pages for more information.
Manage Pages
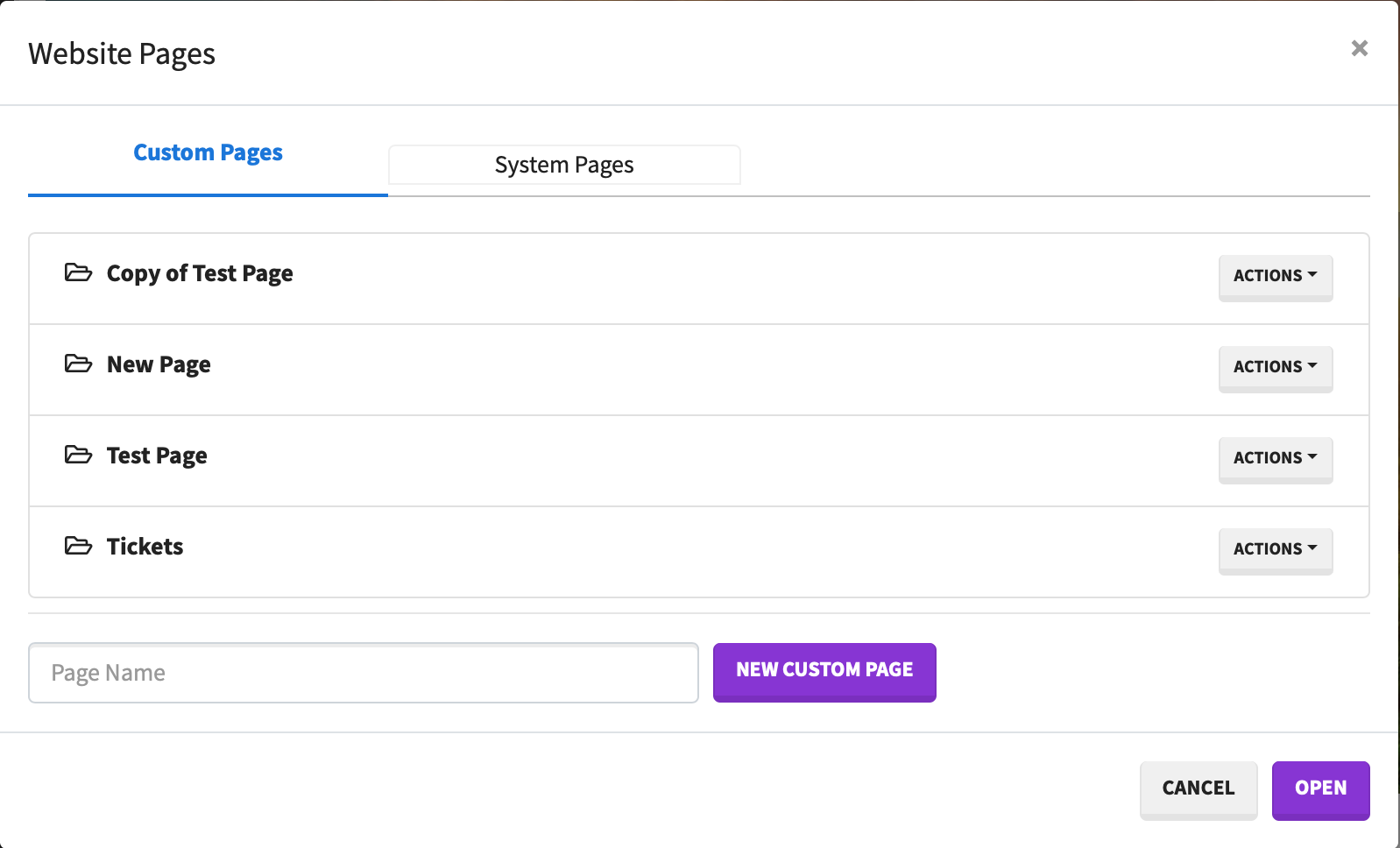
Clicking the Manage pages button will open the Website Pages window.

See Select Website Pages for more information.
Selected Elements
The Selected Elements section of the Website Editor Sidebar dynamically shows the relevant elements of the section being edited.
The Selected Elements area also includes the Current Page Settings, Theme Settings, and Site Settings options.
Column Content
The blocks found in the Column Content section can be dragged into a row's "content" container on the page and added as needed.
See Column Content for more information on this function and using the More Column Content... element.
Row Content
The blocks in the Row Content section can be dragged onto the page to add a new row of predefined content blocks.
Add Row
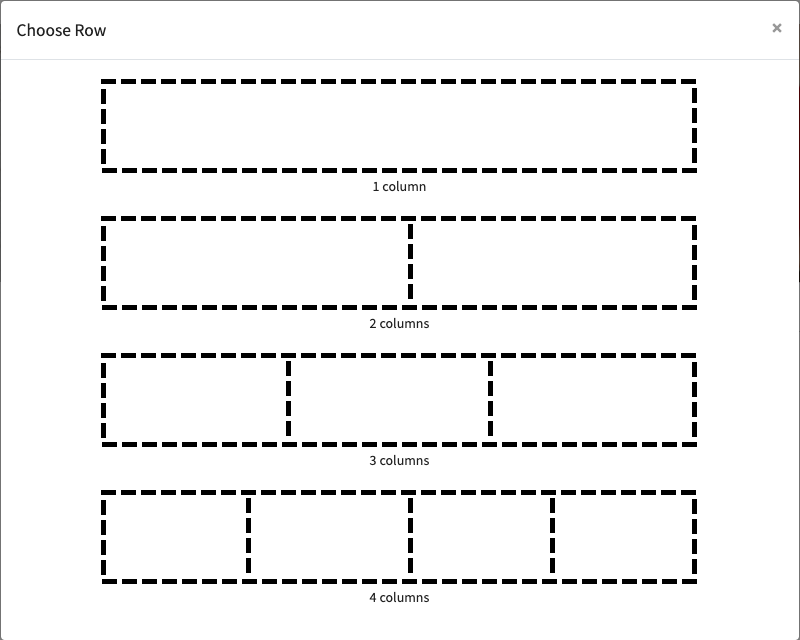
You can drag a Row placeholder onto the page to create an empty row to be filled later. You will also need to select the number of columns from a pop-up that appears when the row is added.

TIP
Closing the Choose Row window (clicking the x in the top-right corner of the pop-up) and/or leaving the page without selecting the number of columns for the row will effectively cancel the add row operation.
See Row Content for more information on this function and using the More Row Content... element.
Add Section
You can drag a Section placeholder element onto the the page. This will also use the Choose Rows pop-up to set the initial row columns. "Sections" can contain multiple rows and are often used to differentiate between areas on the website page. Once a section has been added you can then use the Add Row function to add more rows to the section.
See Add Section for more information on this function.
At the bottom of the Website Editor Sidebar is a link to take you back to the Auction Dashboard.
Last reviewed: February 2023